在静态html中使用scss和less
sass:
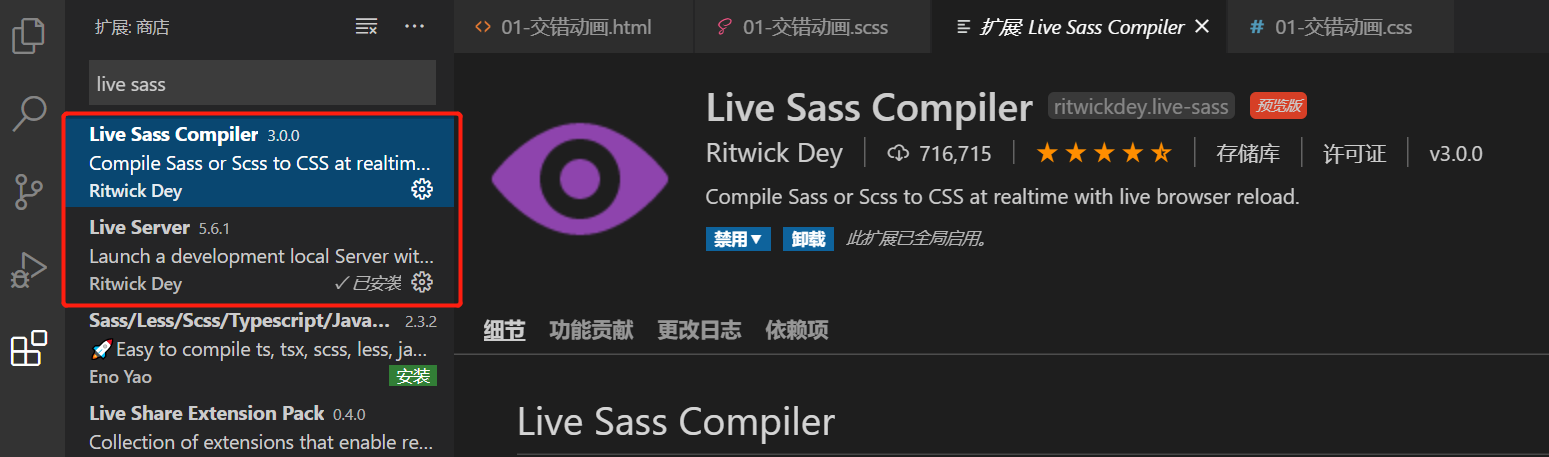
1、vscode安装两个插件:

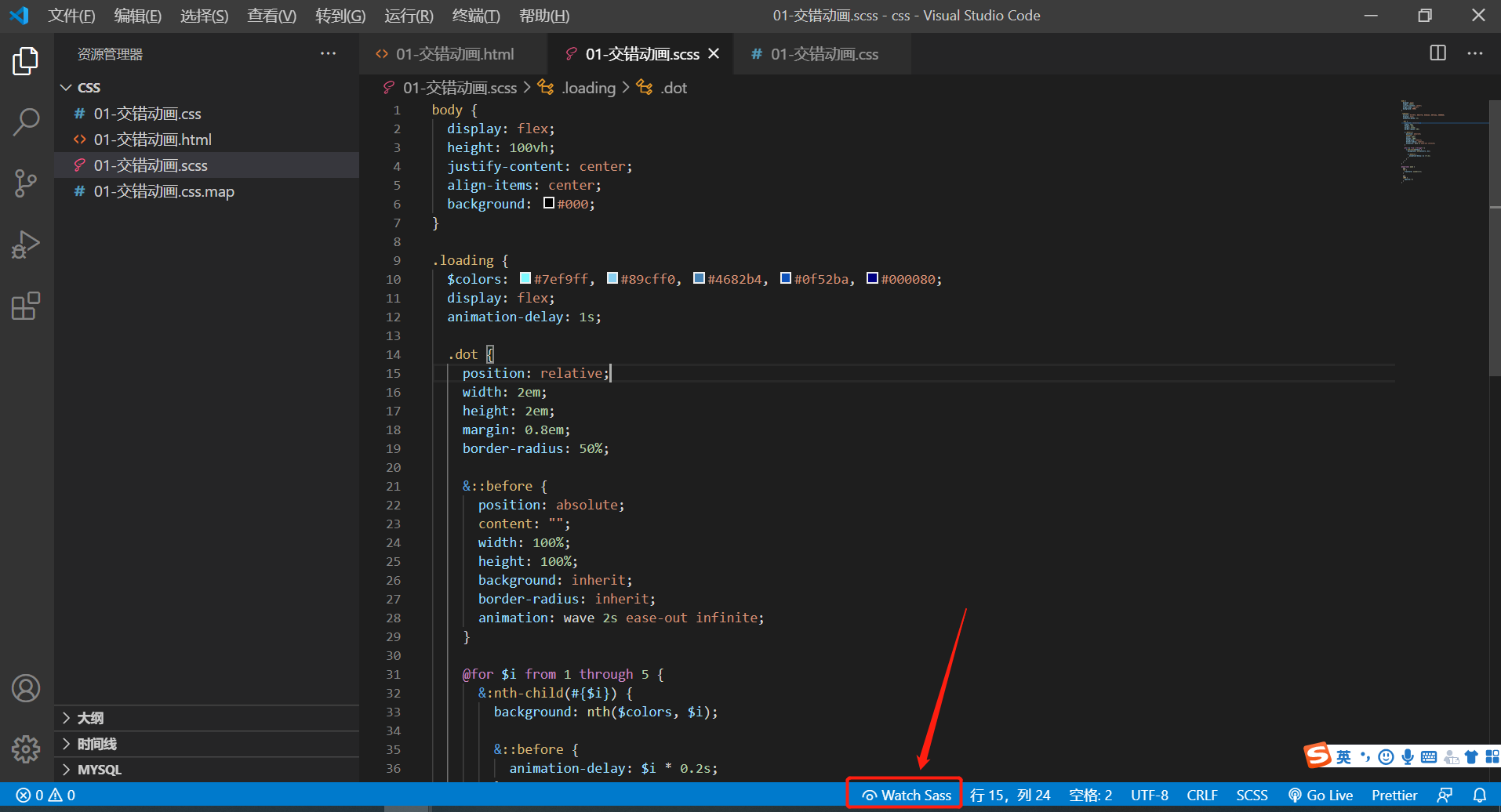
2、写好scss后,点击

3、直接引入转好的css文件就可以了
less:
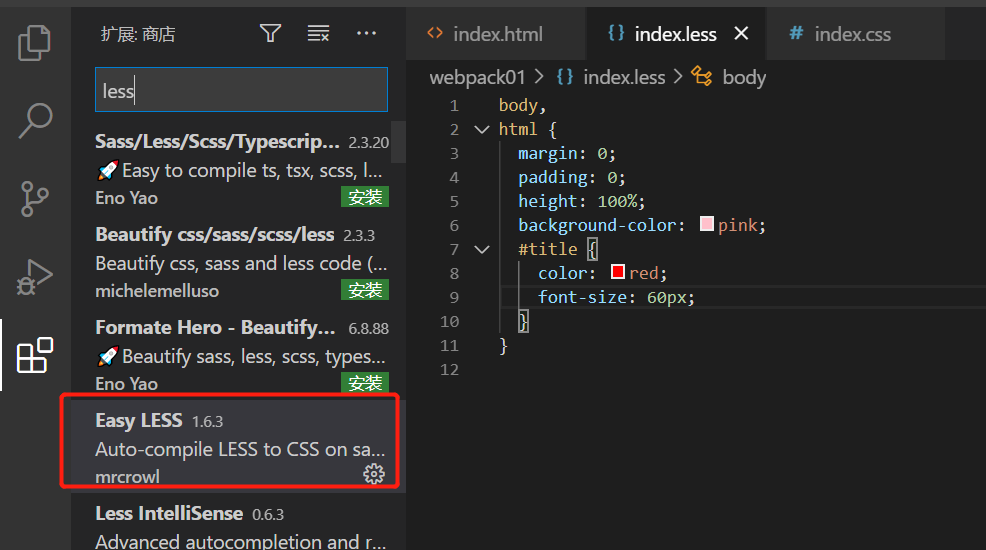
1、下载插件

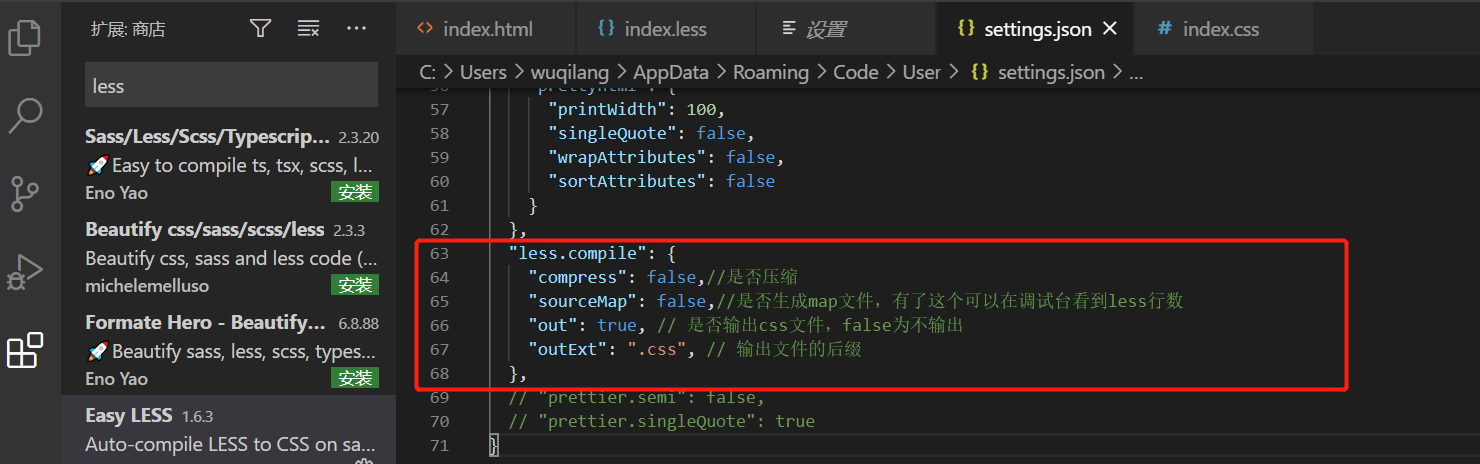
2、settings.json中添加设置
"less.compile": { "compress": false,//是否压缩 "sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数 "out": true, // 是否输出css文件,false为不输出 "outExt": ".css", // 输出文件的后缀 },

3、保存的时候会自动生成一个同名css文件
分类:
sass



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2019-07-24 vue中computed和watch的区别,以及适用场景
2019-07-24 vue中使用过的全局API
2019-07-24 浏览器渲染页面的流程
2019-07-24 ES6新增的数组方法
2019-07-24 判断数据类型
2019-07-24 css----单行文本超出部分显示省略号
2019-07-24 IE和火狐的事件机制有什么区别