前端导出excel(一)
1、安装依赖:
npm install --save xlsx file-saver
2、在组件中引入:
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
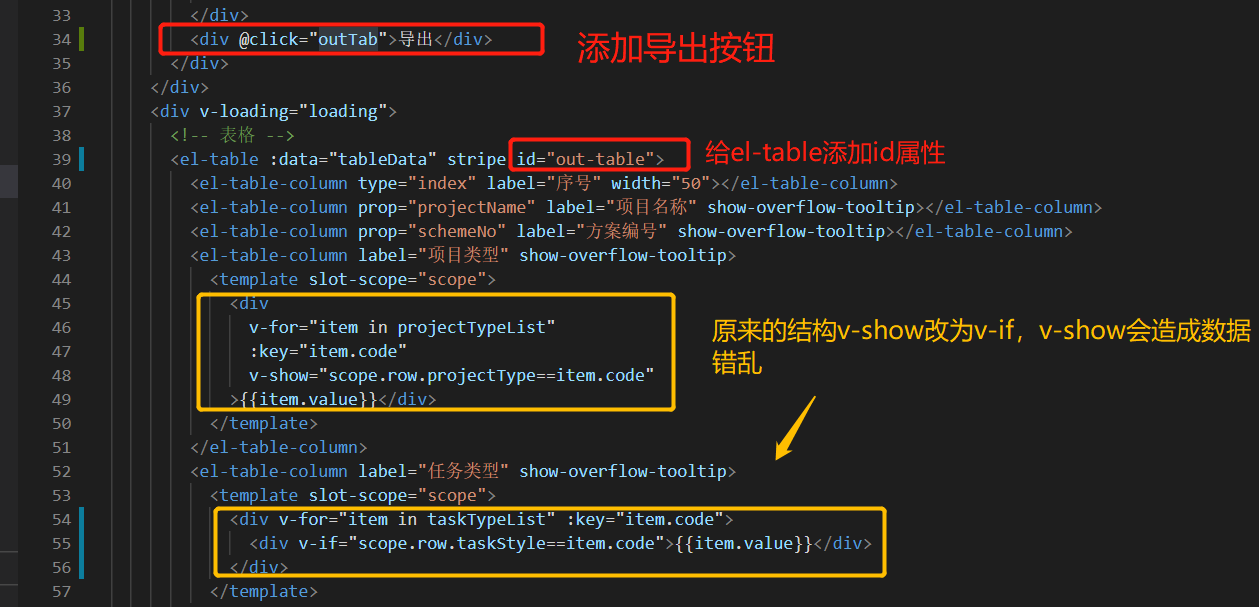
3、添加导出按钮:
4、导出函数:
outTab() { let fix = document.querySelector('.el-table__fixed') let wb if (fix) { wb = XLSX.utils.table_to_book(document.querySelector('#out-table').removeChild(fix)) document.querySelector('#out-table').appendChild(fix) } else { wb = XLSX.utils.table_to_book(document.querySelector('#out-table')) } let wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs( new Blob([wbout], { type: 'application/octet-stream' }), 'file.xlsx' ) } catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) } return wbout },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结