vue使用iconfont
如果是在标签内加icon---- 
如果是使用class---- <i class='iconfont icon-wrong'></i>
如果是放在伪元素中使用:
需要将类名iconfont中的样式拿过来:

.el-form-item__error::before { content: '\e70d'; // 的后四位e70d position: absolute; top: 7px; left: 0; font-family: 'iconfont' !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
svg的使用:
1、引入iconfont.js文件:
①当前文件中引入:import '@static/font/iconfont.js'
②main.js中全局引入:import '@static/font/iconfont.js'
2、css:在当前文件中添加或者在reset.css中添加:
.svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }
3、html:----icon-kehuguanli:font class
<svg class="svg-icon" aria-hidden="true"> <use xlink:href="#icon-kehuguanli" /> </svg>
---------------------------------分割线-vue中如何使用------------------------------------
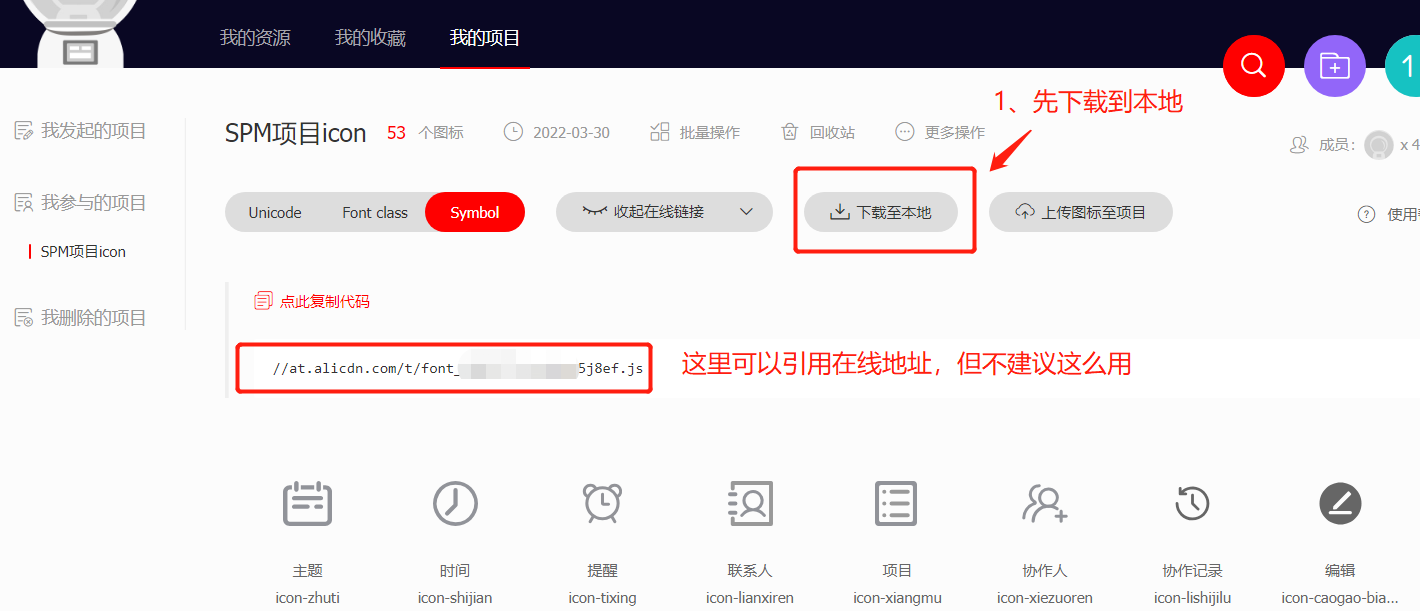
1、下载至本地

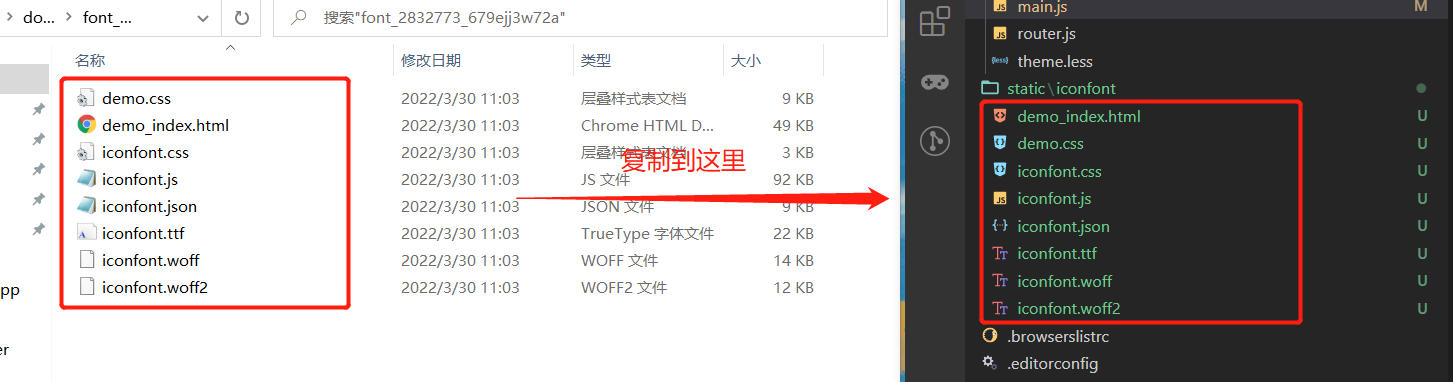
2、项目根目录下创建static/iconfont文件夹,里面放下载下来的文件

3、main.js中引入
import '../static/iconfont/iconfont.css' // 引入iconfont css 支持Unicode和Font class import '../static/iconfont/iconfont.js' // 引入iconfont js 支持svg
4、使用
<i class="iconfont"></i> <i class="iconfont icon-shijian"></i> <svg class="svg-icon" aria-hidden="true"> <use xlink:href="#icon-ppt"></use> </svg>
.svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }
效果:

5、伪元素中使用
第一种:使用Unicode格式
Unicode编码为 其中&#是开头用以标明这是字符实体,x表示这是十六进制,而CSS的content接受的也是16进制的Unicode编码,所以可以直接写 content: '\e64f';
&::before { content: '\e64f'; font-family: 'iconfont'; }
第二种:引入svg(这是使用了本地的svg,不是iconfont中的)
&::after { content: ''; display: block; width: 24px; height: 32px; background-image: url('~@/assets/public/delete.svg'); // background-size: 24px 32px; background-repeat: no-repeat; }
6、html中引入本地svg
<img src="@/assets/public/delete.svg">




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结