js----数组对象中根据某个相同的属性值合并其他项
let arr = [ { id: 1, list: { id: 66 } }, { id: 1, list: { id: 44 } }, { id: 2, list: { id: 55 } }, { id: 2, list: { id: 33 } }, { id: 3, list: { id: 11 } }, { id: 3, list: { id: 22 } } ] let tempArr = [], newArr = [] for (let i = 0; i < arr.length; i++) { if (tempArr.indexOf(arr[i].id) === -1) { newArr.push({ id: arr[i].id, list: [arr[i].list] }) tempArr.push(arr[i].id); } else { for (let j = 0; j < newArr.length; j++) { if (newArr[j].id == arr[i].id) { newArr[j].list.push(arr[i].list) } } } } console.log(newArr)
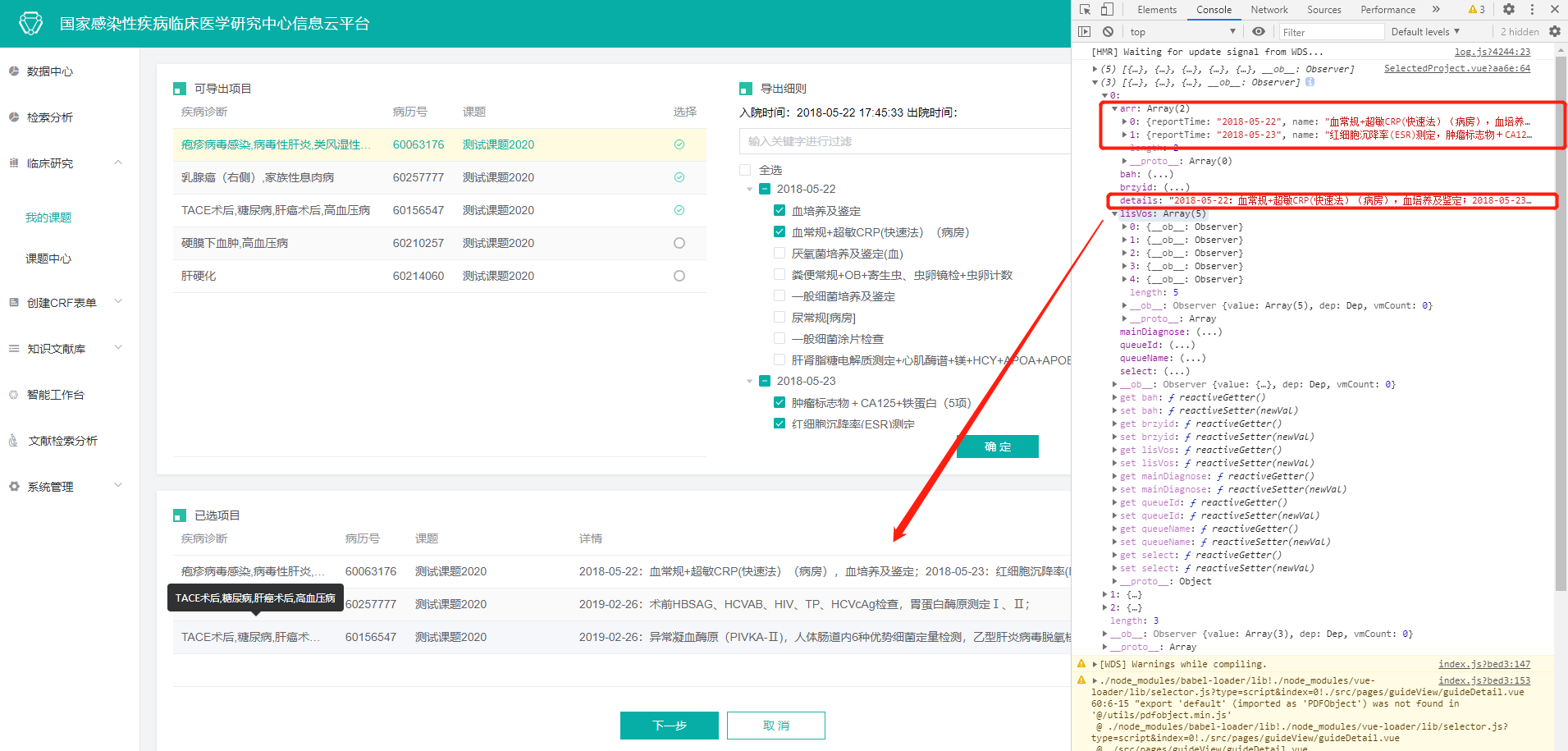
场景:
getTableData() { this.$observer.$on("selectedProject", data => { let list = []; data.forEach(item => { if (item.select === 1) list.push(item); }); this.tableData = list; console.log(data, this.tableData); this.tableData.forEach(item => { item.arr = this.merger(item.lisVos);
// 根据reportTime排序 item.arr.sort(function(a, b) { if (a.reportTime < b.reportTime) { return -1; } else if (a.reportTime == b.reportTime) { return 0; } else { return 1; } }); let str = ""; item.arr.forEach(ele => { str += ele.details + ";" + "\n"; }); item.details = str; }); }); }, // 传入一个数组,将reportTime相同的对象中的name合并到details中 merger(arr) { let tempArr = [], newArr = []; for (let i = 0; i < arr.length; i++) { if (tempArr.indexOf(arr[i].reportTime) === -1) { newArr.push({ reportTime: arr[i].reportTime, name: [arr[i].name] }); tempArr.push(arr[i].reportTime); } else { for (let j = 0; j < newArr.length; j++) { if (newArr[j].reportTime == arr[i].reportTime) { newArr[j].name.push(arr[i].name) } } } }
// 给newArr添加一个新字段details newArr.forEach(item => { item.details = item.reportTime + ":" + item.name }) return newArr; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结