通过node创建web服务器----express插件打包上线
1、根据examine-system项目新建一个服务文件夹examine_system_server

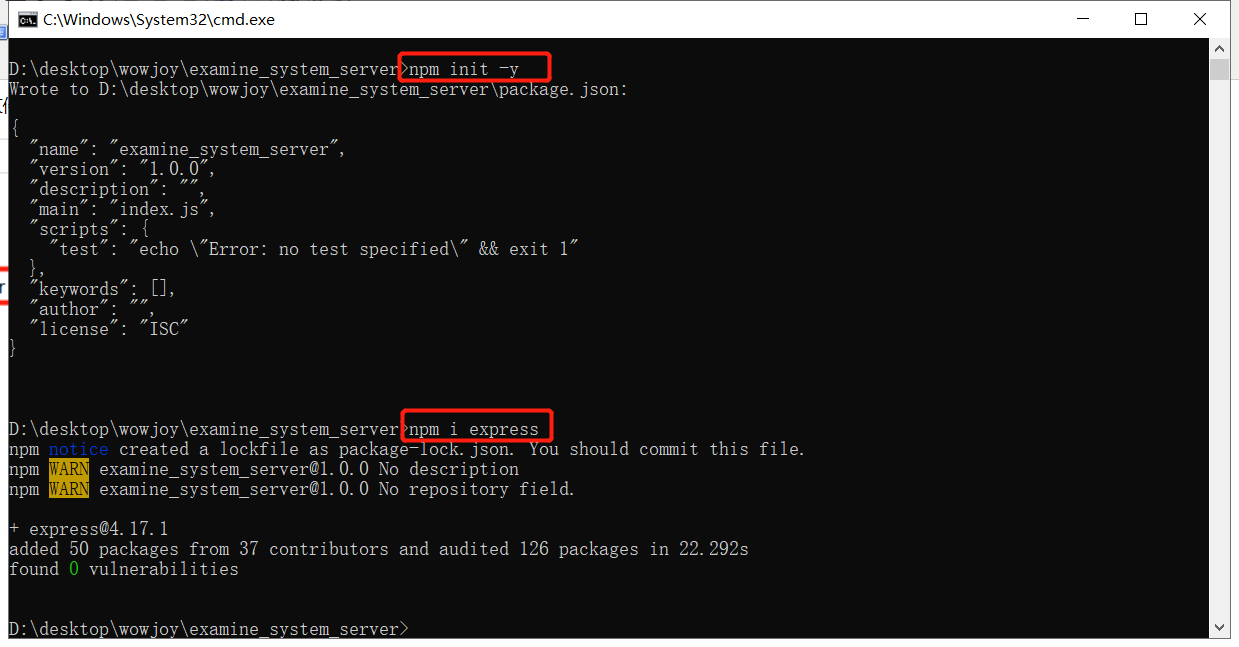
2、将服务文件夹在终端中打开,执行npm init -y和npm i express

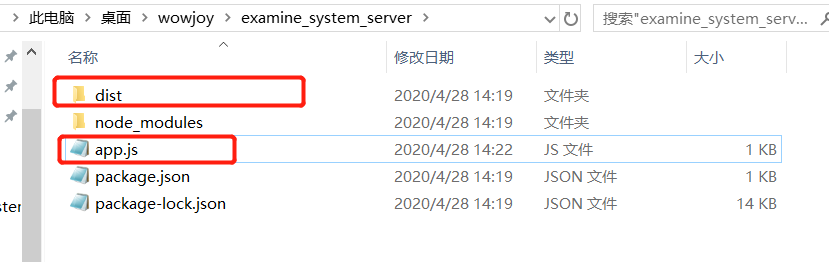
3、将npm run build后的dist文件夹拷贝到服务文件夹中, 并且创建app.js文件

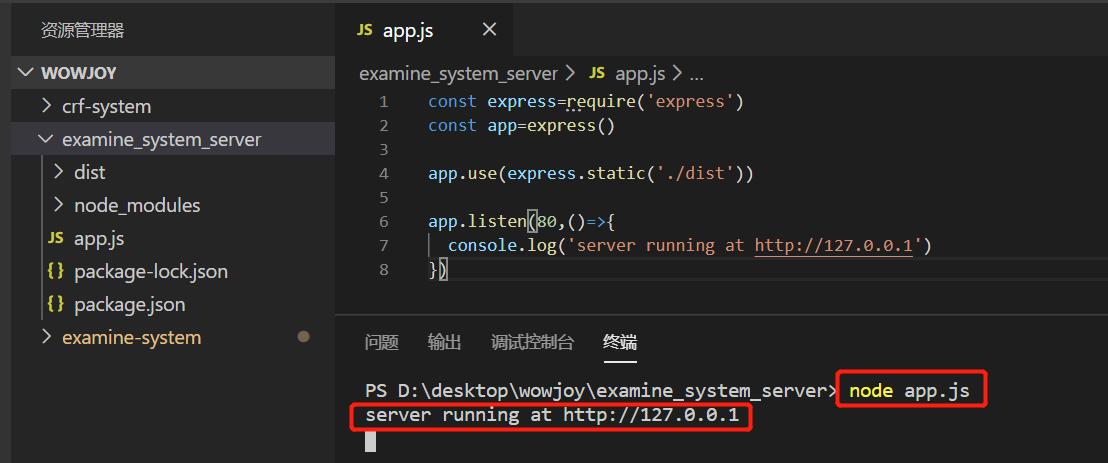
4、app.js
const express=require('express')
const app=express()
app.use(express.static('./dist'))
app.listen(80,()=>{
console.log('server running at http://127.0.0.1')
})
5、服务文件夹的终端中执行node app.js,会打印server running at http://127.0.0.1

6、浏览器访问127.0.0.1可以打开项目
开启gzip配置:
1、下载插件:npm i compression -S

2、app.js红字部分
const express=require('express')
const compression=require('compression')
const app=express()
// 这行代码要写在静态资源托管之前
app.use(compression())
app.use(express.static('./dist'))
app.listen(80,()=>{
console.log('server running at http://127.0.0.1')
})
3、终端重启:node app.js
配置https服务:(后端完成,前端了解)

启用:(app.js)
const express = require("express");
const compression = require("compression");
// const https = require("https");
// const fs = require("fs");
const app = express();
// const options = {
// cert: fs.readFileSync("./full_chain.pem"), // 公钥文件
// key: fs.readFileSync("./private.key"), // 私钥文件
// };
// 这行代码要写在静态资源托管之前
app.use(compression());
app.use(express.static("./dist"));
app.listen(80, () => {
console.log("server running at http://127.0.0.1");
});
// https.createServer(options, app).listen(443);// 先将http服务断开
使用pm2管理应用:
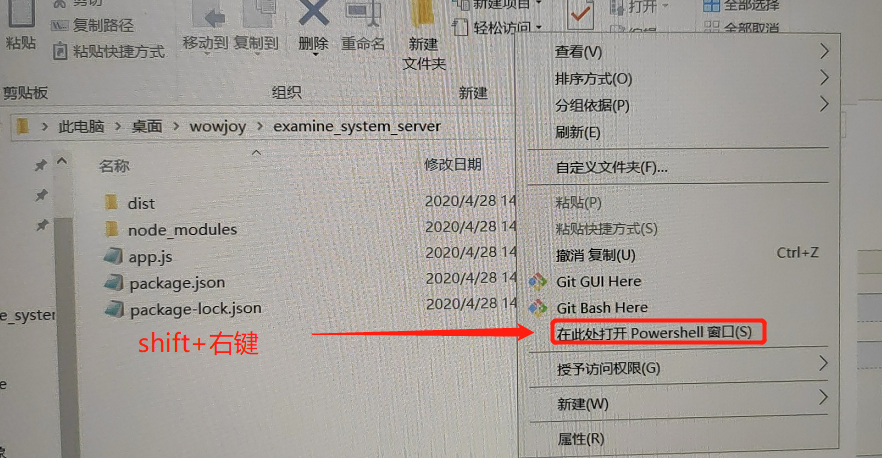
1、打开PowerShell窗口

2、执行node .\app.js 可以使用tab键补全,如果打不开先将其他终端中的app.js关闭

3、访问127.0.0.1
此时,关闭PowerShell窗口后页面也打不开了。。。
使用pm2:
1、全局安装插件:npm i pm2 -g
2、启动项目:pm2 start 脚本 --name 自定义名称
3、查看运行项目:pm2 ls
4、重启项目:pm2 restart 自定义名称
5、停止项目:pm2 stop 自定义名称
6、删除项目:pm2 delete 自定义名称
分类:
node




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结