element-ui框架进度条nprogress
安装:npm install --save nprogress
引入:(在axios封装文件中引入)
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
开启和关闭:(分别在axios的请求拦截器和响应拦截器中使用start()和done())
NProgress.start();
NProgress.done();
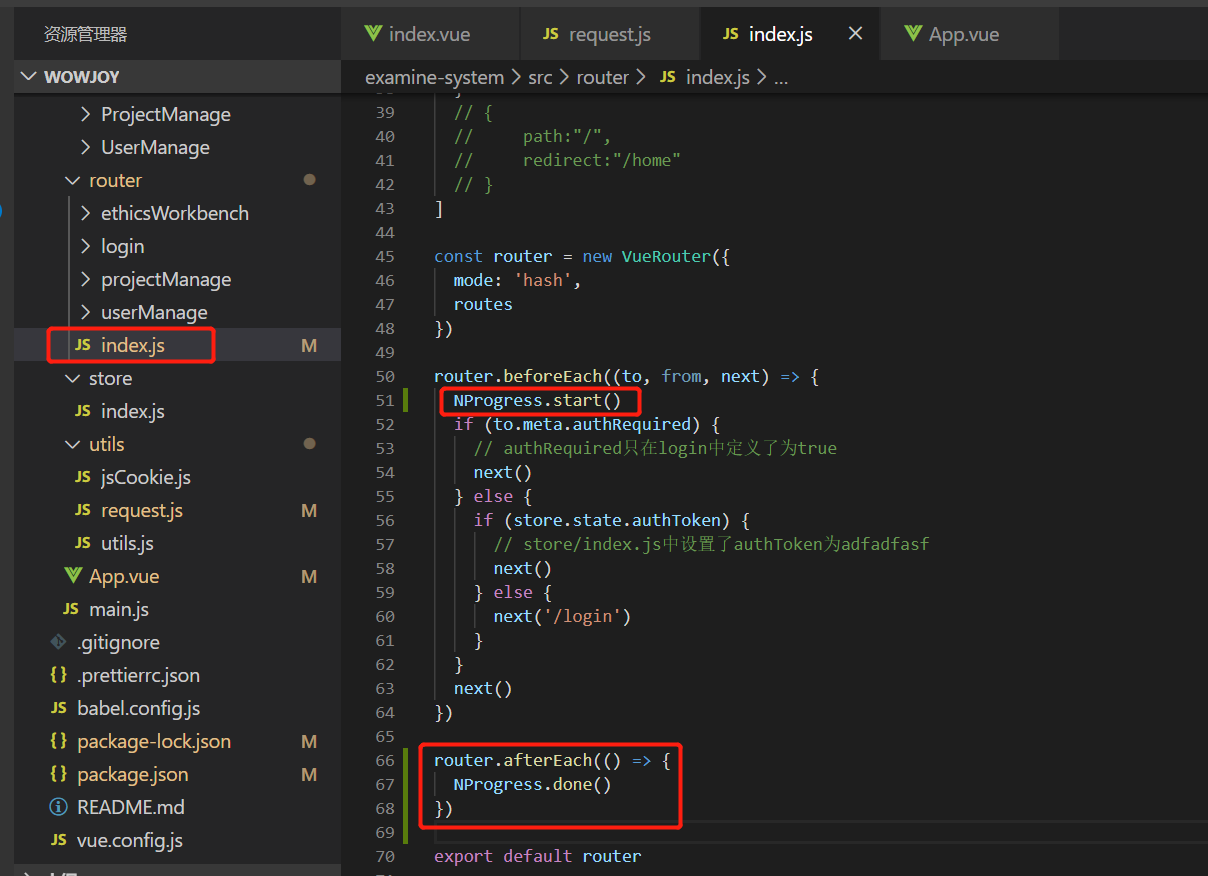
还可以在路由表中引入,全局前置守卫开启,全局后置守卫关闭:

进度环隐藏:NProgress.configure({showSpinner: false});
调整动画设置:NProgress.configure({ease:'ease',speed:500});
动画类型有:ease、linear、ease-in、ease-out、ease-in-out、cubic-bezier
设置最低百分比:NProgress.configure({minimum:0.3});
.set()控制进度,取值范围为0-1:NProgress.set(0.4);
自定义进度条颜色:(App.vue)
#nprogress .bar { background: red !important; //自定义颜色 height: 10px; }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结