前端项目初始化
1、安装vue脚手架
2、通过vue脚手架创建项目
3、配置vue路由
4、配置element-ui组件库
5、配置axios
6、初始化git远程仓库
7、将本地项目托管到github或码云中
*初始化git远程仓库:
1、使用邮箱注册并登录码云:

2、进入设置

3、配置公钥----为了上传和下载代码

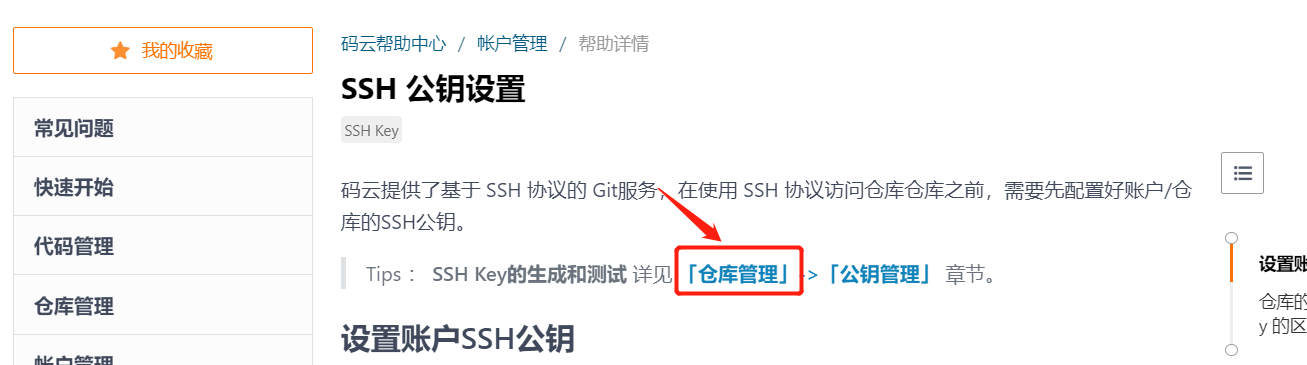
4、点击怎样生成公钥,这个页面点击仓库管理

5、点击生成/添加SSH公钥

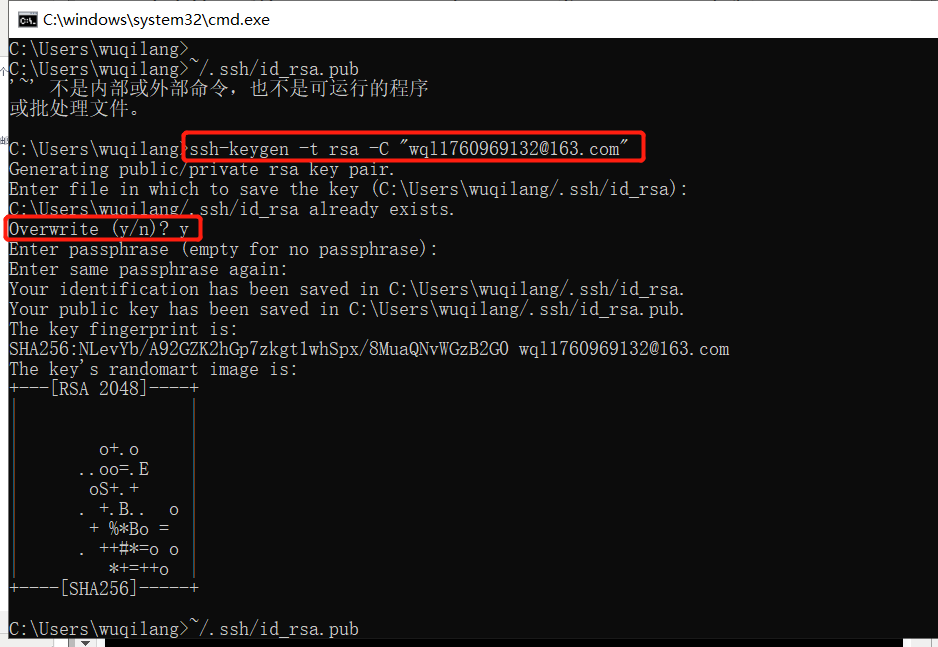
6、复制命令,window+R输入cmd打开终端,输入该命令

7、按三次回车,中间如果问是否覆盖(overwrite)选y

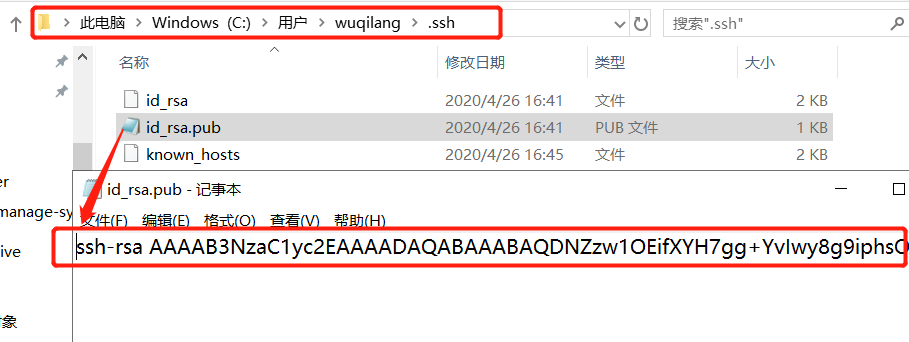
8、根据地址C:\User\wuqilang/.ssh/id_rsa.pub可以拿到公钥

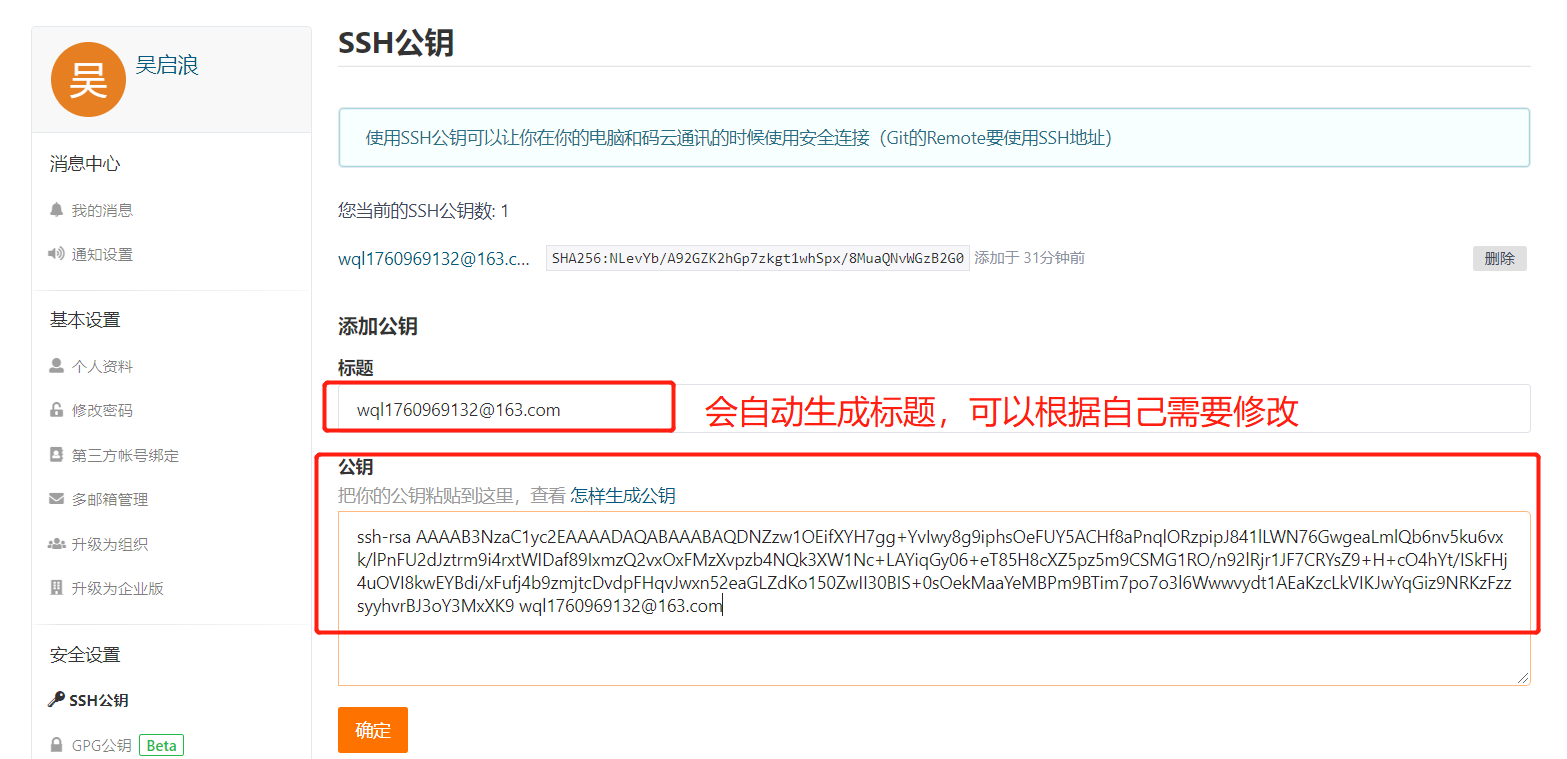
9、将复制的公钥粘贴在公钥框里,会自动生成一个标题,标题可以根据需要自己修改

10、输入公钥点击确定后会弹框进行权限验证,输入密码

11、这里表示之前添加的公钥成功

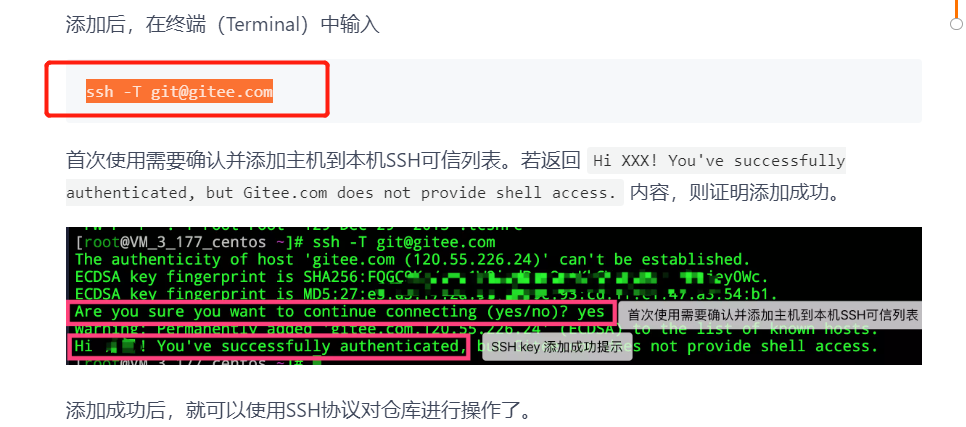
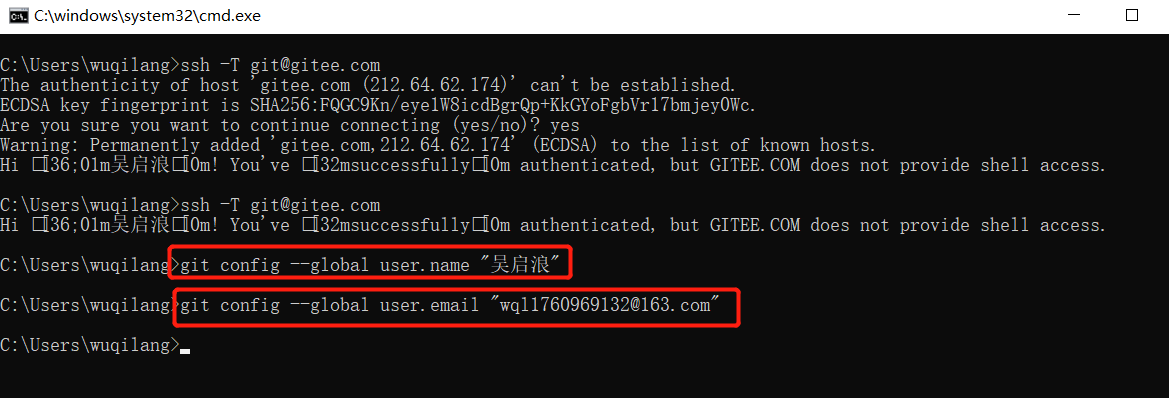
12、添加完公钥后,在终端输入ssh -T git@gitee.com

13、这里要填yes。到此为止,公钥创建和添加完成

*将本地项目托管到码云中:
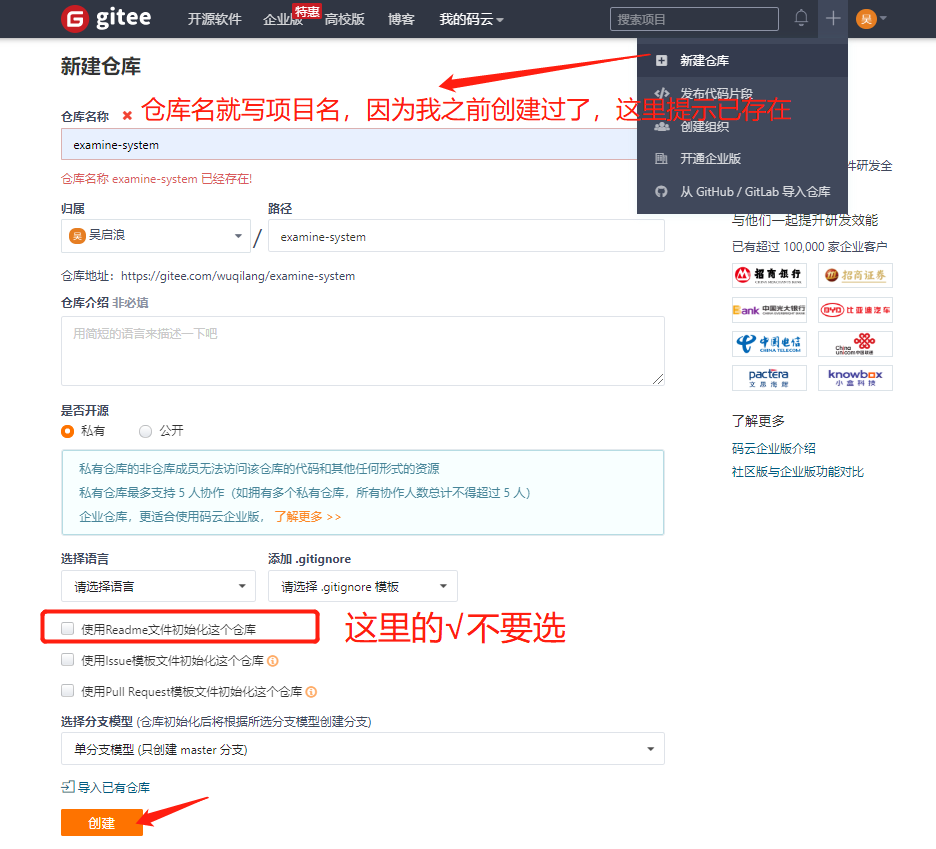
1、点击+号,新建仓库

2、点击创建会进入这个页面

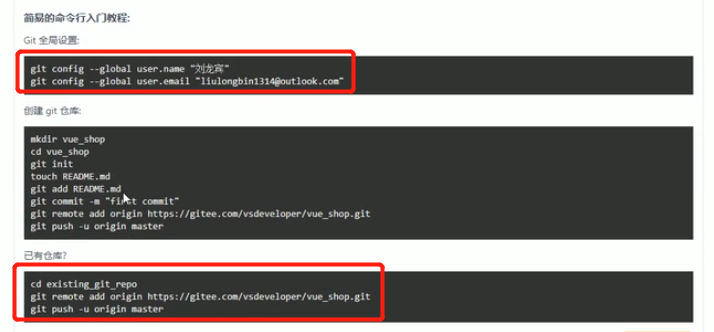
3、在终端中分别执行这两句,全局配置用户名和用户邮箱

4、刚刚已经创建了一个examine-system仓库,所以不需要走创建git仓库这一步,直接走已有仓库
git init 初始化git
git status 查看当前状态
git add . 如果不是干净的,就先提交到暂存区
git commit -m "add files" 提交到本地仓库
git status 再次查看状态,已经是干净的
git branch 查看分支,当前是master分支,并且只有这一个分支
---------以上操作是在本地操作仓库---------
git remote add origin https://gitee.com/wuqilang/examine-system.git 将本地仓库上传到码云中
git push -u origin master 将本地仓库和云端仓库关联起来,会弹出一个对话框,输入码云的账号和密码,第一次向码云中提交代码需要输入账号和密码,后面提交就不用输入了

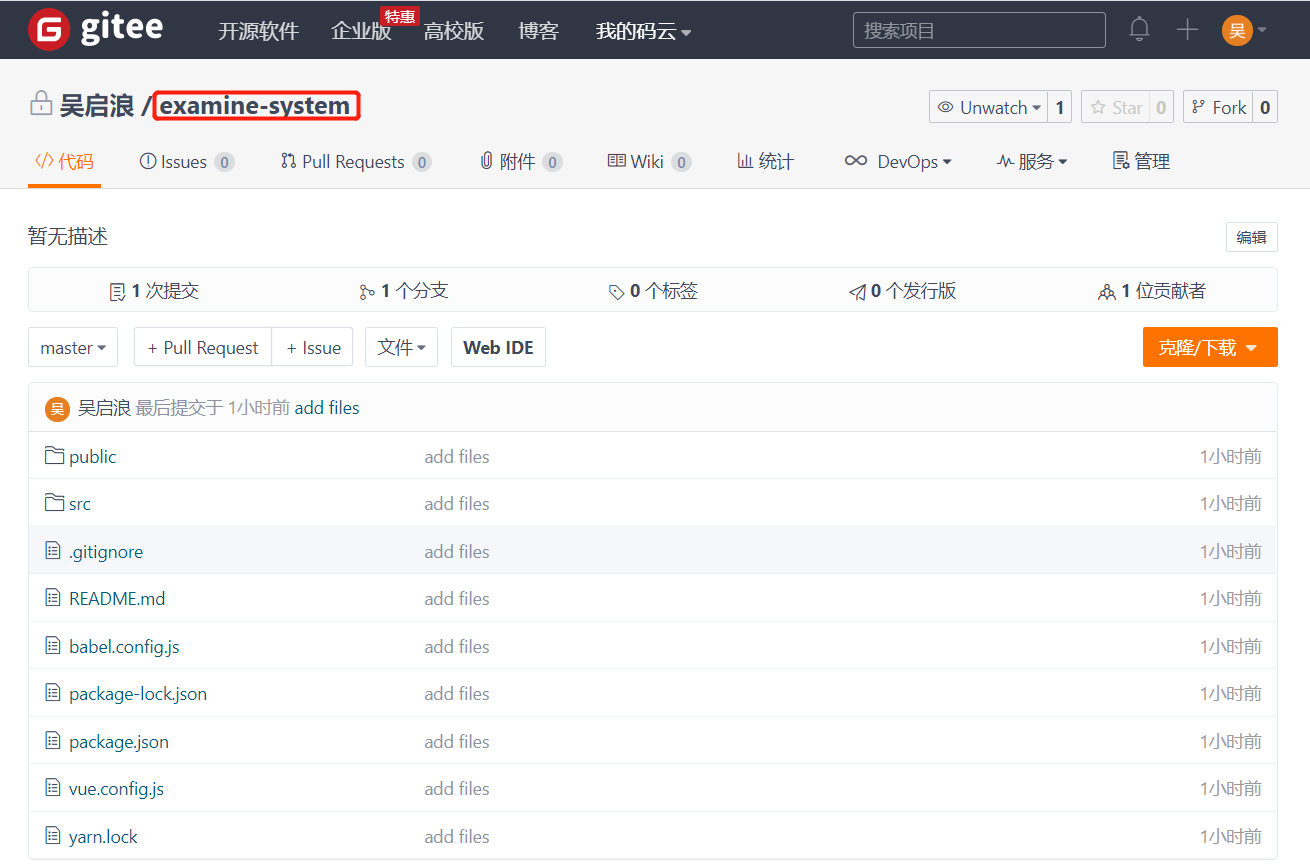
5、远程仓库中刷新会看到已经上传成功的examine-system项目




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结