export和export default的区别
export导出一个变量值,用 import {} 接收
api/request.js
utils/utils.js
export default导出一个对象,对象中有属性和方法,用 import 变量名 接收,再用对象.属性、对象.方法
api/index.js
utils/localStorage.js
utils/request.js
组件的导出也是用export default导出,接收时用一个变量接收
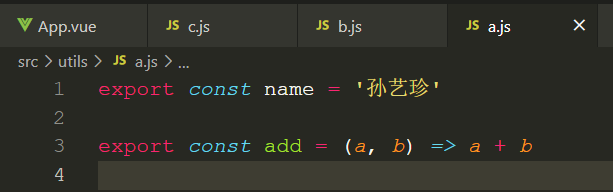
一、如果是a.js这种一个一个地导出,

那么在导入的时候可以通过as重命名,aaa是一个Module对象,包含了a中的属性和方法:
import * as aaa from './utils/a'
通过aaa.name和aaa.add()调用
也可以通过解构赋值的形式:
import { name, add } from './utils/a'
可以直接使用name和add()
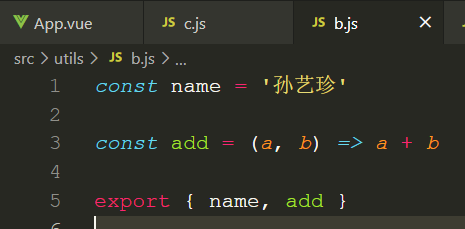
二、如果是b.js这种放在一起导出

在导入的时候和a.js一样,导入为bbb模块:
import * as bbb from './utils/b'
通过bbb.name和bbb.add()调用
也可以通过解构赋值的方式:
import { name, add } from './utils/b'
可以直接使用name和add()
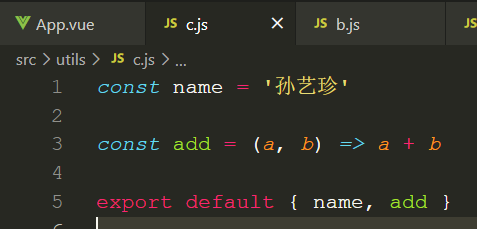
三、export default的方式导出

可以通过 * as xx 的方式导入:
import * as ccc from './utils/c'
通过ccc.default.name和ccc.default.add()调用
通过解构赋值的形式:
import { default as ccc } from './utils/c'
通过ccc.name和ccc.add()调用
简便形式导入:
import ccc from './utils/c'
这种方式和 import { default as ccc } from './utils/c' 的效果一模一样,通过ccc.name和ccc.add()调用,但是只能导入 export default {} 这种形式的模块
总结:
1、a和b其实是同一种导出方式,一般是导出某个工具的api或者接口api,一般使用解构赋值的形式导入
export { getToken, add } import { getToken, add } from 'xx/utils.js'
export const getList = () => {} import { getList } from 'xx/api.js'
2、c这种方式一般用于导出一个对象,可能是路由(router)、axios、mixin、,一般使用简易形式导入
export default router import router from 'xx/router.js'
export default axios import axios from 'xx/axios.js'
export default mixin import mixin from 'xx/mixin.js'



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结