vue踩坑记-portfinder 1.0.22版本端口号失效
问题描述:vue项目开发中,用axios请求数据时,用到服务器代理,在vue.config.js中设置服务器代理devServer时,配置 port:3001, 失效。

解决:
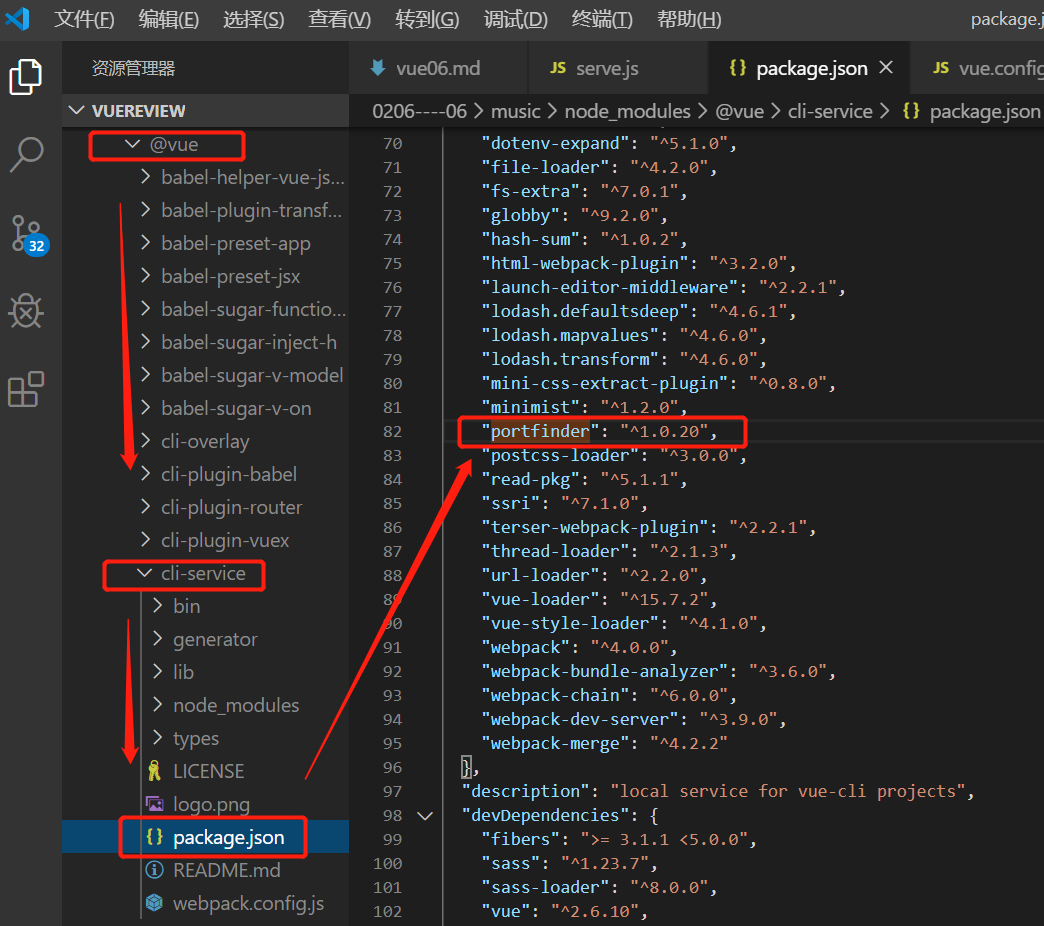
①第一种方法:修改portfinder版本号:
在node_modules中,依次找到@vue----cli-service----package.json,将 "portfinder": "^1.0.22", 改为 "portfinder": "^1.0.20",

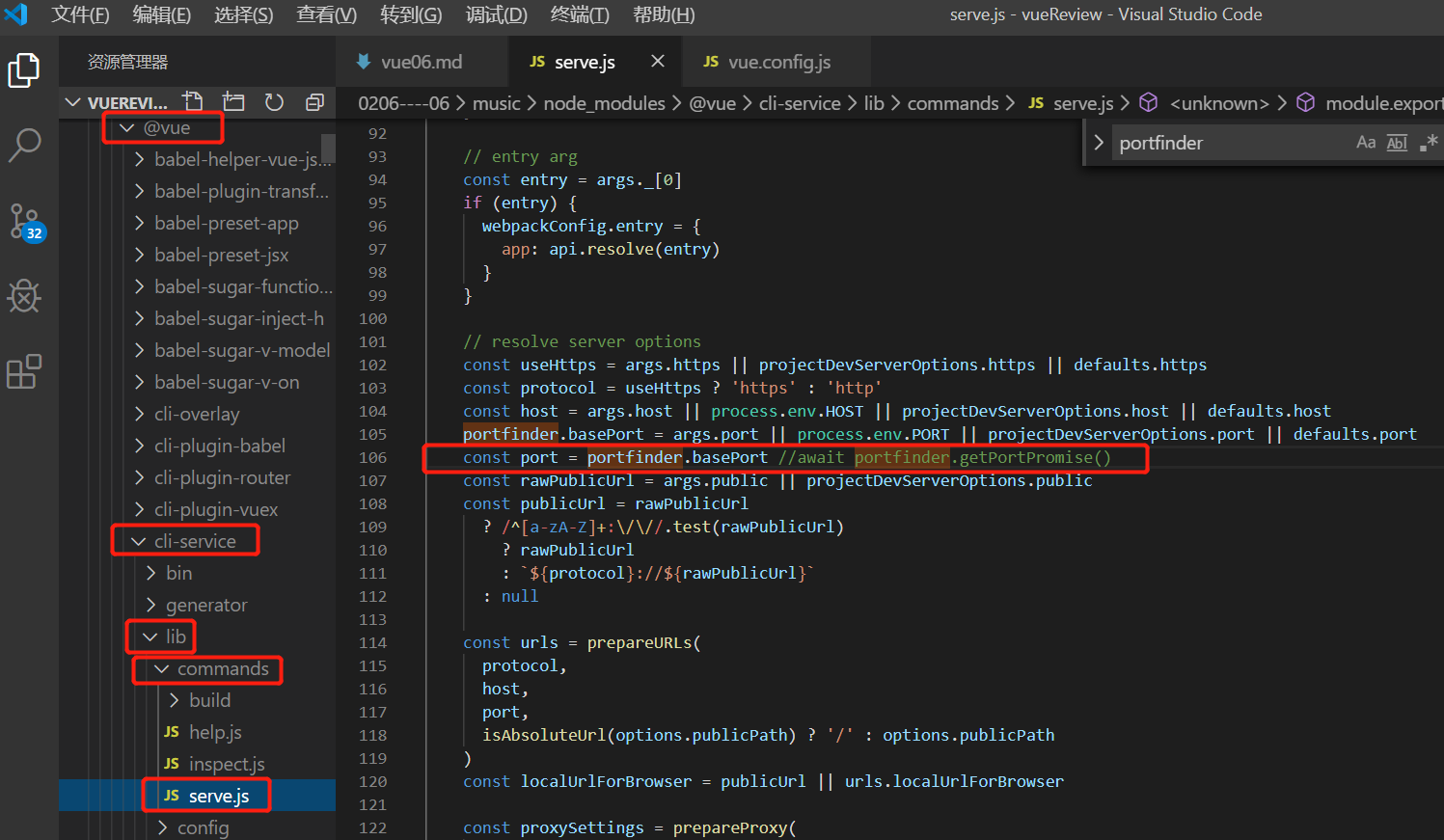
②第二种方法:修改port的值:
在node_modules中,依次找到@vue----cli-service----lib----commands----serve.js,将 const port = await portfinder.getPortPromise() 改为 const port = portfinder.basePort

注意:改完重启 npm run serve



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结