用babel工具将es6转换成es5
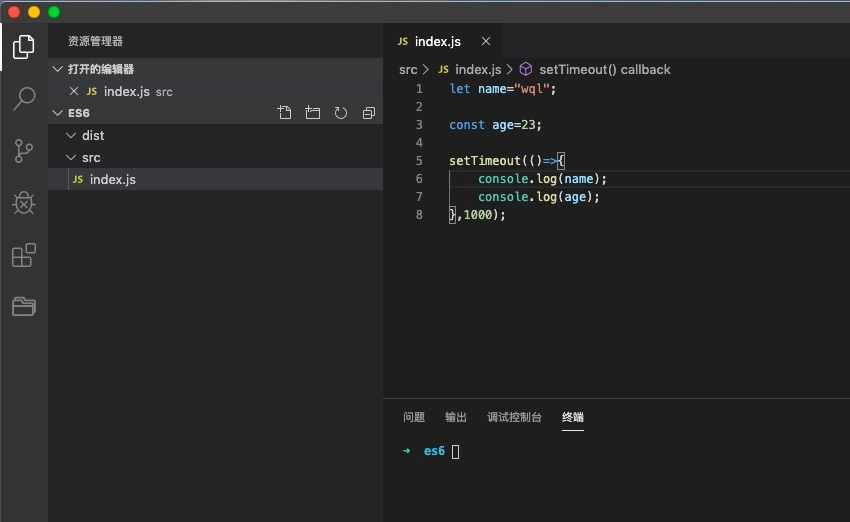
①新建项目:新建一个es6文件夹,es6下有src和dist文件夹,现在我在src下新建一个index.js,里面写一些es6代码,我后面要将src下的es6转到dist中变成es5

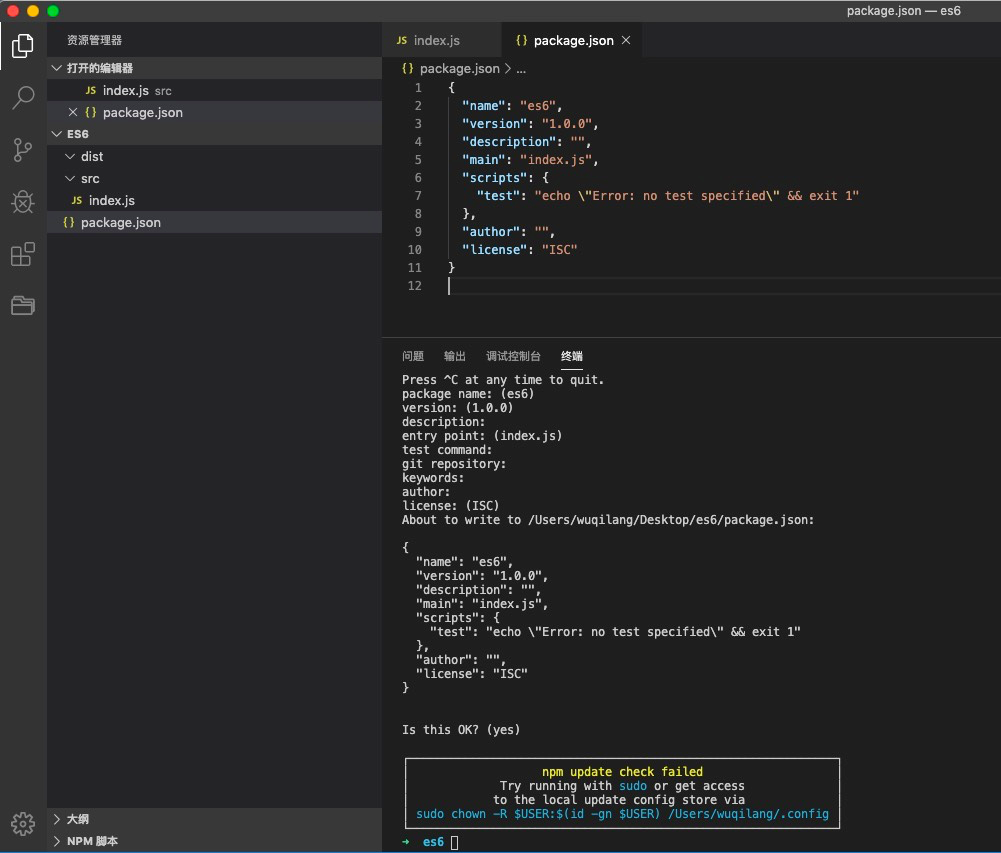
②初始化项目:es6文件夹下打开终端,输入npm init ,一路回车,此时会在src下生成package.json文件

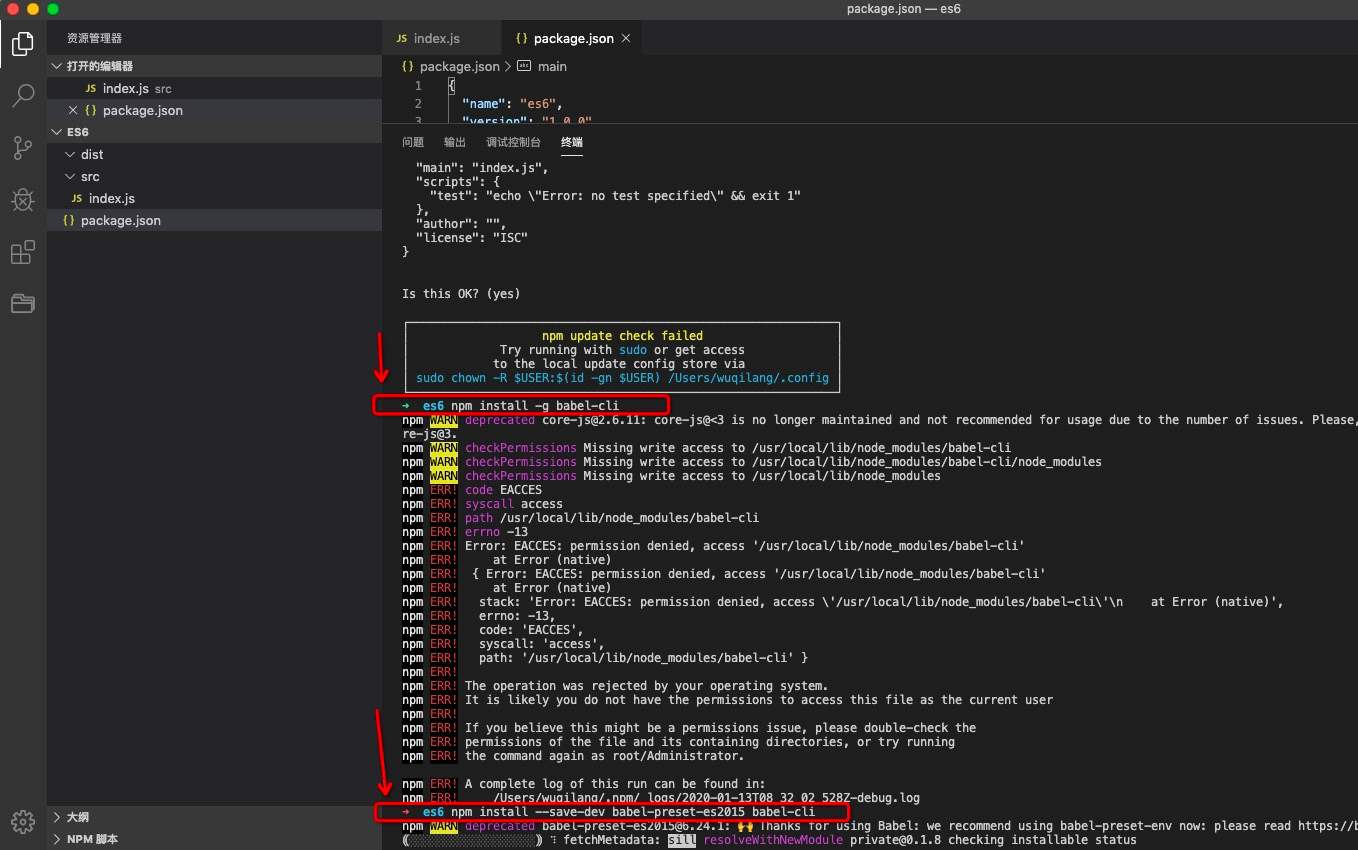
③安装babel工具(安装的过程中会有报错,不要管它):
npm install -g babel-cli
npm install --save-dev babel-preset-es2015 babel-cli

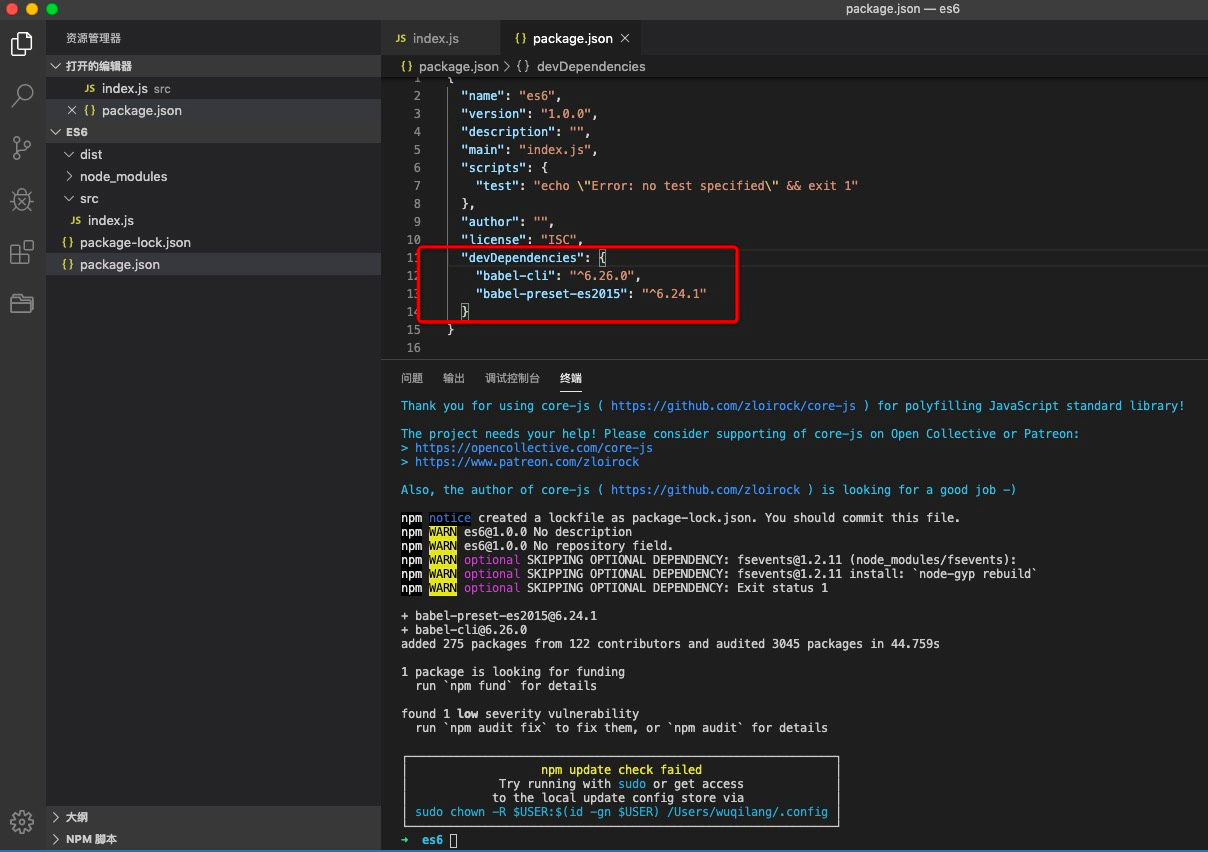
安装完后,package.json中会多了devDependencies选项:

④在es6下新建.babelrc文件,并输入以下代码:
{ "presets": ["es2015"], "plugins": [] }

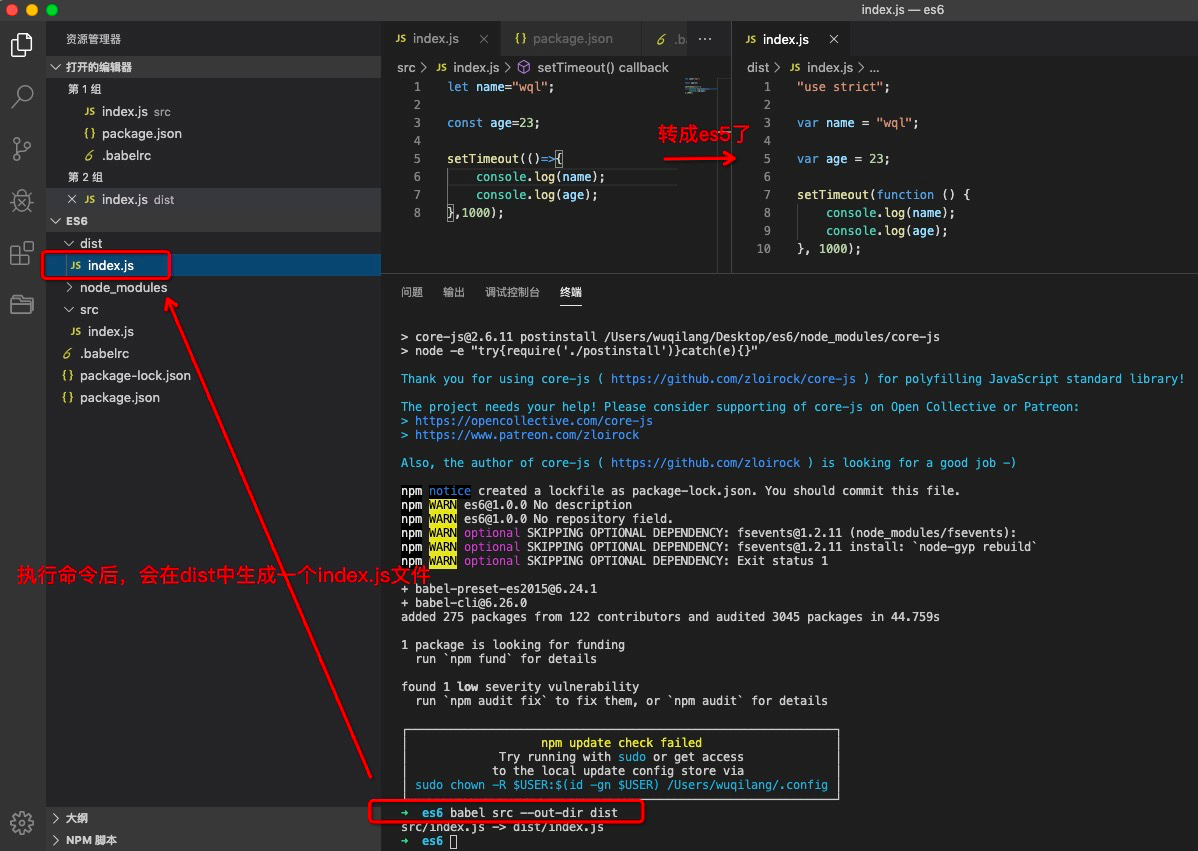
⑤es6终端下输入转换命令:babel src --out-dir dist

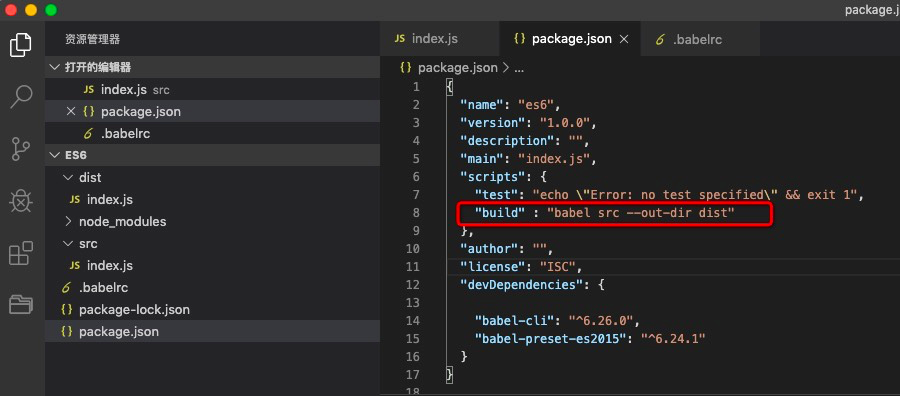
⑥简化转换命令:修改package.json中的别名

现在,只需要如下命令就可以编译了:
npm run build
分类:
npm



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结