小程序-跳转
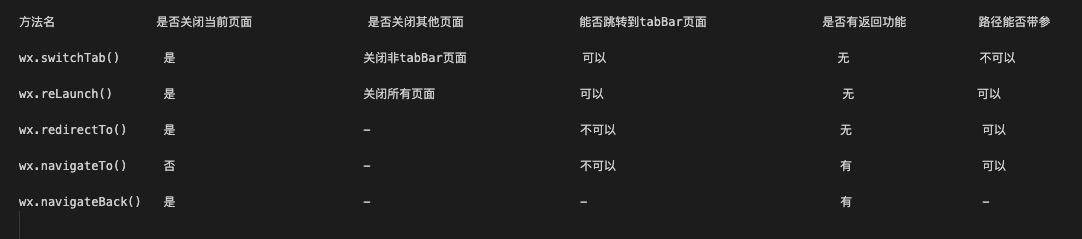
wx.switchTab() 跳转到tabBar页面,并关闭其他所有非tabBar页面
wx.reLaunch() 关闭所有页面,打开到应用内某个页面
wx.redirectTo() 关闭当前页面,跳转到应用内的某个页面。但是不能跳转到tabBar页面
以上几种方法相当于replace(),没有返回的功能
wx.navigateTo() 保留当前页面,跳转到应用内的某个页面。但是不能跳转到tabBar页面。使用wx.navigateBack()可以返回到原页面。小程序页面栈最多十层
跳转后的页面左上角有返回小箭头,需要返回的时候用wx.navigateTo()
传参:
1、一般用这种方式跳转,直接在后面用 ? 拼接传参,在跳转后的页面 onLoad 生命周期中 options 就是接受到的参数
2、在标签中通过 data- 这种方式将参数传过去:
<view bindtap="toReservation" data-servicetype="1" data-shopid="{{shopId}}" data-title="洗澡套餐">
在事件函数中用事件对象e去获取:
toReservation(e){
const servicetype = e.currentTarget.dataset.servicetype || 1;
const title = e.currentTarget.dataset.title || '';
const shopId = e.currentTarget.dataset.shopid || '';
}
wx.navigateBack() 关闭当前页面,返回上一级页面或多级页面。可以通过getCurrentPages获取当前的页面栈,决定需要返回几层




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结