网页禁止复制和解除禁止复制
网页禁止复制并且右键失效:
第一种方法:
<script> document.oncontextmenu=new Function("event.returnValue=false"); document.onselectstart=new Function("event.returnValue=false"); </script>
第二种方法:
<script> document.oncontextmenu=function(evt){evt.preventDefault();}; document.onselectstart=function(evt){evt.preventDefault();}; </script>
第三种方法:在body标签中加入oncontextmenu="return false" onselectstart="return false"或 oncontextmenu="event.returnValue=false" onselectstart="event.returnValue=false"
<body oncontextmenu="return false" onselectstart="return false">
<body oncontextmenu="event.returnValue=false" onselectstart="event.returnValue=false">
第四种方法:只限制复制,在body中加入oncopy="alert('对不起,禁止复制!');return false;" ----这个方法有弹出框,不爽
<body oncopy="alert('对不起,禁止复制!');return false;">
解除禁止复制:
第一种方法:
<script> document.oncontextmenu=""; document.onselectstart=""; </script>
第二种方法:直接在控制台输入document.onselectstart="";敲回车
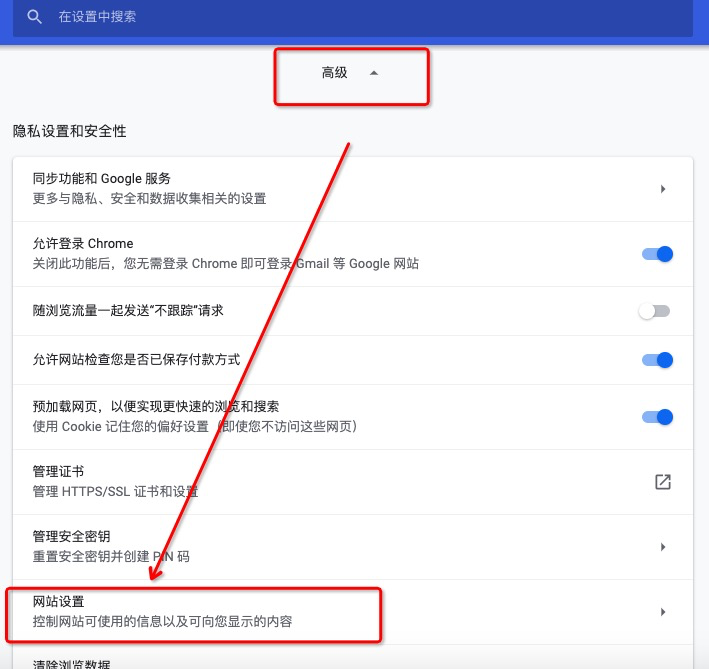
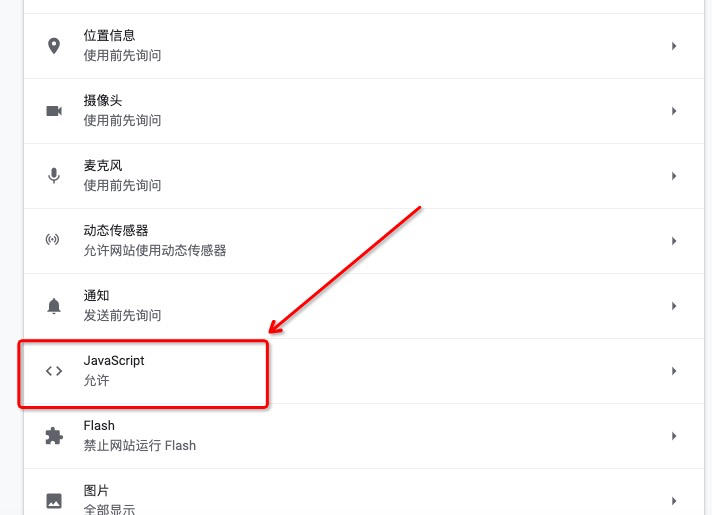
第三种方法:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结