

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
div{
width:100px;
height:100px;
background-color:#CCFFFF;
border:#FF0000 solid 2px;
}
</style>
<script language="javascript" src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script language="javascript">
// 用text()或html()实现
// $(function(){
// $('div').eq(0).click(function(){
// $('div').eq(0).text("11");
// $('div').eq(1).text("");
// });
// $('div').eq(1).click(function(){
// $('div').eq(0).text("");
// $('div').eq(1).text("22");
// });
// });
//用replaceWith()实现
function initClick(){
$('div').eq(0).click(function(){
$('div').eq(0).replaceWith('<div>11</div>');
$('div').eq(1).replaceWith('<div></div>');
initClick();
});
$('div').eq(1).click(function(){
$('div').eq(0).replaceWith('<div></div>');
$('div').eq(1).replaceWith('<div>22</div>');
initClick();
});
}
$(function(){
$('div').eq(0).click(function(){
$('div').eq(0).replaceWith('<div>11</div>');
$('div').eq(1).replaceWith('<div></div>');
initClick();
});
$('div').eq(1).click(function(){
$('div').eq(0).replaceWith('<div></div>');
$('div').eq(1).replaceWith('<div>22</div>');
initClick();
});
});
</script>
</head>
<body>
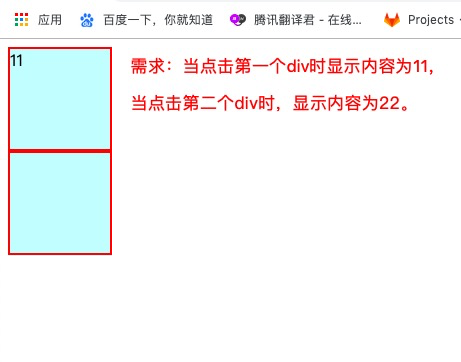
<div></div>
<div></div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结