//使用axios时,要确定是json格式还是x-www格式的,axios默认是json格式的,如果是x-ww格式需要做如下配置:
let url = "/hehe/site/getcomment";
let data = {
order: 1,
pagesize: 10,
type: 1,
eId: 133535,
p: 1
};
const options={
method:"POST",
headers:{"content-type":"application/x-www-form-urlencoded"},
data:qs.stringify(data),//需要下载qs依赖,cnpm i qs,node中queryString()有同样效果
url,
}
this.$axios(options).then((data)=>{
console.log(data)
})
//vue.config.js中配置跨域代理
module.exports = {
devServer: {
proxy: {
'/hehe': {
target: 'https://www.missevan.com',
changeOrigin: true,
pathRewrite:{
'^/hehe':''
}
},
}
}
}
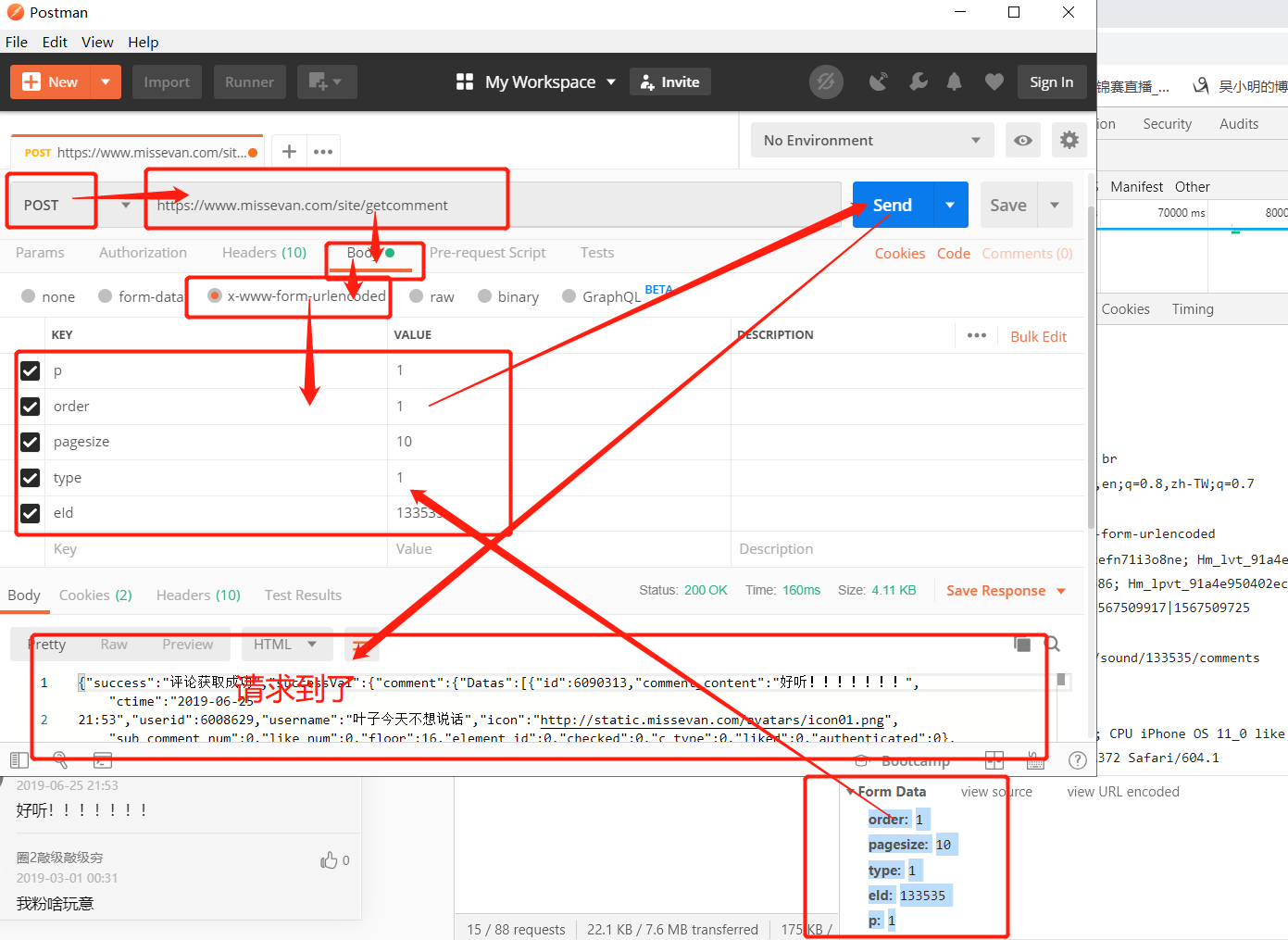
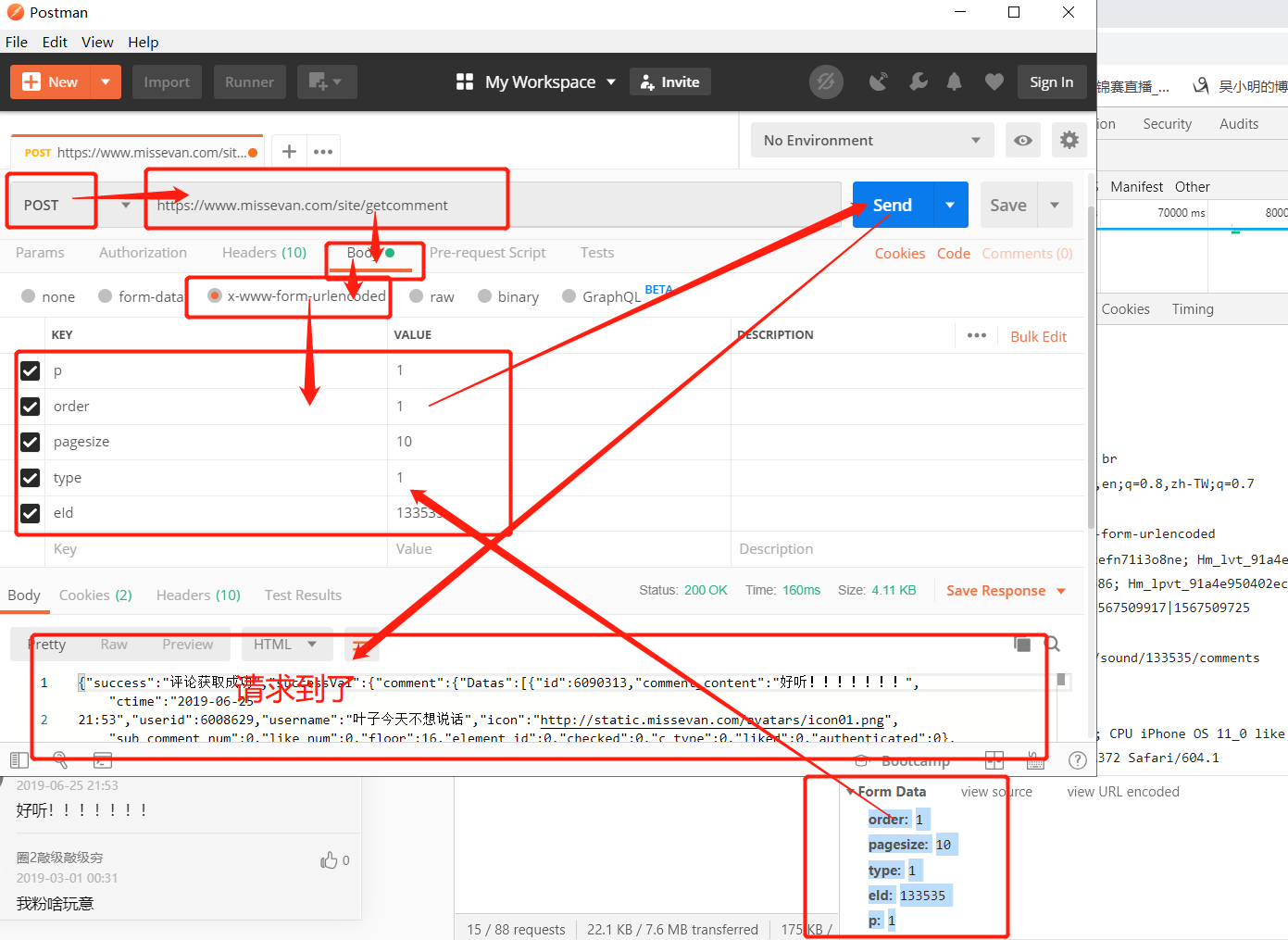
https://www.missevan.com/site/getcomment先在postman中测试接口能不能用:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结