vue响应数据的原理
vue最大的特点就是数据驱动视图。
vue的数据改变,页面一定发生改变?不一定。
当操作引用类型的数据,动态添加属性时,页面不会发生改变。
vue响应式数据原理(也叫数据绑定原理、双向数据绑定原理):
底层是Object.defineProperty(),目前用的vue2.6版本和将来更新的vue3.0(proxy)都是通过给data中的数据加一个数据劫持(setter和getter方法)。但是不管哪种版本,ie浏览器都有兼容性问题,vue2.6不兼容ie8及以下,vue3.0不兼容ie11。
Object.defineProperty()处理data里的数据,数据就添加上get和set方法,数据获取的时候触发get,数据修改的时候触发set。在修改数据的时候,优先触发set,触发watcher监听,再通知界面。
vue中如果动态添加属性,该属性就没有经历过处理,就没有set和get方法,所以数据变页面不变。
vue提供一个实例方法:vm.$set(目标对象,'动态添加的属性名','属性值')可以添加一个响应式属性,会触发视图的更新。

面试题:阐述下你所理解的vue的MVVM的响应式原理:
vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter和getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
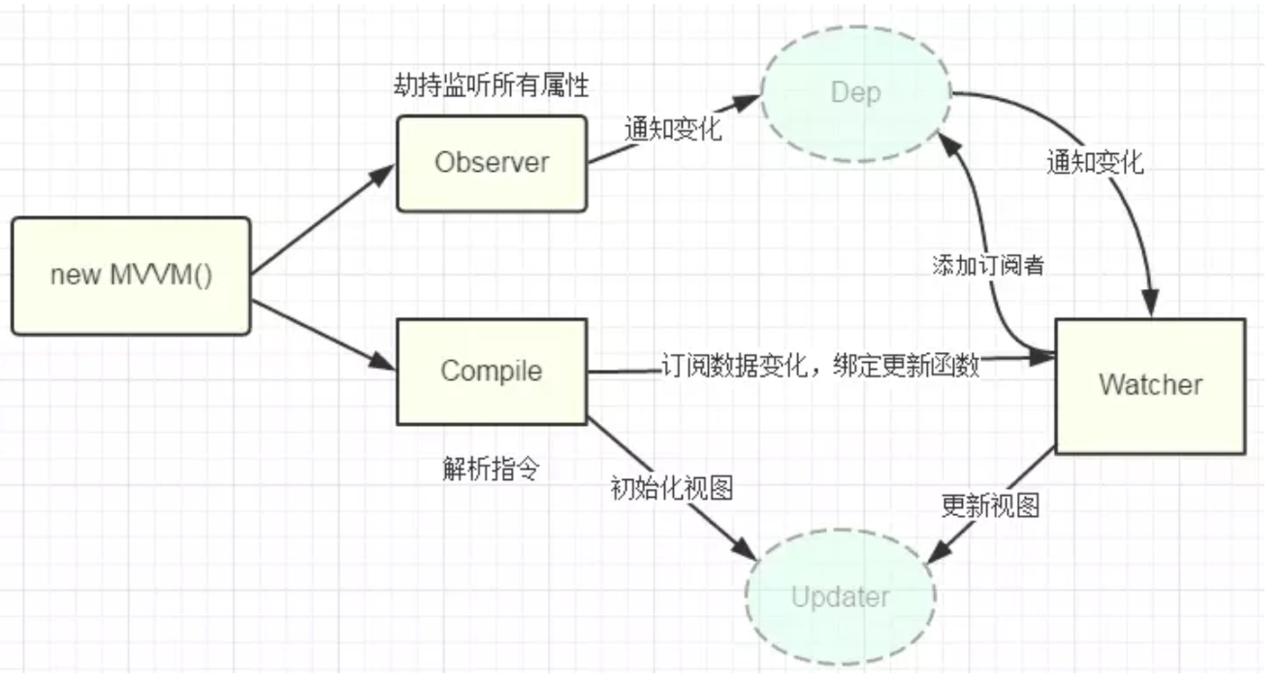
MVVM作为数据绑定的入口,整合Observer、Compile、Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化驱动视图更新,视图交互变化时触发数据model更新的双向数据绑定效果。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结