单页面开发首屏加载慢,白屏如何解决
1、路由懒加载
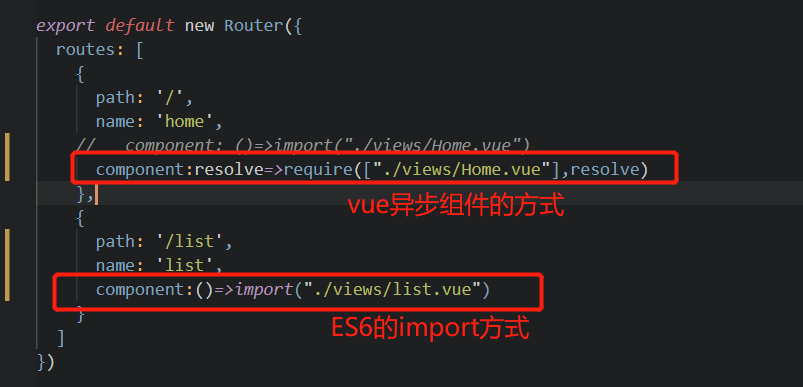
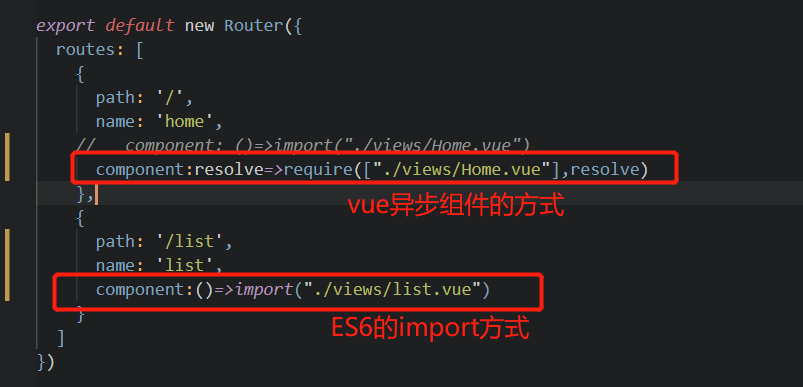
①vue异步组件的方式 component:resolve=>require(["../page/home/index.vue"],resolve)
②ES6的import方式---推荐 component:()=>import("../page/home/index.vue")

2、骨屏架构加载
3、首屏采用服务端渲染
未完待续……
1、路由懒加载
①vue异步组件的方式 component:resolve=>require(["../page/home/index.vue"],resolve)
②ES6的import方式---推荐 component:()=>import("../page/home/index.vue")

2、骨屏架构加载
3、首屏采用服务端渲染
未完待续……
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结