随笔分类 - vant
摘要: 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
摘要: 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
摘要: 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
摘要:<template #input> <van-uploader multiple v-model="item.desc" :before-read="(file)=>beforeRead(file,['jpg','jpeg','png'])" :after-read="(file)=>afterIm
阅读全文
摘要:评论: 1、评论列表默认加载10条,下拉加载下一页。使用的是vant的list组件load事件 2、回复默认只展示3条,超出隐藏,点击【展开全部评论】加载剩下的回复,点击【收起】回到默认状态 3、点击评论者可以回复当前评论,input中显示回复的谁,并聚焦 this.$refs.inputRef.f
阅读全文
摘要:components/ListScroller.vue <template> <van-pull-refresh ref="vanPullRefreshRef" v-model="refreshing" @refresh="onRefresh" :style="{height: listHeight
阅读全文
摘要:方式一:使用transition标签包裹需要过渡动画的标签 <transition name="checkbox"> <van-checkbox v-model='item.flag' v-show="isSign"> <template #icon="props"> <div :class="pr
阅读全文
摘要:<template> <div class="my-radio"> <ul> <li v-for="item in list" :key='item.id'> <div class="name"> <span>{{item.userName}}</span> </div> <van-radio-gr
阅读全文
摘要:<template> <div class="my-radio"> <ul> <li v-for="item in list" :key='item.id'> <div class="name"> <span>{{item.userName}}</span> </div> <van-radio-gr
阅读全文
摘要:效果图: 需求: 1、根据接口数据渲染list中每条数据,operationType 1则【仅查看】高亮,operationType 2则【可编辑】高亮 2、如果list中的所有数据都是【仅查看】,那么底部的【全部设置为仅查看】高亮,反之【全部设置为可编辑】高亮。如果既有【仅查看】又有【可编辑】,那
阅读全文
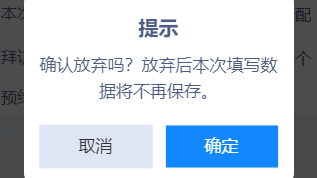
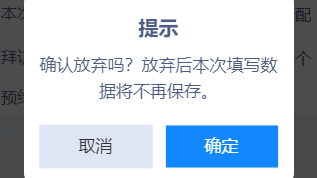
摘要: 如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
 如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
摘要:1、下载vant npm i vant -S 2、main.js中全局引入 import Vant from 'vant' import 'vant/lib/index.css' Vue.use(Vant) 3、使用 <van-button type="primary" @click="()=>{t
阅读全文

