随笔分类 - react
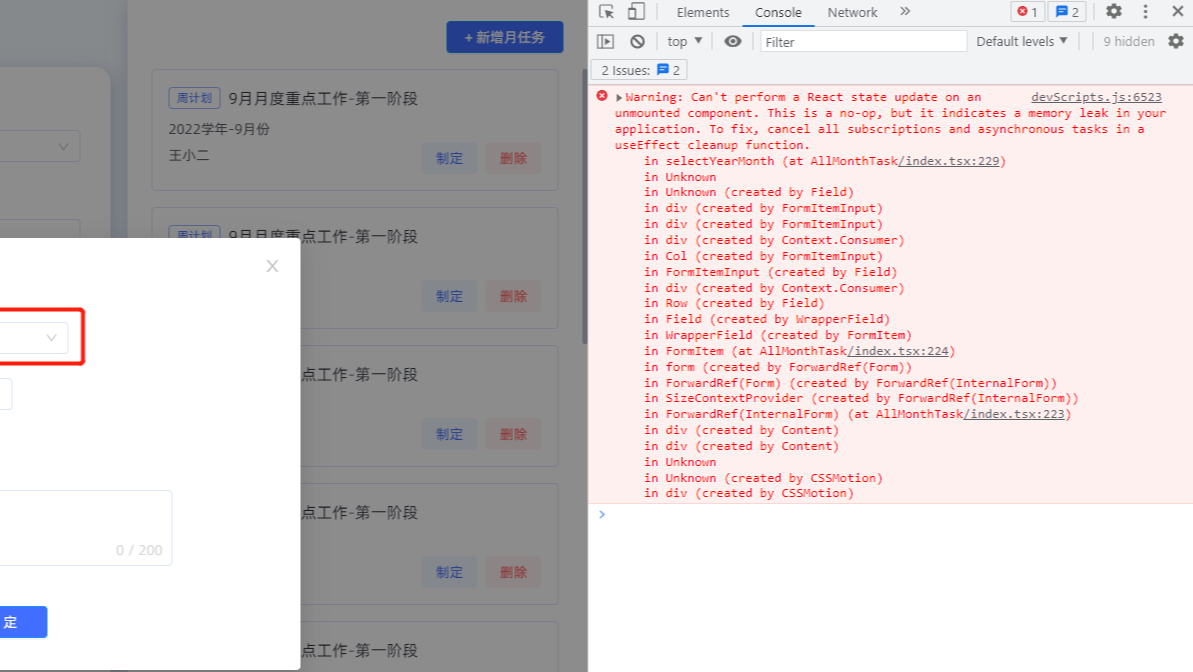
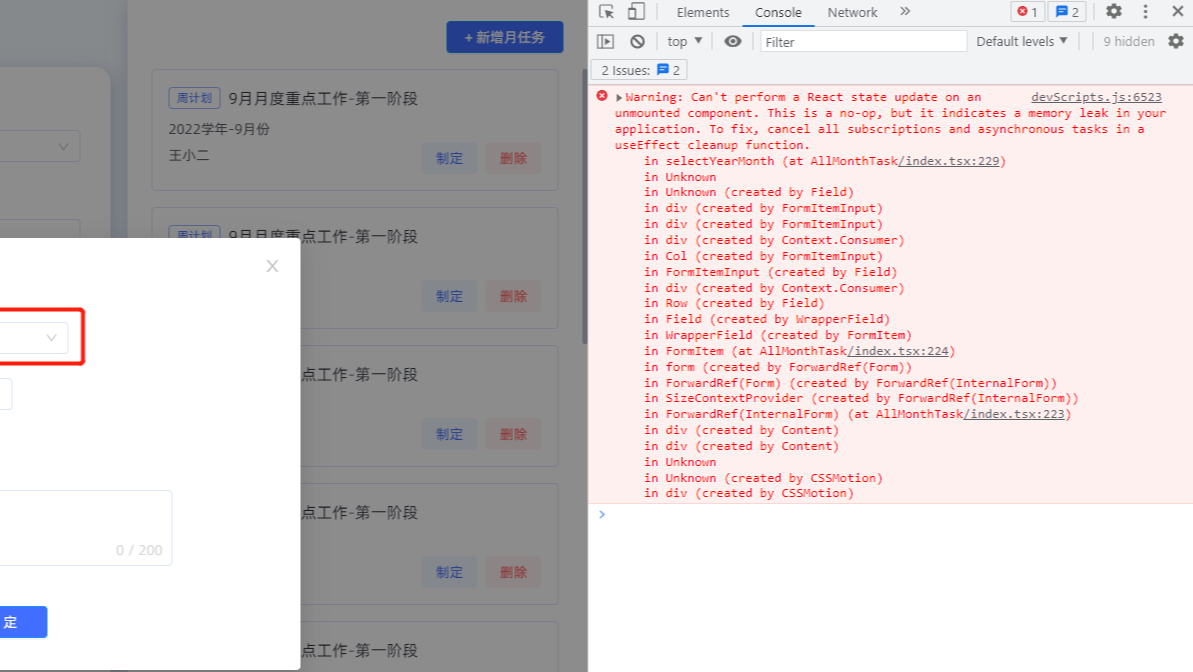
摘要: 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(..
阅读全文
摘要: 1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
 1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
1、components/ConfirmModel/index.tsx import React, { useState, useImperativeHandle } from 'react' import { Modal } from 'antd' import styles from './in
阅读全文
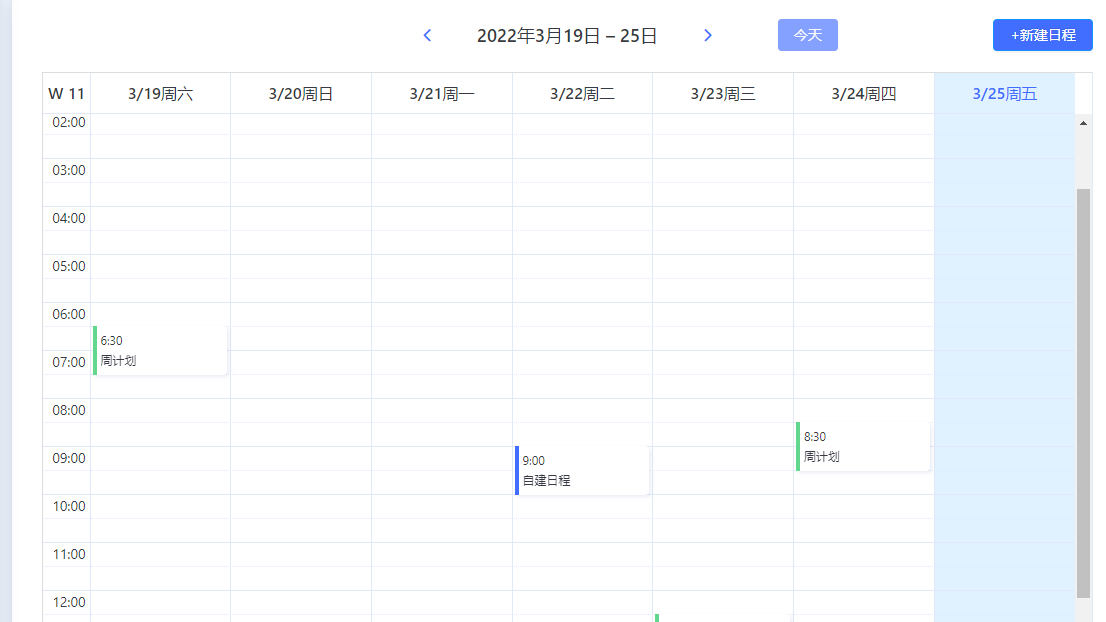
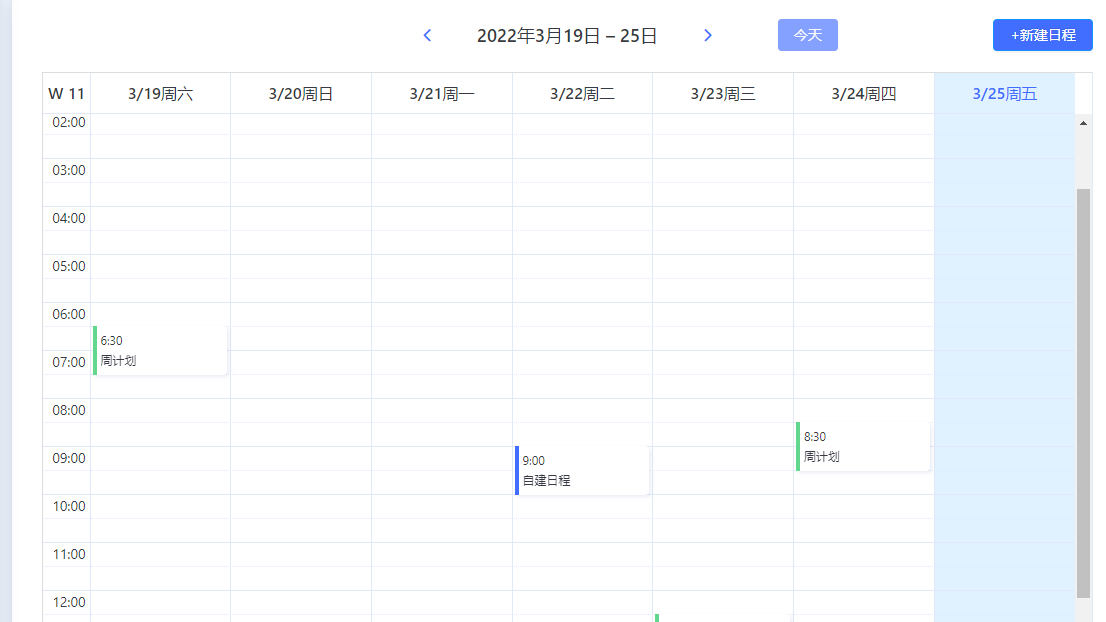
摘要: 一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
 一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
一、下载依赖 cnpm i @fullcalendar/daygrid @fullcalendar/react @fullcalendar/timegrid 二、基本使用 Calendar/index.tsx import React, { useEffect, useState, useRef }
阅读全文
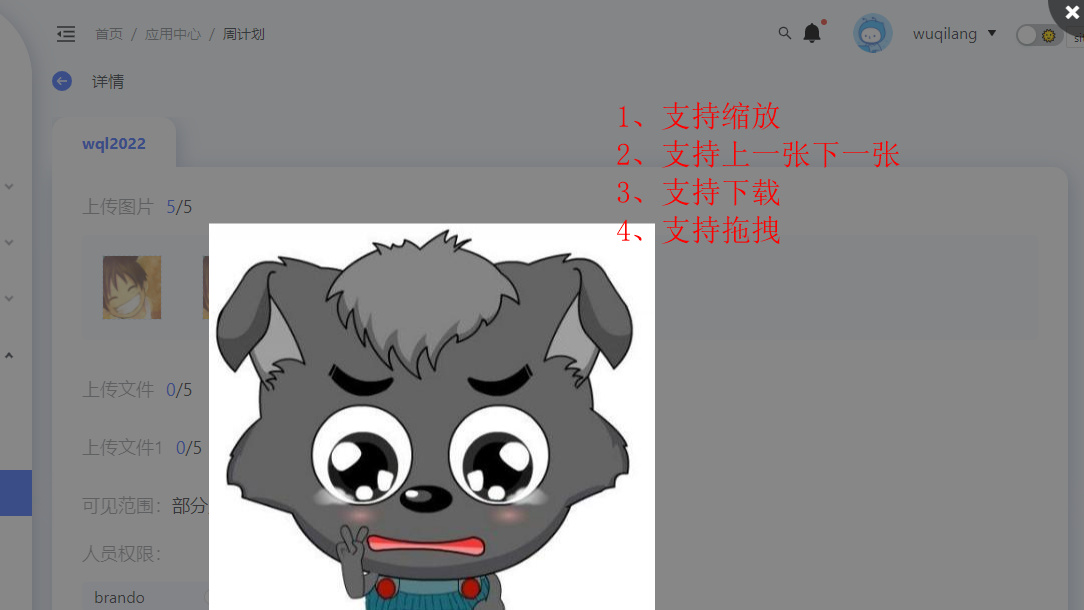
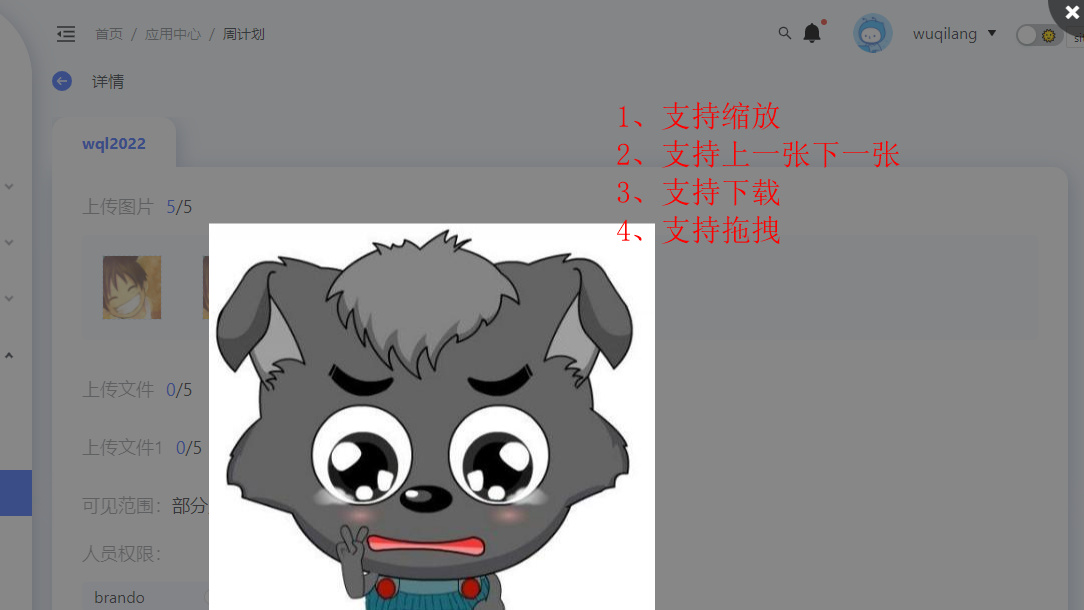
摘要:背景:考虑到项目中很多页面都需要图片查看器,每个页面都去引入ImgViewer组件有点麻烦,现在将ImgViewer组件放在公共状态下 1、models/imgViewer.ts import { Reducer } from 'umi' export interface ImgViewerMode
阅读全文
摘要:1、ImgViewer/index.tsx import React from 'react' import Viewer from 'react-viewer' interface ImgViewerProps { visible: boolean // 是否显示viewer images: Ar
阅读全文
摘要: 1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
 1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
1、安装: npm install react-viewer --save 2、组件:ImgViewer/index.tsx import React, { useState, useImperativeHandle } from 'react' import Viewer from 'react-
阅读全文
摘要: 一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
 一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
一、MenuSearch/index.tsx import React, { useState, useEffect } from 'react' import { Select } from 'antd' import { history } from 'umi' import styles fr
阅读全文
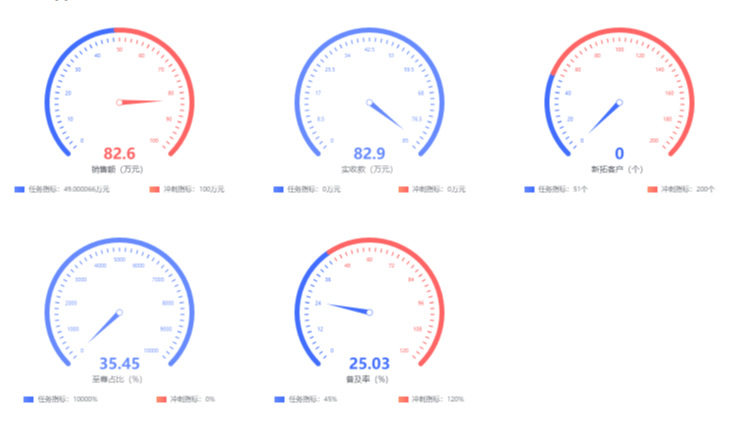
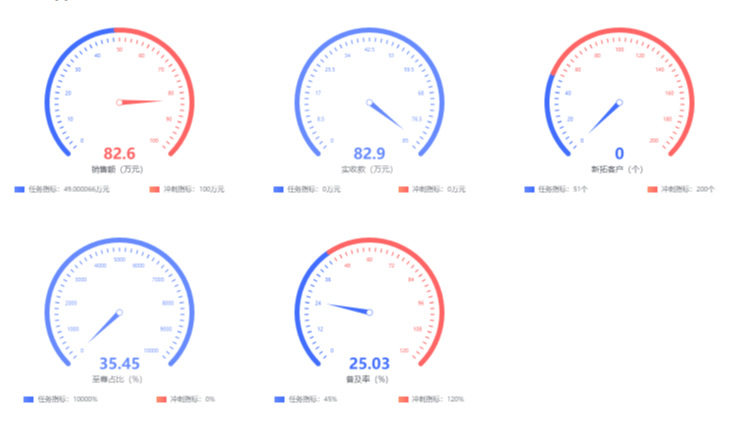
摘要: 1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
 1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
1、仪表盘组件 GaugeChart/index.tsx(组件中的nightFlag是适配黑夜模式,获取公共状态中的值) import React, { useEffect, useRef } from 'react' import styles from './index.less' import
阅读全文
摘要:SchoolYear.tsx /* 学年组件: 1、使用时传入onChange事件,形如:<SchoolYear onChange={onSchoolYearChange} /> 2、默认为选中当前学年,如要不需要,设置 isSelected={false} */ import React, { u
阅读全文
摘要:安装: npm i rc-tween-one 引入: import TweenOne from 'rc-tween-one' import Children from 'rc-tween-one/lib/plugin/ChildrenPlugin' TweenOne.plugins.push(Chi
阅读全文
摘要:根据windows日历,获取当前周,以及当前周的前2周和后4周,共7周的日期范围 export function getFormatDate(serverDate) { let list = [] // 二维数组 let formatDate = function (date, days) { le
阅读全文
摘要:1、下载插件: npm i react-pdf 2、PdfPreview/index.tsx /* 进入该组件时,通过路由传递path进来,形如: history.push({ pathname: '/pdfPreview', query: { path } }) */ import React,
阅读全文

