随笔分类 - vue
摘要:如果说要MyInput.vue组件,和父组件App.vue中的name联动 1、MyInput.vue <template> <div> <input type="textarea" :value='value' @input='(e)=>$emit("input",e.target.value)'
阅读全文
摘要:v-model:双数据绑定 一、v-model是一个语法糖 <template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> </div> </template> <script> export default
阅读全文
摘要:我的vue/cli版本: 创建项目,选择Default ([Vue 2] babel, eslint) 选择Default (Vue 3 Preview) ([Vue 3] babel, eslint) 开始对比: 1、目录文件没有区别 2、index.html没有区别 3、babel.config
阅读全文
摘要:上篇:vue基于vant的popup组件封装confirm弹框 为什么用到popup呢?主要是用到了其中的动画,其实这个动画可以通过transition标签实现 效果等同于前篇: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js
阅读全文
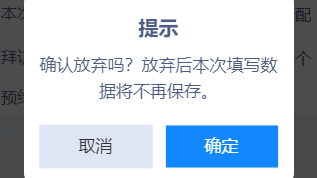
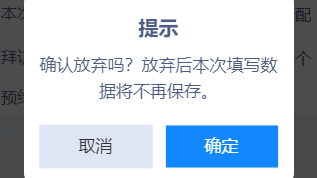
摘要: 如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
 如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
如果不是用vant组件库,推荐看:vue封装confirm弹框,通过transition设置动画 效果: step: 1、components文件夹下新建MyConfirm文件夹,分别新建index.vue和index.js index.vue: <template> <div class="my-
阅读全文
摘要:1、下载vant npm i vant -S 2、main.js中全局引入 import Vant from 'vant' import 'vant/lib/index.css' Vue.use(Vant) 3、使用 <van-button type="primary" @click="()=>{t
阅读全文
摘要:1、安装插件 npm install -g @vue/cli-service-global 2、终端中运行 vue serve 或者运行 vue build 会打包一个dist文件夹,通过anywhere可以在本地启动项目 在任意文件夹下新建的单文件组件都可以通过vue serve的方式启动: 报错
阅读全文
摘要:给每个li添加test3类名: <ul ref="ulRef"> <li class="test1 test2">项目一</li> <li class="test1 test2">项目二</li> <li class="test1 test2">项目三</li> </ul> 1、utils/util
阅读全文
摘要:一、分类:全局守卫、路由独享守卫、组件内路由守卫 全局守卫: router.beforeEach((to, form, next) => { console.log('全局前置守卫 beforeEach') next() }) router.beforeResolve((to, form, next
阅读全文
摘要:一、pc端 pc端一般返回时有返回按钮,这种情况下,在跳转到详情页时通过query或params将当前tab的name或下标传过去,在返回时再通过query或params传回来 data() { return { tabActiveName: 'first' } }, created() { //
阅读全文
摘要:1、下载 npm install vue-touch@next --save 2、main.js中引入 import VueTouch from 'vue-touch' Vue.use(VueTouch, { name: 'v-touch' }) 3、使用,tag渲染成什么标签,默认渲染成div。c
阅读全文
摘要:点击li打印它的index <ul> <li v-for="(item,index) in list" :key="index" @click="handleClick(index)">{{item}}</li> </ul> handleClick(index) { console.log(inde
阅读全文
摘要:<div ref="divRef">div</div> <A ref='aRef'></A> 获取dom: mounted() { console.log(this.$refs.divRef) this.$refs.divRef.style.backgroundColor = 'red' conso
阅读全文
摘要:1、utils文件夹下新建 directives.js: import Vue from 'vue' Vue.directive('watermark', (el, binding) => { function addWaterMarker(str, parentNode, font, textCo
阅读全文
摘要:1、common文件夹下新建 watermark.js: /** 水印添加方法 */ let setWatermark = (str1, str2) => { let id = '1.23452384164.123412415' if (document.getElementById(id) !==
阅读全文
摘要:const path = require('path') module.exports = { lintOnSave: false, // 是否在开发环境下每次保存代码时都启用 eslint 验证 // chainWebpack: (config) => { // config.resolve.al
阅读全文
摘要:handleCopyName() { let str = this.temp.part1.realname this.copy(str) }, copy(str) { const save = (e) => { e.clipboardData.setData('text/plain', str) e
阅读全文
摘要:1、下载 npm install clipboard --save 2、在需要复制的组件中引入 import Clipboard from 'clipboard' 也可以在main.js中引入: import Clipboard from 'clipboard' Vue.prototype.$cli
阅读全文
摘要:1、下载: npm install --save v-clipboard 2、组件中引入(或者在main.js中全局引入) import Vue from 'vue' import Clipboard from 'v-clipboard' Vue.use(Clipboard) 3、在按钮标签中加载指
阅读全文

