随笔分类 - vue
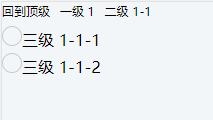
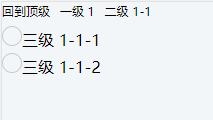
摘要: <template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it
阅读全文
<template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it
阅读全文
 <template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it
阅读全文
<template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it
阅读全文
摘要:使用场景: input事件没办法知道我们在使用中文输入法,所以当我们在输入框中编辑中文的时候,按下字母的那一刻就开始触发input事件。 使用compositionstart和compositionend可以对此情况进行优化 需求: 根据用户输入的文字过滤列表选项 实现: <template> <d
阅读全文
摘要:1、src/directives/preventClick.js import Vue from 'vue' Vue.directive('preventClick', { inserted(el) { el.addEventListener('click', () => { if (!el.dis
阅读全文
摘要: 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
 效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
效果: 所具备的功能: 1、切换学年 2、项目单选 3、前端懒加载(前端分页) 4、打开弹框可以回显上一次选中的项目,点击取消不进行操作 5、通过isRadioChange控制,选中后,再次点击可取消 components/ProjectRadio.vue <template> <div class
阅读全文
摘要: 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
 效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
效果: 使用到的技术: 1、支持分页(下拉加载更多),这里是接口支持的分页。推荐:vue基于vant封装上拉加载/下拉刷新组件ListScroller 2、支持搜索,这个也是接口支持的。搜索支持防抖 3、多选(可扩展成支持单选) 4、通过sync修饰符绑定父子组件传参 5、请求函数和请求数据传入子组
阅读全文
摘要: 这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
 这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
这样会报错 <p :class="today(index)?'active':''">{{date[defaultWeekIndex].date[index]}}</p> computed: { today(index) { const { defaultWeekIndex, date } = th
阅读全文
摘要: 效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
 效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
效果: 1、数据结构:Calendar/data.js export const data = [ { id: 0, hour: '00:00' }, { id: 1, hour: '01:00' }, { id: 2, hour: '02:00' }, { id: 3, hour: '03:00'
阅读全文
摘要: 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
 效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
效果: 预期:像这样的表单结构,如果在form中一行一行写每个文本域,有点麻烦,封装成一个组件,同类型支持新增和删除 ①DynamicForm.vue <template> <div class="dynamic-form"> <div class="title"> <p>{{template.ti
阅读全文
摘要: 问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
 问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
问题描述:使用 position: fixed; 设置蒙层后,在安卓上正常,ios上下滑动会造成底层盒子上下滚动 解决方案: 设置当前元素(设置了fixed定位)的父级元素,设置overflow: hidden watch: { // 解决ios遮罩层滚动穿透问题 visible: { handle
阅读全文
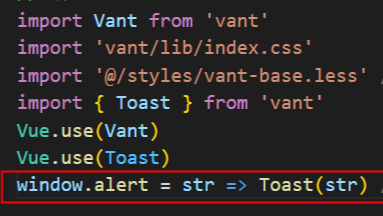
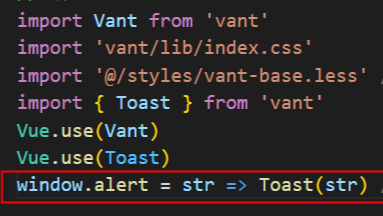
摘要: main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
 main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
main.js import { Toast } from 'vant' window.alert = str => Toast(str) // 全局替换alert 使用场景:如果系统中引入了一些插件,插件中使用的提示是alert,这种方式的提示不友好,可以全局将系统中的alert替换为UI组件库中
阅读全文
摘要:<template #input> <van-uploader multiple v-model="item.desc" :before-read="(file)=>beforeRead(file,['jpg','jpeg','png'])" :after-read="(file)=>afterIm
阅读全文
摘要:这个列表是有分页的,如何与后端接口传参,正确的设置核心决策人? 主要问题场景: 第一页选中前2个,第二页选中前2个,然后只将第一页取消勾选,此时第二页已勾选的人员怎么传递? 第一次进入该页面,只加载第一页10条数据,此时,一个都没有选中,上划,加载第二页,分别选中第一页的前2条和第二页的前2条,提交
阅读全文
摘要:1、正常情况下,在一次事件中调用多次通知,会出现重叠 DOM <el-button type="primary" plain @click="doNotify">弹出通知叠加</el-button> js doNotify() { for (let i = 0; i < 3; i++) { this
阅读全文
摘要: 1、下载插件 npm i echarts 2、components/ColorLine.vue <template> <div class="color-line" :id="id"></div> </template> <script> const echarts = require('echar
阅读全文
1、下载插件 npm i echarts 2、components/ColorLine.vue <template> <div class="color-line" :id="id"></div> </template> <script> const echarts = require('echar
阅读全文
 1、下载插件 npm i echarts 2、components/ColorLine.vue <template> <div class="color-line" :id="id"></div> </template> <script> const echarts = require('echar
阅读全文
1、下载插件 npm i echarts 2、components/ColorLine.vue <template> <div class="color-line" :id="id"></div> </template> <script> const echarts = require('echar
阅读全文
摘要:1、将下载好的字体引入到assets中 2、src/styles/common.less @font-face { font-family: 'digital'; src: url('~@assets/fonts/DS-Digital Bold.ttf'); } 3、main.js中引入样式文件 i
阅读全文
摘要:一、countup.js 1、下载 npm i countup.js@1.9.3 (最新版本的有问题) 2、DOM <div class="num-wrapper"> <span ref="countupRef" v-for="item in numList" :key="item">{{item}
阅读全文
摘要:评论: 1、评论列表默认加载10条,下拉加载下一页。使用的是vant的list组件load事件 2、回复默认只展示3条,超出隐藏,点击【展开全部评论】加载剩下的回复,点击【收起】回到默认状态 3、点击评论者可以回复当前评论,input中显示回复的谁,并聚焦 this.$refs.inputRef.f
阅读全文
摘要:components/ListScroller.vue <template> <van-pull-refresh ref="vanPullRefreshRef" v-model="refreshing" @refresh="onRefresh" :style="{height: listHeight
阅读全文
摘要:公司维护的项目使用的是elementUI最早的1.x版本的,文本域不支持show-word-limit属性 解决: <el-form-item label="申请理由"> <el-input v-model="formData.applycontent" type="textarea" :autos
阅读全文
摘要:限制区间30天: pickerMinDate: '', pickerOptions: { onPick: ({ maxDate, minDate }) => { this.pickerMinDate = minDate.getTime() if (maxDate) this.pickerMinDat
阅读全文

