摘要:
解决办法一: transform: translateZ(0); -webkit-transform: translateZ(0); 解释:在使用position:fixed的元素上加上该属性。 解决办法二: 用上下布局排版,可以用calc去计算,也可以用flex布局 阅读全文
posted @ 2022-07-13 18:01
吴小明-
阅读(293)
评论(0)
推荐(0)
 <template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it 阅读全文
<template> <div class="demo"> <div class="top"> <ul> <li @click="one">回到顶级</li> <li v-for="item of parents" :key="item.value" @click="jump(item)">{{it 阅读全文
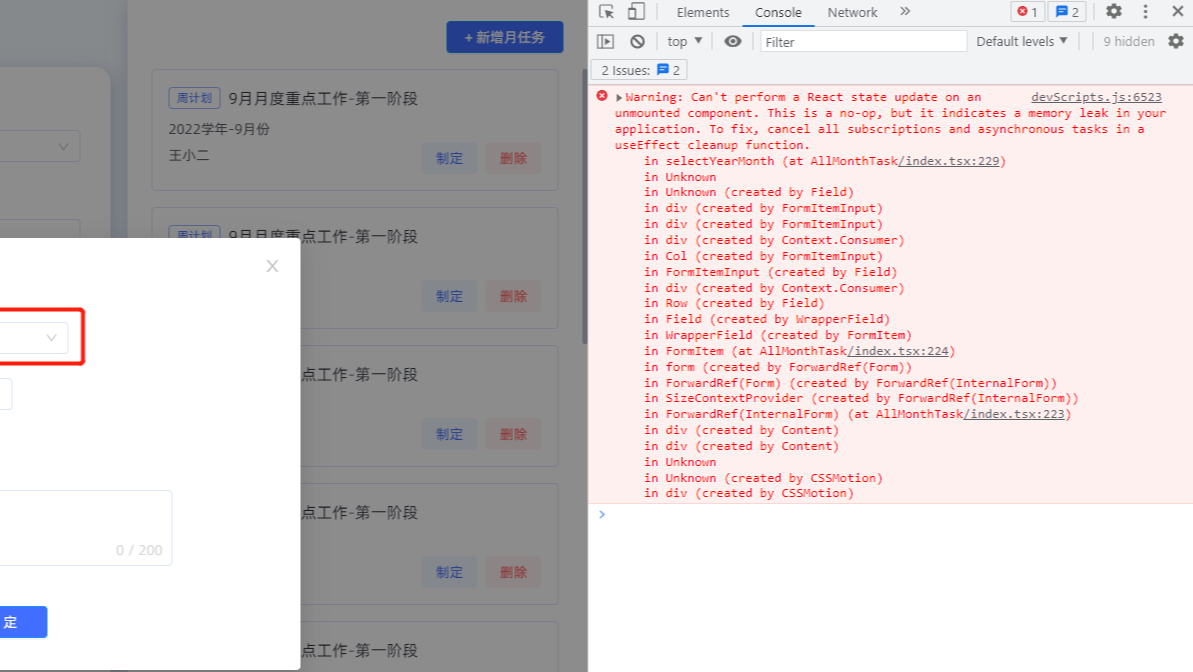
 销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文
销毁组件时,报警告: 解决: utils/hooks.ts export const useFetchState = (...props: any) => { const focus = useRef<any>(null); const [state, setState] = useState(.. 阅读全文