因项目 需要 老项目需要用到 时分 的插件 而本身sencha touch 自己木有这个功能,因此在网上找到了 一个可以扩展的插件.
相关目录复制如下代码:
/**
* The picker with hours and minutes slots
*/
Ext.define('Ext.ux.picker.Time', {
extend:'Ext.picker.Picker',
xtype:'timepicker',
config:{
/**
* @cfg {Number} increment The number of minutes between each minute value in the list.
* Defaults to: 5
*/
increment:5,
/**
* @cfg {Number} start value of hours
*/
minHours:0,
/**
* @cfg {Number} end value of hours.
*/
maxHours:23,
/**
* @cfg {String} title to show above hour slot
* Note: for titles to show set the {useTitle} config to true.
*/
hoursTitle:'Hours',
/**
* @cfg {String} title to show above hour slot
* Note: for this to show set the {useTitle} config to true.
*/
minutesTitle:'Minutes',
/**
* @cfg {boolean} show/hide title headers.
* Note: defaults to false (framework default 'Ext.picker.Picker')
*/
slots: []
},
/**
*
* @param value
* @param animated
*/
setValue:function (value, animated) {
var increment = this.getInitialConfig().increment,
modulo;
if (Ext.isDate(value)) {
value = {
hours:value.getHours(),
minutes:value.getMinutes()
};
}
//Round minutes
modulo = value.minutes % increment;
if (modulo > 0) {
value.minutes = Math.round(value.minutes / increment) * increment;
}
this.callParent([value, animated]);
},
/**
* @override
* @returns {Date} A date object containing the selected hours and minutes. Year, month, day default to the current date..
*/
getValue:function () {
var value = this.callParent(arguments),
date = new Date();
value = new Date(date.getFullYear(), date.getMonth(), date.getDate(), value.hours, value.minutes);
return value;
},
applySlots:function (slots) {
var me = this,
hours = me.createHoursSlot(),
minutes = me.createMinutesSlot();
return [hours, minutes];
},
createHoursSlot:function () {
var me = this,
initialConfig = me.getInitialConfig(),
title = initialConfig.hoursTitle ,
minHours = initialConfig.minHours,
maxHours = initialConfig.maxHours,
hours = [],
slot;
for (var i = minHours; i <= maxHours; i++) {
var text = (i < 10) ? ('0' + i) : i; //Add leading zero
hours.push({text:text, value:i});
}
slot = {
name:'hours',
align:'center',
title:title,
data:hours,
flex:1
};
return slot;
},
createMinutesSlot:function () {
var me = this,
initialConfig = me.getInitialConfig(),
title = initialConfig.minutesTitle ,
increment = initialConfig.increment,
minutes = [],
slot;
for (var j = 0; j < 60; j += increment) {
var text;
text = (j < 10) ? ('0' + j) : j; //Add leading zero
minutes.push({text:text, value:j});
}
slot = {
name:'minutes',
align:'center',
title:title,
data:minutes,
flex:1
};
return slot;
}
});
/**
* TimePickerfield. Extends from datepickerfield
*/
Ext.define('Ext.ux.field.TimePicker', {
extend:'Ext.field.DatePicker',
xtype:'timepickerfield',
requires:['Ext.ux.picker.Time'],
config:{
dateFormat:'H:i', //Default format show time only
picker:true
},
/**
* @override
* @param value
* Source copied, small modification
*/
applyValue:function (value) {
if (!Ext.isDate(value) && !Ext.isObject(value)) {
value = null;
}
// Begin modified section
if (Ext.isObject(value)) {
var date = new Date(),
year = value.year || date.getFullYear(), // Defaults to current year if year was not supplied etc..
month = value.month || date.getMonth(),
day = value.day || date.getDate();
value = new Date(year, month, day, value.hours, value.minutes); //Added hour and minutes
}
// End modfied section!
return value;
},
applyPicker:function (picker) {
picker = Ext.factory(picker, 'Ext.ux.picker.Time');
picker.setHidden(true); // Do not show picker on creeation
Ext.Viewport.add(picker);
return picker;
},
updatePicker:function (picker) {
picker.on({
scope:this,
change:'onPickerChange',
hide:'onPickerHide'
});
picker.setValue(this.getValue());
return picker;
}
});
使用方法 如下:
{
xtype: 'timepickerfield',
label: 'time',
value: new Date(), // object also possible {hours:12, minutes:25},
name: 'time',
picker:{
height:300
minHours:9, //(optional)Selectable hours will be between 9-18
maxHours:18 // (optional) These values default to 0-24
}
}
时间获取方法:
//* Notes:
getValue() // will return a {Date} object
getFormattedValue() //will return H:i (example16:40)
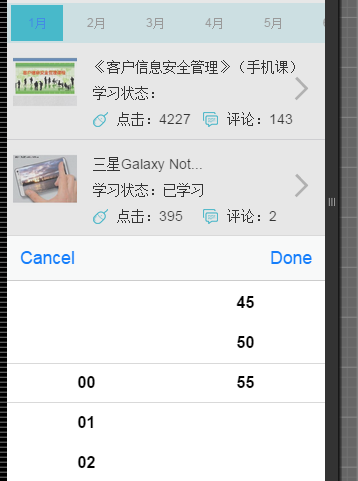
效果如下:

厚积薄发,笨鸟先飞。




