区别最重要的就是 块级元素 每次都会新增一行 而行内元素不会
- 内容
- 一般情况下,行内元素只能包含数据和其他行内元素。
- 而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。
- 格式
- 默认情况下,行内元素不会以新行开始,而块级元素会新起一行。
-
行内元素列表
下面的元素都是行内元素:
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
-
元素列表
以下是 HTML 中所有的块级元素列表(虽然”块级“在新的 HTML5 元素中没有明确定义)
<address>- 联系方式信息。
<article>HTML5- 文章内容。
<aside>HTML5- 伴随内容。
<audio>HTML5- 音频播放。
<blockquote>- 块引用。
<canvas>HTML5- 绘制图形。
<dd>- 定义列表中定义条目描述。
<div>- 文档分区。
<dl>- 定义列表。
<fieldset>- 表单元素分组。
<figcaption>HTML5- 图文信息组标题
<figure>HTML5- 图文信息组 (参照
<figcaption>)。 <footer>HTML5- 区段尾或页尾。
<form>- 表单。
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>- 标题级别 1-6.
<header>HTML5- 区段头或页头。
<hgroup>HTML5- 标题组。
<hr>- 水平分割线。
<noscript>- 不支持脚本或禁用脚本时显示的内容。
<ol>- 有序列表。
<output>HTML5- 表单输出。
<p>- 行。
<pre>- 预格式化文本。
<section>HTML5- 一个页面区段。
<table>- 表格。
<tfoot>- 表脚注。
<ul>- 无序列表。
<video>HTML5- 视频。
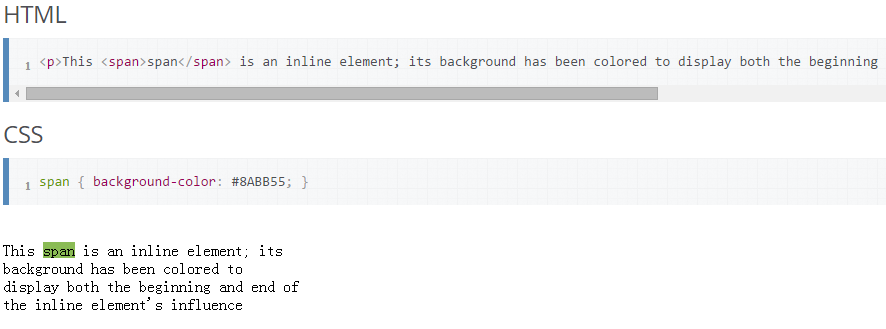
- 例子:行内元素

- 例子:块级元素

厚积薄发,笨鸟先飞。




