ios 中新增闪图
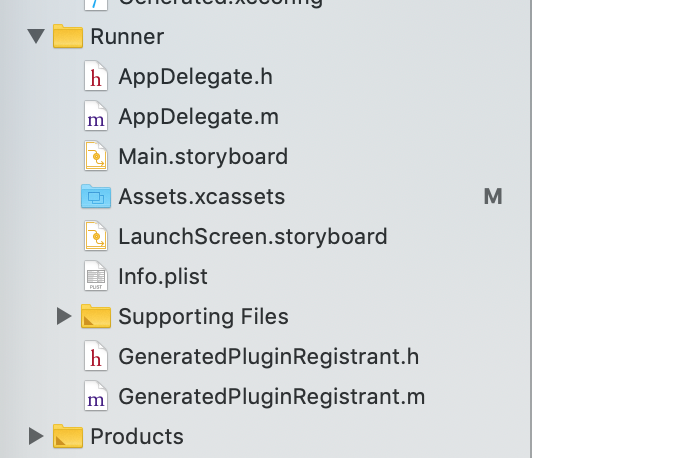
flutter 中用xcode 打开 ios 项目


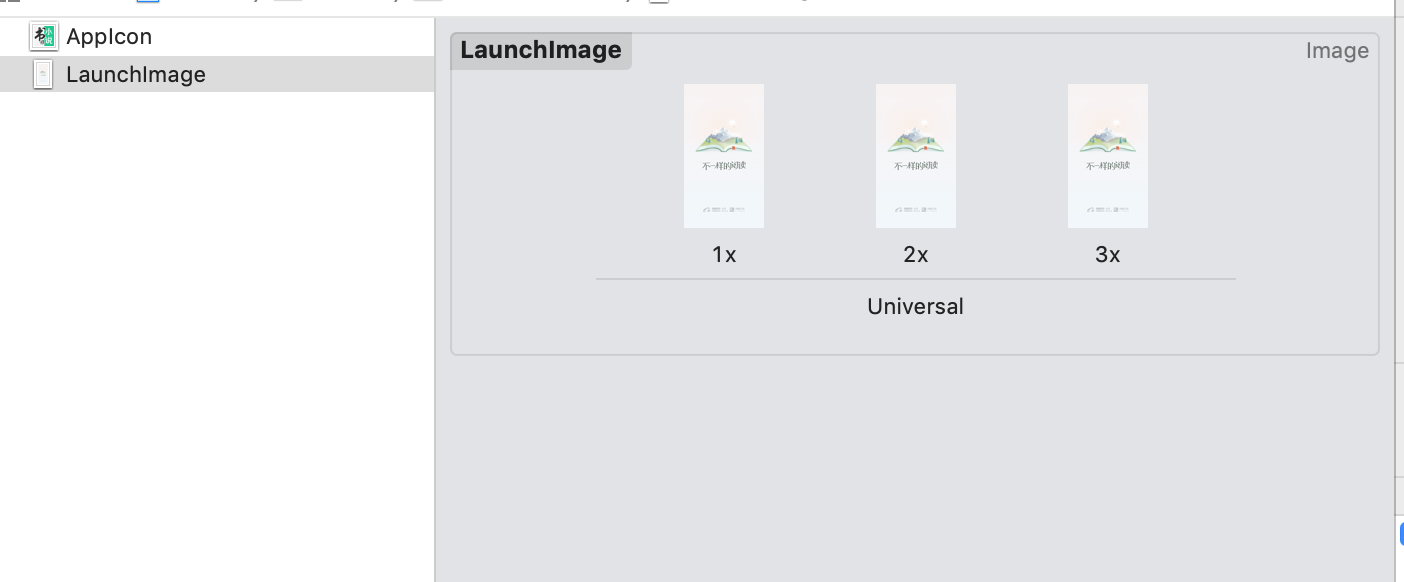
ios 在 Asset.xcassets中新增图片 如果 图片名称不一样需要修改配置文件 Contents.json
2.在安卓项目中找到以下位置,在mipmap-xhdpi中新增launch_image.png启动图。

在drawable 下launch_background.xml 文件中进行闪屏配置,
Android原生的白屏问题可以通过为 Launcher Activity 设置 windowBackground 解决,而 Flutter 也是基于此办法,同时优化了 Flutter 初始化阶段的白屏问题(覆盖一个launchView)
配置如下:
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--<item android:drawable="@android:color/white" />--> <item android:drawable="@android:color/background_dark" /> <!-- You can insert your own image assets here --> <item android:bottom="0dp"> <bitmap android:src="@mipmap/launch_image" /> </item> </layer-list>
效果如下:


厚积薄发,笨鸟先飞。




