Untrusted 游戏 通关攻略
这个游戏还不错,用了两个晚上的时间通过并写下解法。这个游戏通过修改JS代码来通关的游戏。很考验玩家的解决问题能力,同时也有一定的可玩性。
游戏地址 http://alexnisnevich.github.io/untrusted/
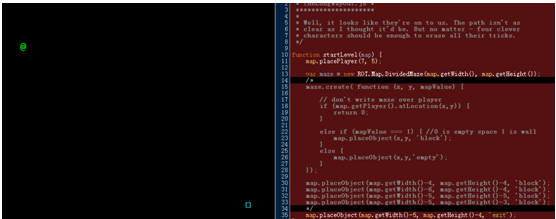
第一关
游戏说明,先移动@符号到⌘,获取一个功能窗口,然后右边就会出现一段代码,而该段代码的执行结果呈现在左边。现在要你移动@到口,要记住接下来的每一关都是要移动到蓝色的方框中(口)。我们修改右边的代码,让@符号可以找到出口。我在这一关的解法是:

然后按下面的Execute 或 Ctrl-5 进行运行,这是那些墙都不见了,我们就可以直接移到出口。这样就完成了这一关。注意代码的编写这能在黑色的部分,红色背景的代码是不可以修改的。

而这些呢,一个是js会用到的API,第4个是重置,第五个是运行。
接下来,如果非必要我就不截图了。
第二关
是一个随机的迷宫。
解法是在两个输入的地方进行块注释

第三关
@在房间内,如何出来,没错,第一想法是要把中间两个for都注释掉,但是很遗憾失败了,因为最下面的validateLevel方法已经规定了block(#)的个数了,所以注释不了。那该如何解呢?
我的解法是将第一个for里面的代码中的map.placeObject(5,y,’block’);改为map.placeObject(3,y,’block’);就可以了。修改后,然后execute运行。
第四关
@跳出房间,这次的墙都不能修改了,该怎么办呢?我们先看一下API给我们提供了什么。
map.placeObject(x, y, objectType) //Places an object of the given type at the given coordinates.
这个API好像还不错呢.我们可不可以在多创建一个出口呢,答案是可以的。
我的解法是创建多一个出口
Map.placeObject(40,20,’exit’);
第五关
Mine没错是雷,看一下代码getRandomInt()函数就知道,这一关是随机分布雷,然后要你在不踩到雷的情况下,到达出口。
我的解法是 看上面的map.setSquareColor()函数,不就是修改了颜色吗?我也会,在输入的地方输入 map.setSquareColor(x,y, 'fff'); 就可以了
第六关
有个守卫d 会根据你的位置,然后靠近你,一旦跟他重叠就输了。该怎么办呢?方法还比较简单,就是建一面墙,然后绕过去就可以了。

1 for(var x = 0; x < map.getWidth()-3; x++) {
2 map.placeObject(x, 2, 'block');
3 }
4
5 for(var y=2;y<10;y++){
6 map.placeObject(map.getWidth()-3,y,'block');
7 }
第七关
这一关有个电话,捡起它后,你就会有一个调用函数的接口了,看下面的提示就知道,每次要按下Q键,就调用 player.setPhoneCallback() 回调函数。这一关是如果@和☒符号的颜色一样就可以通过了。我们只要定义每次按下Q键就改变颜色就可以了。
代码如下

1 var i=0;
2 if(player.getColor()=='#0f0'&&i==0)
3 {
4 player.setColor('#ff0');
5 i++;
6 }
7
8 if(player.getColor()=='#ff0'&&i==0)
9 {
10 player.setColor('#f00');
11 i++;
12 }
13 if(player.getColor()=='#f00'&&i==0)
14 {
15 player.setColor('#0f0');
16 i++;
17 }
第八关
一看代码,整个代码段就那个函数是可以修改的。
把movePlayerToExit 改为 generateForest 就可以了。作用是每次按下Q键就随机一次地图,我们只要每次都移动一小点,慢慢的就可以到达了。注意如果你碰巧被#符号困住,那么你可以按Reset重置一下。
第九关
这一关是这样的,要你跨过那些水,到达河的对面。
解法是用map.defineObject定义一条桥来让player通过,按照上面提示的定义一个类似与raft的对象,只是这个对象就不要移动函数了,不然难以控制。
代码如下

1 map.defineObject('aa',{
2 'type':'dynamic',
3 'symbol':'||',
4 'color':'#ff0',
5 'transport':true
6 });
7
8 for (var y = 5; y < 15; y++) {
9 map.placeObject(0, y, 'aa');
10 }
11
12
第十关
这一关就是有很多的守卫,他们默认会向你移动。程序中就是要你修改他们默认的移动方法。该如何移动才不会碰到你呢?
看一下API 有个object.canMove();的函数
三个移动方法都写上这个

1 if(me.canMove('up')){
2 me.move('up');
3 }else{
4 me.move('right');
5 }
第十一关
有个robot对象,然后要R这个移动到k那里,也就是让机器人r找到钥匙k,然后才可以让你进入下一关。R机器人会把k给带出来,然后你还要移动到R上面,拿到钥匙,然后才出开门,进入下一关。
解法如下:

1 if(me.canMove('right')){
2 me.move('right');
3 }else{
4 me.move('down');
5 }
第十二关
这一关跟刚才那一关很相似。只不过是移动的时候有点难而已。最笨的办法是手动模拟R的路径出来就可以了。

1 if(me.getY()<9&&me.getX()<20){
2 if(me.canMove('down')){
3 me.move('down');
4 }else{
5 me.move('right');
6 }
7 }else if(me.getX()>=20&&me.getX()<map.getWidth()-2){
8 if(me.canMove('up')){
9 me.move('up');
10 }else{
11 me.move('right');
12 }
13 }else{
14 me.move('down');
15 }
第十三关
在上一关的基础上又进一步了。我都不知道要怎么弄了。以前做这种迷宫的题都是dfs或bfs解决的。现在都不知道怎么下手了,要不用里面给的随机移动,只要时间够长,就一定能拿到key并出来。
这道题想了很久都没有想出来,百度了一下,看了一下别人的解法。难题就在于在一个函数里面不能保存上一次的运行结果。如果可以,就可以通过获取player这一次的xy位置,与下一次的xy位置进行判断。但是这个变量怎么定义就成为了一个问题,因为每次都会定义一次。然后我就想到了用静态变量,谁知js没有静态变量,这能通过全局变量。看了别人的解法,简直被吓尿了。居然用类似与数据库注入的办法。具体很难描述。直接上代码

1 if (player.getX() - lx == 1) me.move('right');
2 else if (player.getX() - lx == -1) me.move('left');
3 else if (player.getY() - ly == 1) me.move('down');
4 else if (player.getY() - ly == -1) me.move('up');
5 lx = player.getX();
6 ly = player.getY();
7 }
8 });
9
10 var lx = player.getX(); //这样就有静态变量了。
11
12 var ly = player.getY();
13
14 map.defineObject('foo', {
15 'type': 'dynamic',
16 'dat': function() {
第十四关
这一关还是比较难,就是用同颜色的钥匙开同颜色的锁,然后最终拿到A并过关的意思。可以操作的地方不多,一看就是让我们设置当开绿锁的时候我们应该把哪把钥匙献上。要么是redKey要么是blueKey,greenKey。其实利用反推思想还是比较好做的。
我们选择blueKey。

第十五关
接下来的一关比一关难了。要好好想想。看一下validateLevel和前面几关有什么不同。
输入代码 map.placePlayer(0, 0) 就可以通关,也不知道为什么。
第十六关
我++这是什么,不是字符模式吗?怎么是图形的。什么要求啊,看一下代码先…… 注释完代码后,以为可以了。唉,我还是太天真了。还是好好看代码,分析一下
这关是随机产生25条墙,不能删除,因为validateLeve函数有验证。每个墙壁有一种颜色,如果颜色与@相同就可以让@通过。否则就失败。
第一步先把颜色弄出来。
第一段代码 ctx.strokeStyle=’white’ 该成 ctx.strokeStyle=color;
编写一个setPhoneCallback函数的像第7关一样。应该就可以了。
第二段代码

1 var player = map.getPlayer();
2 //map.placeObject(1, 1, 'phone');
3 player.setColor('red');
4 player.setPhoneCallback(function(){
5 var i=0;
6 if(player.getColor()=='yellow'&&i==0)
7 {
8 player.setColor('red');
9 i++;
10 }
11 if(player.getColor()=='red'&&i==0)
12 {
13 player.setColor('teal');
14 i++;
15 }
16 if(player.getColor()=='teal'&&i==0)
17 {
18 player.setColor('yellow');
19 i++;
20 }
21 });
22
颜色值要用字母代替。不能用十六进制。
第十七关
每一个方格里面有三个门,和三个*号,表示不能达到的。具体那些门可以进,那些门传送到达*号,在代码中已经有体现出来了。就是那个getType()还有setTarget()用来表示门之间的对应关系。

画出来的图是这样的。然后自己找路走,很大的机率是走不通的,多execute几次,总有一次是可以的。
代码如下

1 if(t1.getType() == 'teleporter' && t2.getType() == 'teleporter') {
2 var t1p = map.getCanvasCoords(t1);
3 var t2p = map.getCanvasCoords(t2);
4 //canvas.fillStyle ='orange';// 'rgb(0,165,0)';
5 //canvas.strokeStyle = 'red';
6 //canvas.strokeStyle ="rgb(" + r + ", " + g + ", "+ b +")";
7 canvas.lineWidth = 1;
8 canvas.moveTo(t1p.x, t1p.y);
9 canvas.lineTo(t2p.x+5,t2p.y+5);
10 canvas.stroke();
11 }
12
13 if(t1.getType() == 'trap' || t2.getType() == 'trap') {
14 var t1p = map.getCanvasCoords(t1);
15 var t2p = map.getCanvasCoords(t2);
16 //canvas.fillStyle ='orange';// 'rgb(0,165,0)';
17 canvas.strokeStyle = 'blue';
18 //canvas.strokeStyle ="rgb(" + r + ", " + g + ", "+ b +")";
19 canvas.strokeStyle="rgba(0,0,222,0.1)";
20 canvas.lineWidth = 2;
21 canvas.moveTo(t1p.x, t1p.y);
22 canvas.lineTo(t1p.x+5,t1p.y+5);
23 canvas.moveTo(t2p.x, t2p.y);
24 canvas.lineTo(t2p.x+5,t2p.y+5);
25 canvas.stroke();
26 }
第十八关
这一关的意思就是跳过去,但是中间有个坑。怎么过呢,要你写那个jump函数。
第一想法弄个 map.placeObject(1,1,’block’); 要弄一条桥。没那么容易。不给造。
我发现快速的按下右还有上是可以前进一小段的。这个是不是可以利用一下。
我就编了一段脚本模拟键盘输入右方向键。这不是正常的办法,等我想到正常的办法再给出代码。这里先通关再说。
非正常方法
在Windows下,创建一个aa.vbs的文件里面写上

1 Set objShell = CreateObject("Wscript.Shell")
2 WScript.Sleep 3000
3 for i=1 to 1000 '循环发送消息100次!
4 WScript.Sleep 1
5 objShell.SendKeys "{up}"
6 objShell.SendKeys "{up}"
7 objShell.SendKeys "{right}"
8 next
9
保存,然后双击运行aa.vbs,然后在3秒内移到游戏窗口。就可以通过。可能根据不同的机器,上面的参数会有所不同。
楼下给出的解法,不错哦!

1 map.startTimer(realJumper, 45); 2 } 3 4 function realJumper(){ 5 if(player.getX()<fl(w/2) + 5)player.move("up");
第十九关
这一关我都不知道怎么回事,只是简单的上下左右,几次后就通关了。也没有代码。
第二十关
天上下着雨,我们要避开雨到达对面。我觉得我呢能力就到这里了。只能参考别人的解法了。
这一关是天降毒雨,我们必须顶着毒雨和上面的BOSS作斗争,消灭所有的BOSS之后拿到A之后才能通关。翻API的时候发现有map.overrideKey这个函数,可以复写一个方向键的回调函数,解决没办法触发的问题。然后我们只要做向上发射的子弹去消灭BOSS就好了。这里因为我们要往右上下移动,所以选择复写了左方向键。

1 map.defineObject('arrow', {
2 'type': 'dynamic',
3 'symbol': '↑',
4 'color': 'green',
5 'interval': 100,
6 'projectile': true,
7 'behavior': function (me) {
8 me.move('up');
9 }
10 });
11
12 function shoot() {
13 for (x = 0; x < map.getWidth(); x++) {
14 map.placeObject(x,12,'arrow');
15 }
16 }
17
18 map.overrideKey('left', shoot);
第二十一关
这一关应该就是最后一关了。这一关我也不会做,还是看别人的做法。
这一关什么阻碍都没有,然后你也不可以操作代码,但是就是没法过关。看代码的原因应该是map.finalLevel这个值变成True了表示最后一关,所以就没办法再下一关了。
最后搜索了一下发现原来Menu界面下可以查看scripts文件夹,有看过游戏的Github地址,才知道这是游戏的源码了。而且发现有几个文件是呈黑色的,似乎可以修改的说。这一关我估计就是作者要玩家读懂整个程序。然后了解。
解法
进Object.js文件修改exit对象的行为判断函数,把if(!map.finalLevel){}去掉就好了。
第二十二关
结束了。
每一关的解法其实都是有保存的,保存在https://gist.github.com/******* 中
1. https://gist.github.com/dab3fa8d760afaa7be5b
2. https://gist.github.com/c71fe3495da61f413413
3. https://gist.github.com/88bd05ee27de9bece74a
4. https://gist.github.com/0a903137d4d5c756edf6
5. https://gist.github.com/1c30585f8498cff31566
6. https://gist.github.com/cc226fce4d1fda3d1ea8
7. https://gist.github.com/9c084e394ecc83fca6a0
8. https://gist.github.com/64963dbaef590cc5f769
9. https://gist.github.com/f0943f451c6a753cce9d
10. https://gist.github.com/00f663b522a8ed61431e
11. https://gist.github.com/3bc8c18cb8ea08c44714
12. https://gist.github.com/6e5679bc8e49ace815cc
13. https://gist.github.com/f157a0b23f4c9edfcd45
14. https://gist.github.com/b32d662528a577262255
15. https://gist.github.com/ec012bbc94a87678d743
16. https://gist.github.com/cf063c4a718da051c55a
17. https://gist.github.com/007211c7698b41d2225f
18. https://gist.github.com/d6491415365bc658f180
19.
20. https://gist.github.com/9f0f5022f03fbb313529
21. https://gist.github.com/440c4ca348a605f839b5
参考方案: http://blog.segmentfault.com/openwrt/1190000000467496
***********************************************
|
作者:无脑仔的小明 出处:http://www.cnblogs.com/wunaozai/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。有需要沟通的,可以站内私信,文章留言,或者关注“无脑仔的小明”公众号私信我。一定尽力回答。 |






