微信内置浏览器搞事情之调试模式
2022-02-08 更新,后续看到的,不用再试了,最新版本的微信客户端已经限制了这个做法。需要用3.0以下的微信客户端才可以。
0. 前言
最新有个项目,就是需要基于公众号来实现拉票抢票的功能。由于微信限制比较大,公众号网页代码很难查看,只是抓包很难分析API请求。所以就看看资料,看是否有方法来调试公众号。然后发现,有个devtools开发调试插件。
1. 查看内置浏览器版本
随便搭建一个web服务器,随便一个页面写上
1 <html> 2 <script type="text/javascript"> 3 window.open("chrome://version") 4 </script> 5 </html>

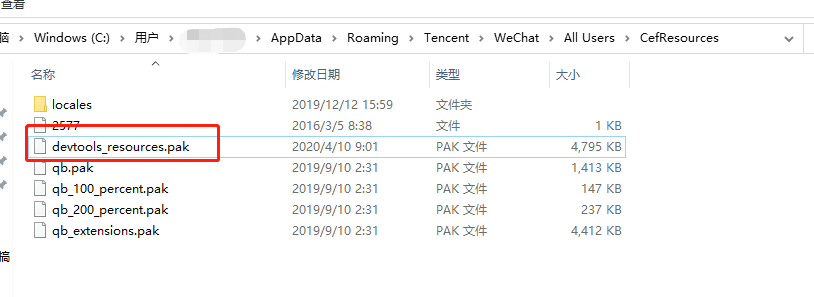
看到这个 --resources-dir-path 后面的路径,就是等下需要用到的。
2. 下载devtools_resources.pak
由于版本的区别,需要下载对应版本的devtools_resources.pak(底部有下载链接)。然后将devtools_resources.pak放到上面 --resources-dir-path 目录下
最近更新到3.0版本微信
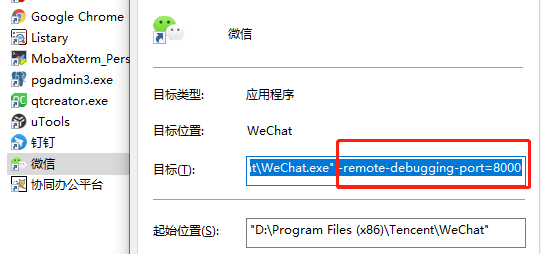
3. 配置微信启动参数
在微信快捷方式,右键属性,目标后面增加 -remote-debugging-port=8000
重启微信,登录。就可以访问 http://127.0.0.1:8000/json
至于CEF的高级用法,需要参考官方文档来测试。这里不展开。由于PC版微信内置浏览器,就是Chrome的套壳改版,大部分谷歌浏览器CEF支持的功能,微信也支持。
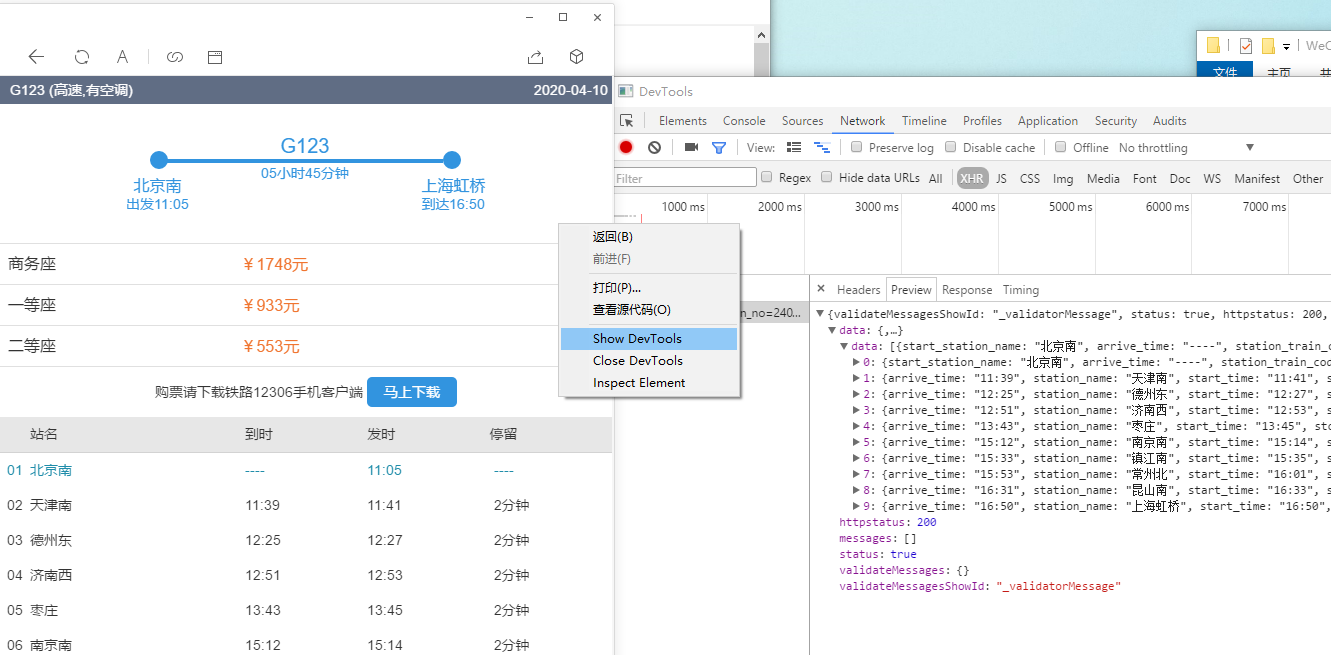
4. 公众号查看
随便打开一个公众号(12306),然后右键,打开DevTool,剩下的就是跟普通的浏览器按下F12进入调试模式一模一样了。可以随便写脚本。
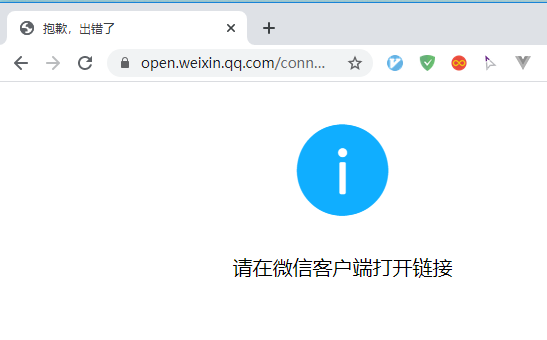
上面演示的这个,可能有人会说,直接复制后,在浏览器打开就可以啊。那是因为你没有看过,有些公众号需求强制在微信浏览器打开。
参考资料:
https://juejin.im/post/5e60c5556fb9a07cc7474b04
Devtools下载:
https://files.cnblogs.com/files/wunaozai/devtools_resources.zip
本文地址:https://www.cnblogs.com/wunaozai/p/12672124.html
个人主页:https://www.wunaozai.com/
|
作者:无脑仔的小明 出处:http://www.cnblogs.com/wunaozai/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。有需要沟通的,可以站内私信,文章留言,或者关注“无脑仔的小明”公众号私信我。一定尽力回答。 |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构