npm插件制作及发布基础教程
最近有同事在搞npm插件,想用了这么久的npm也没有自己制作一个插件出来练一练,所以动手把之前的图片随手势移动的react组件改写成了npm插件,之前的博客地址http://www.cnblogs.com/wunan/p/5801835.html。
首先需要在npm官网注册自己的账号,这个在发布的时候需要关联。
(默认电脑已安装node及npm)之后随便在电脑上新建一个文件夹,然后执行
npm init
然后里面需要填写的信息可以都不填写,直接一路按回车到底,会生成一个package.json的文件,发布版本时最重要的是main这个属性,这个属性是别人引用你的插件时,读取的入口文件,在这个文件里,需要你向外暴露接口。
{ "name": "npm", //项目或者插件的名字 "version": "1.0.0", //版本号,每次发布新版本的时候需要手动更新版本号 "description": "", "main": "index.js", //入口文件,加载这个插件时读的文件 "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", //作者,这个名字可以是你注册npm账号的名字 "license": "ISC" }
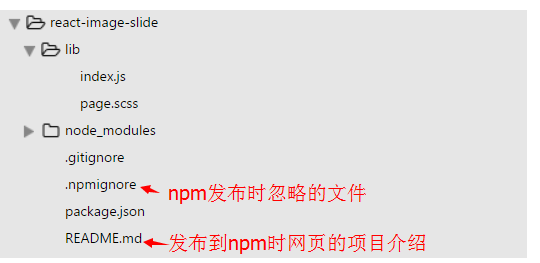
下面是我现在已经完成的插件的文件结构:

下面是我的package.json文件的配置:
{ "name": "react-image-slide", "version": "1.0.5", "description": "", "scripts": { }, "author": "mengxinghun", "license": "ISC", "main": "lib/index.js", "devDependencies": { "babel-loader": "^6.2.4", "babel-preset-es2015": "^6.13.2", "babel-preset-react": "^6.11.1", "css-loader": "^0.23.1", "node-sass": "^3.8.0", "react": "^15.3.0", "react-dom": "^15.3.0", "sass-loader": "^4.0.0", "style-loader": "^0.13.1", "url-loader": "^0.5.7", "webpack": "^1.13.1", "webpack-dev-server": "^1.14.1" } }
因为我的入口文件在lib下,所以在package.json里main下的路径为'lib/index.js'。
在index.js里面需要把这个组件向外暴露接口,所以最外层的组件需要写成下面这样,这样别人就可以通过import加载你的插件。
export default class Parent extends React.Component{}
这个插件现在已经发布到了npm,大家可以在刚刚 npm init的文件夹下执行以下指令来看源代码
npm i react-image-slide --save-dev
在完成插件制作后就到了发布,执行以下命令
npm adduser
执行后会让输入你的npm账号的相关信息,如果出现错误,可能是你的npm版本太低,通过npm install -g npm升级一下。
成功之后,可以通过以下命令查看npm当前使用的用户:
npm whoami
最后执行发布插件的命令
npm publish
每次发布都需要发布者手动修改json文件中插件的版本号,不然发布会报错,npm社区版本号规则采用的是semver(语义化版本),主要规则如下:
版本格式:主版号.次版号.修订号,版号递增规则如下:
主版号:当你做了不相容的 API 修改,
次版号:当你做了向下相容的功能性新增,
修订号:当你做了向下相容的问题修正。
先行版号及版本编译资讯可以加到「主版号.次版号.修订号」的后面,作为延伸。
发布完成后你就可以在npm搜索到你自己制作的插件了。
插件在本地安装后,直接引入,并参照readme中的描述按要求做相应配置,就可以使用了。
import React from 'react' import ReactDom from 'react-dom' import Parent from 'react-image-slide' let imgArray = [ 'http://tupian.enterdesk.com/2013/lxy/07/27/6/1.jpg', 'http://bizhi.zhuoku.com/wall/jie/20070409/huoying/113.jpg', 'http://i3.17173cdn.com/2fhnvk/YWxqaGBf/cms3/tUcIQCbjFFjdgfr.jpg', 'http://n.sinaimg.cn/games/transform/20160722/6sHg-fxuhukz0771063.jpg', 'http://img4.imgtn.bdimg.com/it/u=1422978104,3773037432&fm=21&gp=0.jpg', ] ReactDom.render( <Parent images={imgArray} />, document.getElementById('app') );
如有问题,感谢斧正,我会随时修改,让大家都能自己完成npm插件的制作。



