从事数据科学工作,少不了使用Pandas、scikit-learn这些Python生态系统中的利器,还有就是控制工作流的Jupyter Notebooks,没的说,你和同事都爱用。但是,要想将工作成果分享给不会用这些工具的人,那该怎么办?怎么才能构建一个人人都能够轻松上手的界面,操控数据和可视化?以前,为实现这一目的,需要一个精通Javascript的专职前端团队来搭建GUI,以后就用不着啦。
今年发布的Dash是在纯Python环境中构建数据可视化Web APP的开源库。该库基于Flask、Plotly.js和React构建,提供抽象层,无需学习上述框架即可快速上手开发。它在浏览器中进行渲染和响应,因此适用移动端。
如果你想知道Dash都能实现什么效果,这个样例库可以让你大饱眼福。
pip install dash
pip install dash-renderer
pip install dash-html-components
pip install dash-core-components
#!/usr/bin/env python
# Version = 3.5.2
# __auth__ = '无名小妖'
import dash
import dash_core_components
import dash_html_components
import numpy
t = numpy.linspace(0, 2 * numpy.pi, 100)
x = 10 * (2 * numpy.sin(t) - numpy.sin(2 * t))
y = 10 * (2 * numpy.cos(t) - numpy.cos(2 * t))
app = dash.Dash()
app.layout = dash_html_components.Div(children=[
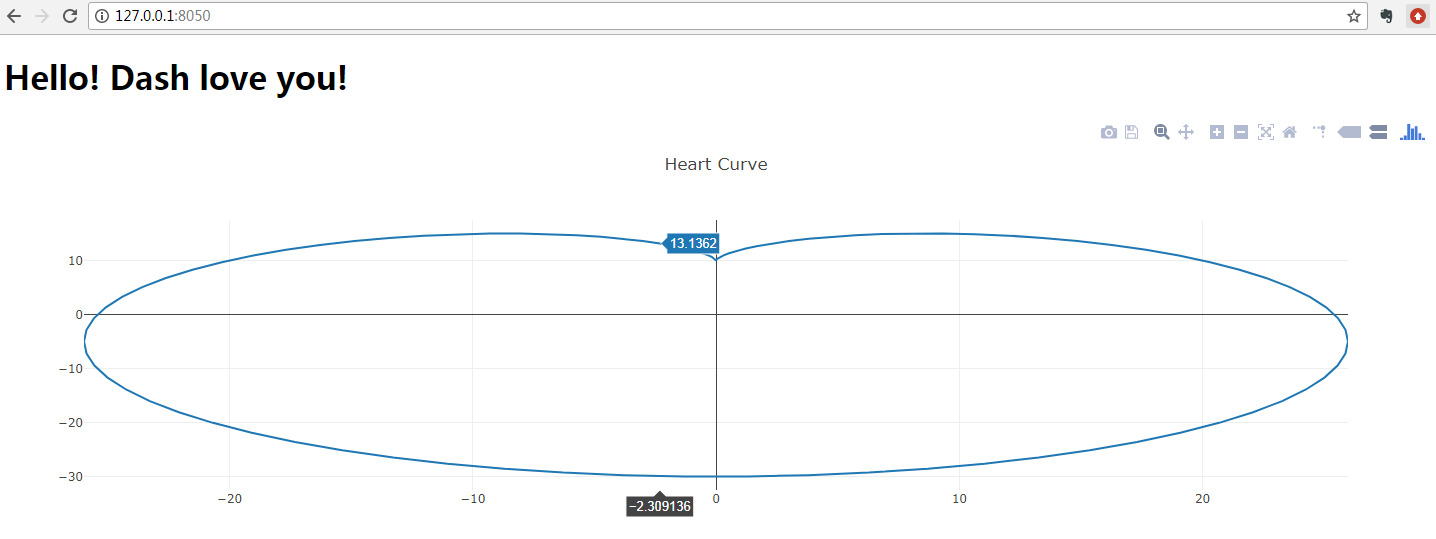
dash_html_components.H1(children='Hello! Dash love you! '),
dash_core_components.Graph(
id='heart-curve',
figure={
'data': [
{'x': x, 'y': y, 'type': 'Scatter', 'name': 'Heart'},
],
'layout': {
'title': 'Heart Curve'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
运行:

eg2.
#!/usr/bin/env python
# python2.7
# -*- coding: utf8 -*-
import dash
from dash.dependencies import Input, Output
import dash_core_components as dcc
import dash_html_components as html
from datetime import datetime as dt
import tushare as ts
app = dash.Dash()
app.layout = html.Div([
html.H1('k-30'),
dcc.Dropdown(
id='my-dropdown',
options=[
{'label': '爱柯迪', 'value':'600933'},
{'label': '赣锋锂业', 'value':'002460'},
{'label': '中国神华', 'value':'601088'},
{'label': '广汽集团', 'value':'601238'},
{'label': '春秋航空', 'value':'601021'},
],
value='600933'
),
dcc.Graph(id='my-graph')
])
@app.callback(Output('my-graph', 'figure'), [Input('my-dropdown', 'value')])
def update_graph(selected_dropdown_value):
# df = web.DataReader(
# selected_dropdown_value, data_source='yahoo',
# start=dt(2018, 1, 1), end=dt.now()
# )
df = ts.get_k_data(selected_dropdown_value, ktype='30')
return {
'data': [
{
'x': df.index,
'y': df.close
}
]
}
if __name__ == '__main__':
app.run_server(host="0.0.0.0")


其他参考:
http://blog.csdn.net/hu_zhenghui/article/details/78378844
http://blog.csdn.net/zhangjianjaEE/article/details/76572327
https://pypi.python.org/pypi/django-dash/



