jQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
简言之,jQuery 是一个 JavaScript 库,jQuery 极大地简化了 JavaScript 编程。
一、选择器
(1)id选择器
定义和用法
# 选取带有唯一的指定 id 的元素。
id 引用 HTML 元素的 id 属性。
相同的 id 值只能在文档中使用一次。
语法
$('#id')
实例
选取 id="choose" 的 元素:
$('#choose')
$('#id')
实例
选取 id="choose" 的 元素:
$('#choose')
注释:不要使用数字开头的 ID 名称!在某些浏览器中可能出问题。
(2)class选择器
定义和用法. 选择器选取带有指定 class 的元素。
class 引用 HTML 元素的 class 属性。
与 id 选择器不同,class 选择器常用于多个元素。
这样就可以为带有相同 class 的任何 HTML 元素设置特定的样式。
语法
$('.class')
实例
选取 class="intro" 的元素:
$('.intro')
注释:
.class.class
$(".intro.demo") 所有 class="intro" 且 class="demo" 的元素
(3)标签选择器
定义和用法
element 选择器选取带有指定标签名的元素。
标签名引用 HTML 标签的 < 与 > 之间的文本。
语法
$(tagname)
实例
选择所有的 <p> 元素:
$('p')
(4)属性选择器
定义和用法
[attribute] 选择每个带有指定属性的元素。
可以选取带有任何属性的元素(对于指定的属性没有限制)。
语法
$("[attribute]")
实例
$("[name]")
$("[name]").addClass('ba');
$("[ceshi='123']"); --找出属性名称ceshi等于123的标签
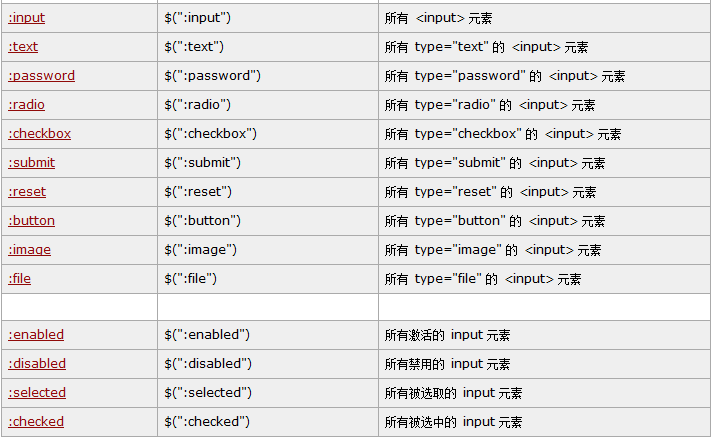
(5)其他

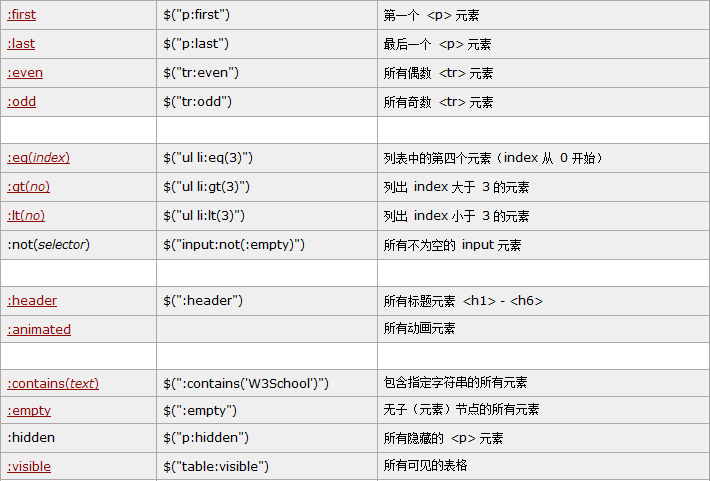
二、筛选

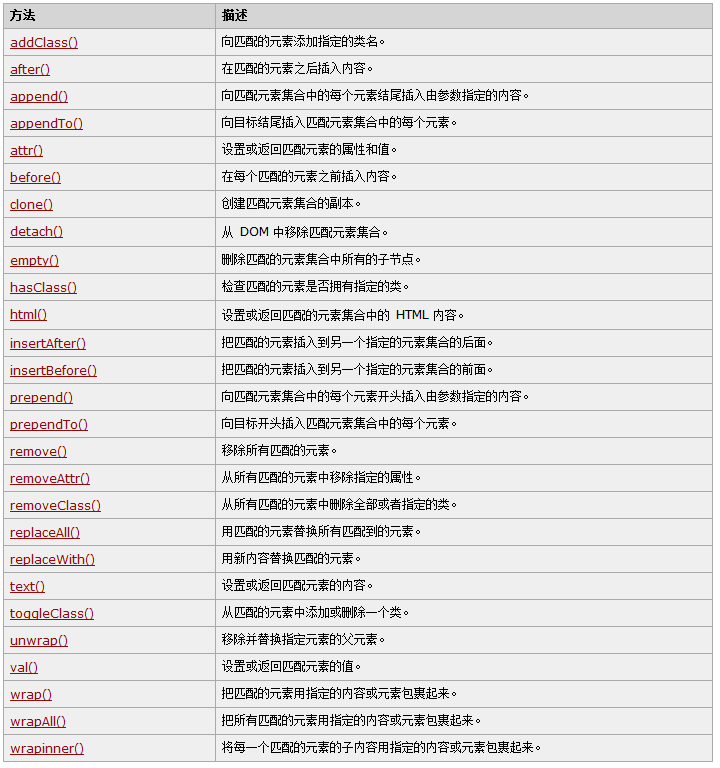
三、属性操作方法
下面列出的这些方法获得或设置元素的 DOM 属性。

四、文档操作方法

五、 CSS 操作函数
下面列出的这些方法设置或返回元素的 CSS 相关属性。

实例
设置 <p> 元素的颜色为红色:
$(".btn1").click(function(){
$("p").css("color","red");
});
定义和用法
css() 方法返回或设置匹配的元素的一个或多个样式属性。
返回 CSS 属性值。
返回第一个匹配元素的 CSS 属性值。
注释:当用于返回一个值时,不支持简写的 CSS 属性(比如 "background" 和 "border")。
$(selector).css(name) 参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性。比如 "color"。
实例
取得第一个段落的 color 样式属性的值:
$("p").css("color");
设置 CSS 属性
设置所有匹配元素的指定 CSS 属性。
$(selector).css(name,value)参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。
value 可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。
如果设置了空字符串值,则从元素中删除指定属性。
实例
将所有段落的颜色设为红色:
$("p").css("color","red");
使用函数来设置 CSS 属性
设置所有匹配的元素中样式属性的值。
此函数返回要设置的属性值。接受两个参数,index 为元素在对象集合中的索引位置,value是原先的属性值。
$(selector).css(name,function(index,value))参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。
function(index,value) 规定返回 CSS 属性新值的函数。
index - 可选。接受选择器的 index 位置
oldvalue - 可选。接受 CSS 属性的当前值。
实例 1
将所有段落的颜色设为红色:
$("button").click(function(){
$("p").css("color",function(){return "red";});
});
实例 2
逐渐增加 div 的宽度:
$("div").click(function() {
$(this).css(
"width", function(index, value) {return parseFloat(value) * 1.2;}
);
});
设置多个 CSS 属性/值对
$(selector).css({property:value, property:value, ...})把“名/值对”对象设置为所有匹配元素的样式属性。
这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
参数 描述
{property:value} 必需。规定要设置为样式属性的“名称/值对”对象。
该参数可包含若干对 CSS 属性名称/值。
比如: {"color":"red","font-weight":"bold"}
实例:
$("p").css({
"color":"white",
"background-color":"#98bf21",
"font-family":"Arial",
"font-size":"20px",
"padding":"5px"
});
六、事件方法
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。


绑定事件:
方法一:
$('.item .title').click(function(){
// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
});
方法二:
$('.item .title').bind
('click', function () {
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
})
方法三:
$(function(){推荐第三种方法。
// 当文档树加载完毕后,自动执行
$('.item .title').click(function(){
// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
});
});
实用例子:
左侧菜单:(查找上下级,属性操作)
<!DOCTYPE html><html><head><metacharset='utf-8'><title>test16</title><style>body{margin:0;}.menu{width:200px;height:800px;background-color:#dddddd;overflow:auto;}.ba{background-color: red;}.hide{display: none;}</style></head><body><divclass="menu"><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单一</div><divclass="content"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单二</div><divclass="content hide"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单三</div><divclass="content hide"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div></div><scriptsrc="jquery-1.12.4.js"></script><script>functionShowMenu(ths){// console.log(ths); // Dom中的标签对象//$(ths) // Dom标签对象转换成jQuery标签对象(便利)//$(ths)[0] // jQuery标签对象转换成Dom标签对象$(ths).next().removeClass('hide');$(ths).parent().siblings().find('.content').addClass('hide');}</script></body></html>
全选取消反选(属性的选择和设置值):
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>test</title><style>th{width:48px;}td{text-align: center;}</style></head><body><inputtype="button"value="全选"onclick="ChoseAll();"><inputtype="button"value="取消"onclick="CancelAll();"><inputtype="button"value="反选"onclick="ReverseAll();"><tableborder="1"><thead><tr><th>序号</th><th>姓名</th><th>分数</th></tr></thead><tbodyid="l1"><tr><td><inputtype="checkbox"/></td><td>11</td><td>12</td></tr><tr><td><inputtype="checkbox"/></td><td>21</td><td>89</td></tr><tr><td><inputtype="checkbox"/></td><td>31</td><td>99</td></tr></tbody></table><scriptsrc="jquery-1.12.4.js"></script><script>functionChoseAll(){// prop()函数用于设置或返回当前jQuery对象所匹配的元素的属性值。$('#l1 input[type="checkbox"]').prop('checked',true);}functionCancelAll(){$('#l1 input[type="checkbox"]').prop('checked',false);}functionReverseAll(){// each()函数用于循环当前jQuery对象所匹配的元素$('#l1 input[type="checkbox"]').each(function(i){if($(this).prop('checked')){$(this).prop('checked',false);}else{$(this).prop('checked',true);}})}</script></body></html>
增减文本框:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>test</title></head><body><div><p><aonclick="Add(this);">+</a><inputtype="text"/></p></div><scriptsrc="jquery-1.12.4.js"></script><script>functionAdd(ths){var ca = $(ths).parent().clone();ca.find('a').text('-');ca.find('a').attr('onclick','Remove(this);');$(ths).parent().parent().append(ca);}functionRemove(ths){$(ths).parent().remove();}</script></body></html>
文本操作和搜索条件:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title></title></head><body><inputtype="button"onclick="Add();"/><ul><li>123</li><li>456</li><li>789</li></ul><scriptsrc="jquery-1.12.4.js"></script><script>$(function(){/* 可直接通过jQuery绑定click事件$('li').click(function () {alert($(this).text());});*//*delegate()函数用于为指定元素的一个或多个事件绑定事件处理函数。此外,你还可以额外传递给事件处理函数一些所需的数据。即使是执行delegate()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。此外,该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过delegate()绑定的事件,请使用undelegate()函数。从jQuery 1.7开始,请优先使用事件函数on()替代该函数。该函数属于jQuery对象(实例)。*/$("ul").delegate("li","click",function(){alert($(this).text());});});functionAdd(){var tag = document.createElement('li');tag.innerText ='666';$('ul').append(tag);}</script></body></html>
附件列表


