js实现简单分页浏览
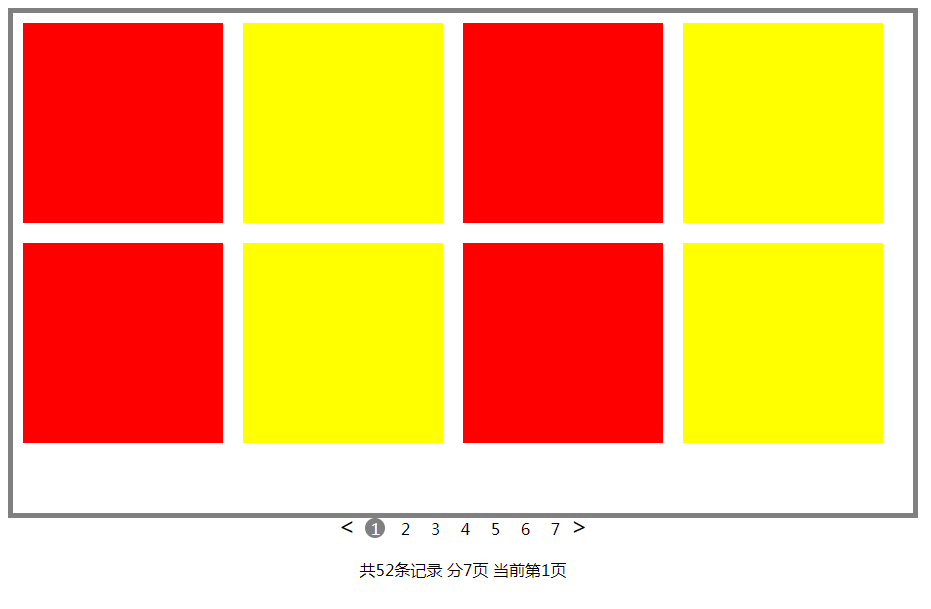
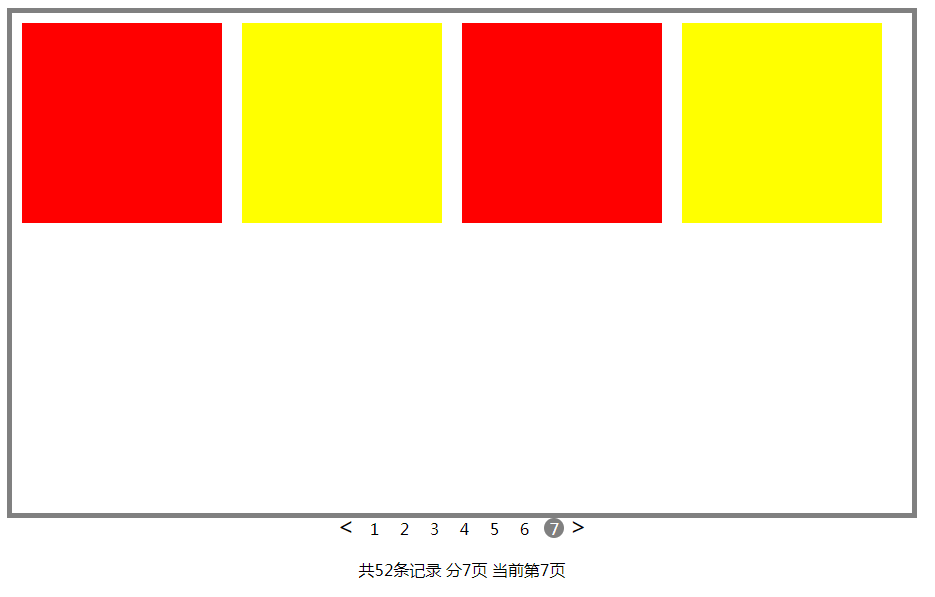
最后实现如下


html内容
<html>
<head>
<title>title</title>
<style>
.block:nth-of-type(odd){
width: 200px;
height: 200px;
background-color: red;
display: inline-block;
margin: 10px;
}
.block:nth-of-type(even){
width: 200px;
height: 200px;
background-color: yellow;
display: inline-block;
margin: 10px;
}
#bigBox{
width: 900px;
height: 500px;
border: 5px solid grey;
}
#barcon{
width: 900px;
text-align: center;
position: absolute;
top: 510px;
}
#prev,#next{
font-size: 24px;
display: inline-block;
cursor: pointer;
}
.num{
display: inline-block;
background-color: white;
width: 20px;
height: 20px;
border-radius: 50%;
margin: 5px;
cursor: pointer;
}
#on{
color: white;
background-color: gray;
}
</style>
</head>
<body onload="goPage(1,8)">
<div id="bigBox"> //里面还没有砖块,用js动态插入
<div id="barcon"> //这个是底下的导航
<div id="prev"><</div>
<div id="next">></div>
<p id="totalPage">共X页</p>
</div>
</div>
</body>
</html>
添加js
- 随机生成数作为砖块总数
var a = Math.floor(Math.random()*10+50)
- 生成砖块,插入html中
var fatherBox = document.getElementById("bigBox")
for(var i = 0; i < a; i++){
var aBlockSample = document.createElement("div")
aBlockSample.className = "block"
fatherBox.insertBefore(aBlockSample,document.getElementById("barcon"))
}
- 分页函数
function goPage(pno,psize){
var pageSize = psize //每页记录数
var currentPage = pno //当前页数
var totalPage = 0 //总页数
//计算总页数
if(a/pageSize > parseInt(a/pageSize)){
totalPage = parseInt(a/pageSize) + 1
}else{
totalPage = parseInt(a/pageSize)
}
//计算当前页显示的数据(多少到多少)
var startBlock = (currentPage - 1) * pageSize + 1
var endBlock = currentPage * pageSize
endBlock = (endBlock > a)? a : endBlock
console.log(startBlock)
console.log(endBlock)
//在startBlock和endBlock范围内的显示
var blockList = document.getElementsByClassName("block")
for(var i = 1; i < (a+1); i++){
var iBlock = blockList[i-1]
if(i>=startBlock && i<=endBlock){
iBlock.style.display = "inline-block"
}else{
iBlock.style.display = "none"
}
}
//添加底部数字
var barcon = document.getElementById("barcon")
for(var i = 1; i<= totalPage; i++){
var numSample = document.createElement("div")
numSample.innerText = i
numSample.className = "num"
if(i==currentPage){
numSample.id = "on"
}
barcon.insertBefore(numSample,document.getElementById("next"))
}
//bottom
var tempStr = "共"+a+"个砖块 分"+totalPage+"页 当前第"+currentPage+"页"
document.getElementById("totalPage").innerText = tempStr
var numList = document.getElementsByClassName("num")
//clear number,否则会重复创造了数字
function clear(){
while(numList.length>0){
barcon.removeChild(numList[0])
}
}
//prev$next
if(currentPage<=totalPage){
if(currentPage >= 1 && currentPage < totalPage){
document.getElementById("next").onclick = function(){
clear()
goPage(currentPage+1,8)
}
}
if(currentPage > 1 && currentPage <= totalPage){
document.getElementById("prev").onclick = function(){
clear()
goPage(currentPage-1,8)
}
}
}
//click number to go
for(var i = 0; i < totalPage; i++){
(function(i){
numList[i].addEventListener("click",function(){
clear()
goPage(i+1,8)
})
})(i)
}
}


