使用ionic3快速开发webapp(一)
Ionic可以让我们使用web技术快速构建接近原生体验的跨平台移动应用。
一、安装ionic
1、需要先安装 Node.js(版本8.x之上);
2、安装cordova 和 ionic:
$ npm install -g cordova ionic
二、创建一个ionic应用(可以使用Ionic官方提供的应用程序模板):
$ ionic start ionApp tabs
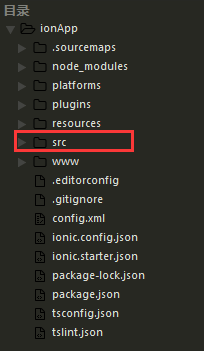
生成的代码目录如下:
1、node-modules下是我们引用的一些依赖模块(eg:angular、cordova的相关模块);
2、platforms下是我们的app要运行的平台;
eg:如果我们的应用要运行在android平台,可以通过以下指令将android添加到platforms
$ ionic cordova platform add android
通过以下指令可以将android从platforms移除
$ ionic cordova platform remove android
3、plugins下是我们用到的插件;
查看项目安装的插件:
$ ionic cordova plugin list
添加插件
$ ionic cordova plugin add pluginname
删除插件
$ ionic cordova plugin remove pluginname
4、resources下是一些基础资源;
5、src下就是我们的主要代码目录:

app下是主入口模块,assets下是资源文件,index.html是我们的主页面,pages下是我们添加的页面,每个页面包括以下内容(html、scss、ts文件):

6、www是我们的源代码编译生成的,可以直接在浏览器运行。
三、运行我们的Ionic应用
$ cd ionApp
$ ionic serve
四、打包成混合app项目(以android为例):
$ ionic build
$ ionic cordova platform add android
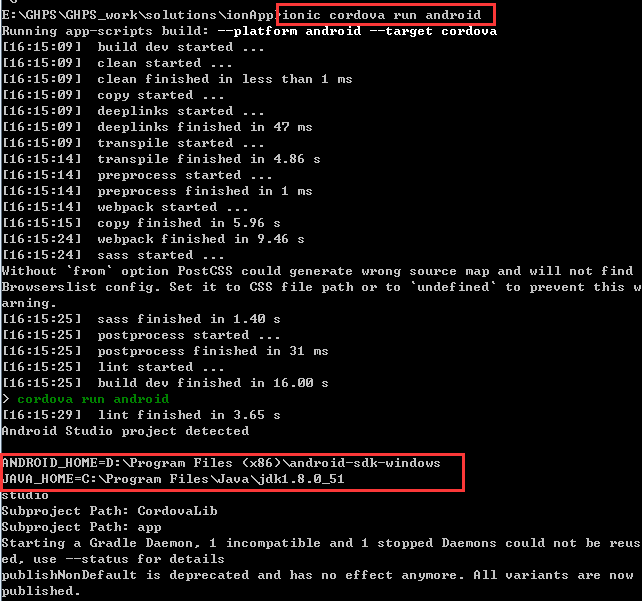
$ ionic cordova run android
打包之前需要先安装:
1、JDK
2、SDK(androiddevtools),需要配置环境变量
3、gradle(gradle),需要配置环境变量

打包成功后会提示我们所在路径: