1.7 节点进行排序显示
中心主题:利用js的sort()方法对队列进行重排序并且显示在页面上
一、HTML结构
<input type="text" id="inputGet"/> <button id="leftIn">左侧进入</button> <button id="rightIn">右侧进入</button> <button id="leftOut">左侧删除</button> <button id="rightOut">右侧删除</button> <button>冒泡排序</button> <div id="container"> </div>
二、CSS样式
span{ width:40px; height:40px; background-color: deeppink; color: white; font-size:25px; line-height: 40px; display: inline-block; text-align: center; margin-left:10px; margin-right:10px; }
三、js
var container=document.getElementById("container"); var conList=[]; var state=[]; function leftIn(num){ if(container.childNodes.length==6){ alert("只能输入6个节点"); return false; } conList.unshift(addDom(num)); refreshContainer(conList); } function leftOut(){ var targetElement=conList.shift(); alert(targetElement.innerHTML); refreshContainer(conList); } function rightIn(num){ if(container.childNodes.length==6){ alert("只能输入6个节点"); return false; } conList.push(addDom(num)); refreshContainer(conList); } function rightOut(){ var targetElement=conList.pop(); alert(targetElement.innerHTML); refreshContainer(conList); } //绘制节点 function refreshContainer(arrayList){ container.innerHTML=""; for( var i in arrayList){ container.appendChild(arrayList[i]); } } //获取input的输入值 function getInputValue(){ var v1=document.getElementById("inputGet").value; if(!(/\D/g.test(v1))){ if(v1>=10&&v1<=100){ return v1; } else{ alert("请输入10~100之间的数字"); } } else{ alert("请输入整数"); } } /* //js 中的冒泡排序法 function sort (arr) { for (var i = 0;i<arr.length;i++) { for (var j = 0; j < arr.length-i-1; j++) { if (arr[j]<arr[j+1]) { var temp=arr[j]; arr[j]=arr[j+1]; arr[j+1]=temp; /!* state.push(JSON.parse(JSON.stringify(arr)));*!/ } } } return arr; }*/ //增加span节点 function addDom(a){ var targetElement=document.createElement("span"); targetElement.innerText=a; targetElement.style.height=Number(a)+Number(20)+"px"; return targetElement; } var btn=document.getElementsByTagName("button"); btn[0].onclick=function(){ leftIn(getInputValue()); }; btn[1].onclick=function(){ rightIn(getInputValue()); }; btn[2].onclick=function(){ leftOut(); }; btn[3].onclick=function(){ rightOut(); }; btn[4].onclick=function(){ //自己写的--获取节点的innerHTML组成一个数组,利用sort()重排序之后,删除原来的container的节点内容 //按照排序后的重新增加节点。 /* var str=[]; for(var i in conList){ str.push(conList[i].innerHTML); } sort(str); conList=[]; for(i in str){ conList.push(addDom(str[i])); refreshContainer(conList); } alert(JSON.stringify(str));*/ //推入数组中的节点是个对象,就可以利用对象的属性对对象进行比较 function compare(nodeA,nodeB){ return parseInt(nodeA.innerText) -parseInt(nodeB.innerText); } conList.sort(compare); setInterval(refreshContainer(conList),500); };
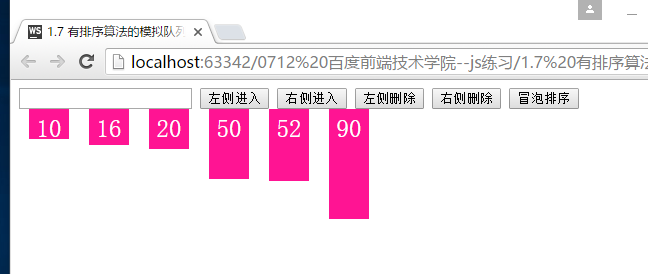
四、最终结果