VirtualXposed查看手机端网页及调试
测试阶段:
<script src="https://github.com/Tencent/vConsole/blob/dev/dist/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
参考博客: https://sspai.com/post/44447
以下是实际动手操作步骤:
一 打开手机开发者模式
二 允许USB调试
三 安装 VirtualXposed_1.apk (感觉是一个虚拟机)
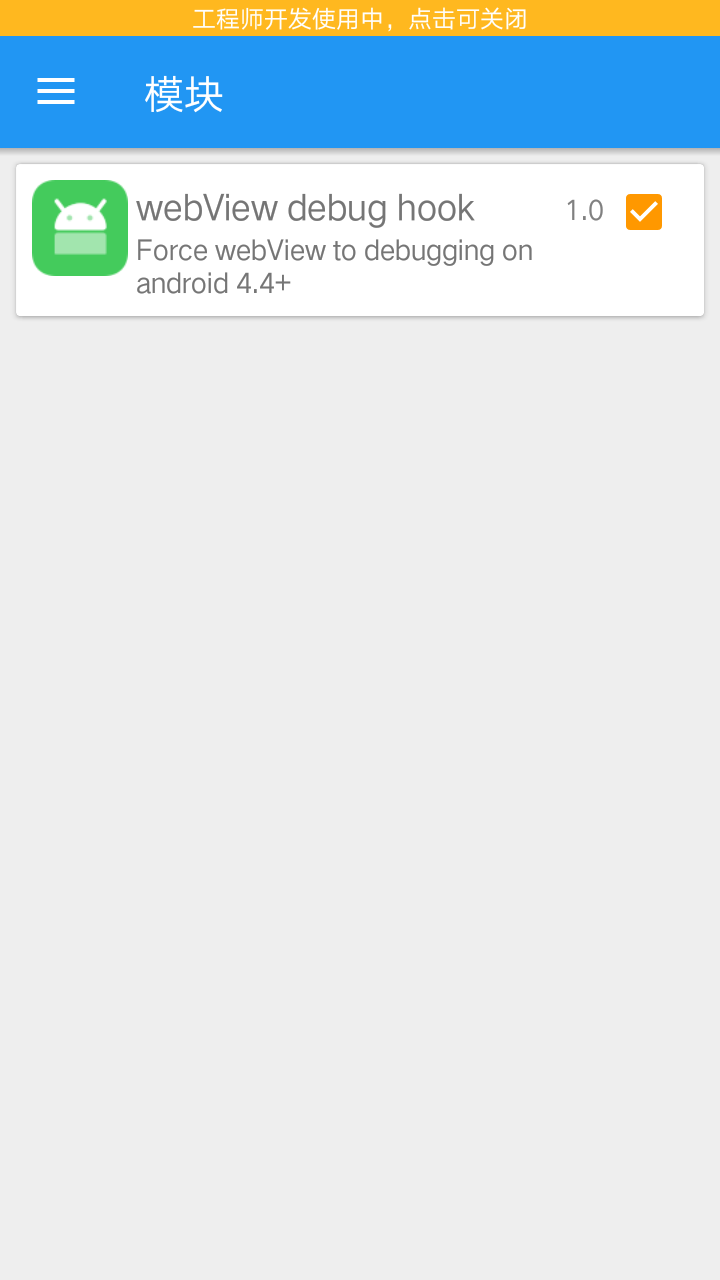
四 安装 WebViewDebugHook.apk (打开安卓webView的debug的钩子hook)
五 将软件(要调试的app)安装在VX中,将WebViewDebugHook.apk 也安装在VX中,点击 WebViewDebugHook.apk 勾上,然后 重启
VX,即可。保证浏览器能打开:https://www.google.com/
五步骤的截图如下:



重启完,再打开app即可。
平常开发调试,都是安卓打开debug模式,现在这种方法可以适用于线上调试。
浏览器出地址网页如下:chrome://inspect/#devices
有移动端开发的可以试一试啦



