响应式布局和BootStrap 全局CSS样式
1、什么是响应式布局
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的。
简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
响应式网络设计 ( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从桌面到手机的各种屏幕尺寸和分辨率,用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。
2、bootstrap简介
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
是基于LESS的一套前端工具库,意图非常明显,想以一个项目,整合Compass,Blueprint,h5bp的目标功能,成为web前端的一站式解决方案。
* 一套完整的基础css模块,但不如compass丰富和强大
* 一套预定义样式表,包括一个格子布局系统,和blueprint提供的差不多,只是设计风格不一样
* 一组基于Jquery的js交互插件,这是Bootstrap真正强大的地方,也是她严格意义上可以取代Blueprint的原因所在,这些非常不错的小插件,包括对话框,下拉导航等等,不但功能完善,而且十分精致,正在成为众多jquery项目的默认设计标准。
* 一套完整的基础css模块,但不如compass丰富和强大
* 一套预定义样式表,包括一个格子布局系统,和blueprint提供的差不多,只是设计风格不一样
* 一组基于Jquery的js交互插件,这是Bootstrap真正强大的地方,也是她严格意义上可以取代Blueprint的原因所在,这些非常不错的小插件,包括对话框,下拉导航等等,不但功能完善,而且十分精致,正在成为众多jquery项目的默认设计标准。

bootStrap之全局CSS样式
一、概述
1、移动设备优先
基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统;
Bootstrap 是移动设备优先的
通过为视口(viewport)设置 meta 属性为
user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2、布局容器
bootStrap为页面内容和栅格系统提供了一个布局容器:container,提供了两种,但是不能相互嵌套:
.container 类用于固定宽度并支持响应式布局的容器.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。3、栅格类
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
类的前缀: col-xs-(手机) col-sm(平板) col-md(桌面显示器) col-lg(大桌面显示器)

3.1 水平排列
1 <div class="container" style="color: #ff0000;"> 2 <div class="row"> 3 <div class="col-lg-4">hello 大 </div> 4 <div class="col-md-4">hello 中 </div> 5 <div class="col-sm-4">hello 小 </div> 6 <div class="col-xs-4">hello 超小 </div> 7 </div> 8 9 10 <div class="row"> 11 <div class="col-md-8">.col-md-8</div> 12 <div class="col-md-4">.col-md-4</div> 13 </div> 14 <div class="row"> 15 <div class="col-md-4">.col-md-4</div> 16 <div class="col-md-4">.col-md-4</div> 17 <div class="col-md-4">.col-md-4</div> 18 </div> 19 </div> 20 21 <div class="container-fluid"> 22 <div class="row"> 23 <div class="col-lg-4">4</div> 24 <div class="col-lg-8"> 8 </div> 25 </div>

3.2 是否不希望在小屏幕设备上所有列都堆叠在一起?
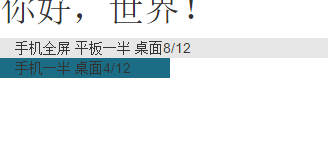
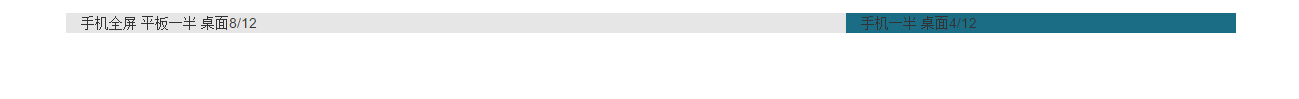
1 <h1>你好,世界!</h1> 2 <div class="container"> 3 <div class="row"> 4 <div class="col-xs-12 col-sm-6 col-md-8" style="">手机全屏 平板一半 桌面8/12</div> 5 <div class="col-xs-6 col-md-4 " style="">手机一半 桌面4/12</div> 6 </div> 7 </div>
下图为最小状态:

下图为桌面状态:

4、排版
<div >
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
</div>

通过lead类可以让段落突出显示:
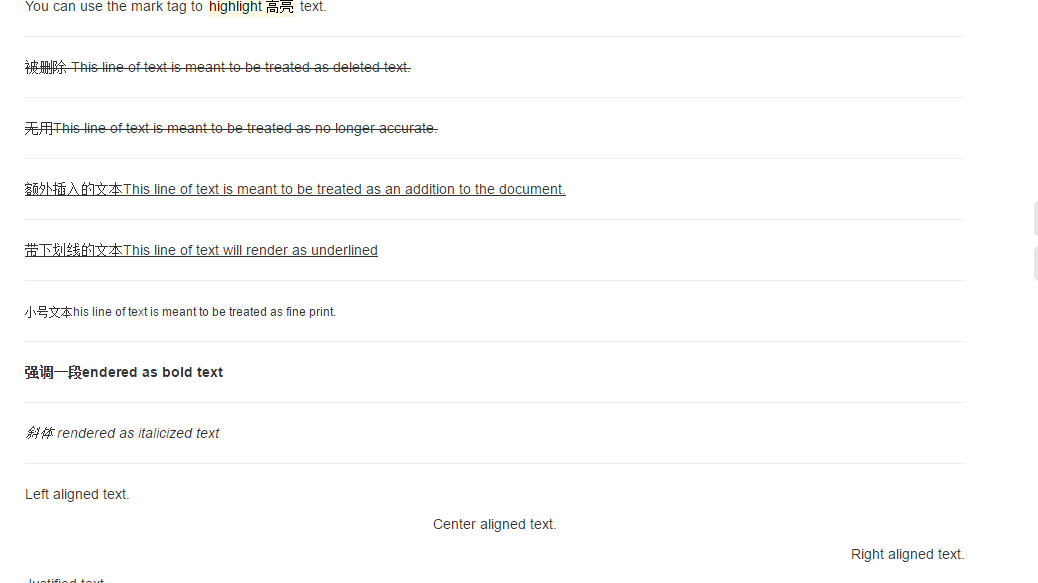
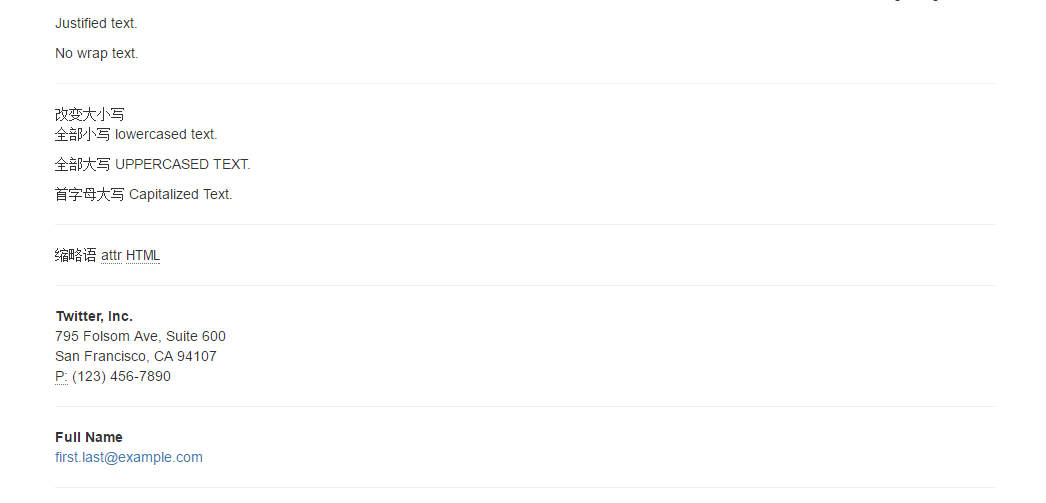
1 <div > 2 You can use the mark tag to <mark>highlight 高亮</mark> text. 3 <hr/> 4 <del>被删除 This line of text is meant to be treated as deleted text.</del> 5 <hr/> 6 <s>无用This line of text is meant to be treated as no longer accurate.</s> 7 <hr/> 8 <ins>额外插入的文本This line of text is meant to be treated as an addition to the document.</ins> 9 <hr/> 10 <u>带下划线的文本This line of text will render as underlined</u> 11 <hr/> 12 <small>小号文本his line of text is meant to be treated as fine print.</small> 13 <hr/> 14 <strong>强调一段endered as bold text</strong> 15 <hr/> 16 <em> 斜体 rendered as italicized text</em> 17 <hr/> 18 <p class="text-left">Left aligned text.</p> 19 <p class="text-center">Center aligned text.</p> 20 <p class="text-right">Right aligned text.</p> 21 <p class="text-justify">Justified text.</p> 22 <p class="text-nowrap">No wrap text.</p> 23 24 <hr/> 25 改变大小写 26 <p class="text-capitalize"> 27 <p class="text-lowercase">全部小写 Lowercased text.</p> 28 <p class="text-uppercase">全部大写 Uppercased text.</p> 29 <p class="text-capitalize">首字母大写 capitalized text.</p> 30 31 <hr/> 32 缩略语 33 <abbr title="attribute">attr</abbr> 34 <abbr title="HyperText Markup Language" class="initialism">HTML</abbr> 35 <hr/> 36 <address> 37 <strong>Twitter, Inc.</strong><br> 38 795 Folsom Ave, Suite 600<br> 39 San Francisco, CA 94107<br> 40 <abbr title="Phone">P:</abbr> (123) 456-7890 41 </address> 42 43 <hr/> 44 <address> 45 <strong>Full Name</strong><br> 46 <a href="mailto:#">first.last@example.com</a> 47 </address> 48 49 <hr/> 50 <blockquote> 51 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 52 </blockquote> 53 </div>


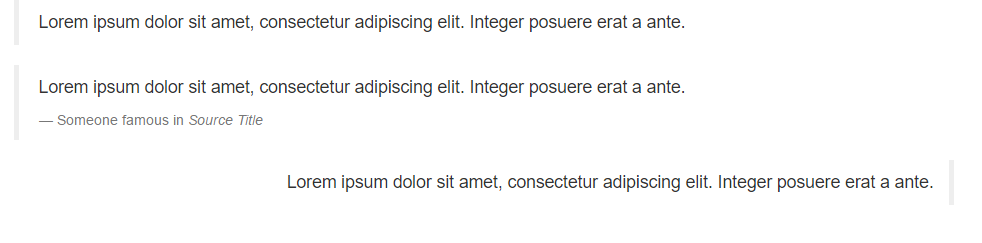
引用:
1 <div class="container"> 2 <blockquote> 3 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 4 </blockquote> 5 6 <blockquote> 7 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> 8 <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> 9 </blockquote> 10 11 <blockquote class="blockquote-reverse"> 12 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. 13 </blockquote> 14 </div>

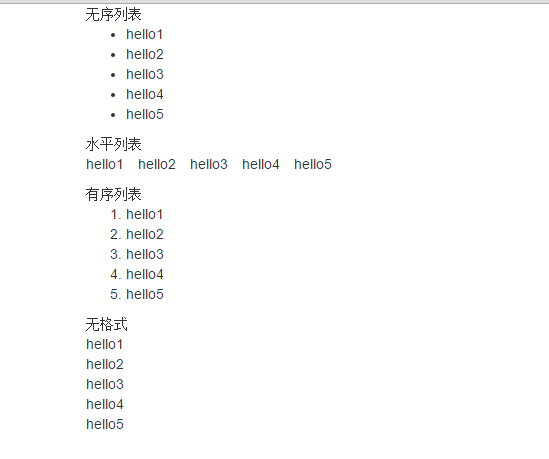
1 无序列表 2 <ul> 3 <li>hello1</li> 4 <li>hello2</li> 5 <li>hello3</li> 6 <li>hello4</li> 7 <li>hello5</li> 8 </ul> 9 10 水平列表 11 <ul class="list-inline"> 12 <li>hello1</li> 13 <li>hello2</li> 14 <li>hello3</li> 15 <li>hello4</li> 16 <li>hello5</li> 17 </ul> 18 19 有序列表 20 <ol > 21 <li>hello1</li> 22 <li>hello2</li> 23 <li>hello3</li> 24 <li>hello4</li> 25 <li>hello5</li> 26 </ol> 27 28 无格式 29 <ol class="list-unstyled"> 30 <li>hello1</li> 31 <li>hello2</li> 32 <li>hello3</li> 33 <li>hello4</li> 34 <li>hello5</li> 35 </ol>

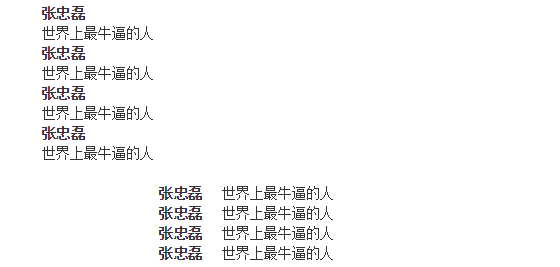
1 <dl> 2 <dt>张忠磊</dt> 3 <dd>世界上最牛逼的人</dd> 4 5 <dt>张忠磊</dt> 6 <dd>世界上最牛逼的人</dd> 7 8 <dt>张忠磊</dt> 9 <dd>世界上最牛逼的人</dd> 10 11 <dt>张忠磊</dt> 12 <dd>世界上最牛逼的人</dd> 13 14 </dl> 15 16 17 18 <dl class="dl-horizontal"> 19 <dt>张忠磊</dt> 20 <dd>世界上最牛逼的人</dd> 21 22 <dt>张忠磊</dt> 23 <dd>世界上最牛逼的人</dd> 24 25 <dt>张忠磊</dt> 26 <dd>世界上最牛逼的人</dd> 27 28 <dt>张忠磊</dt> 29 <dd>世界上最牛逼的人</dd> 30 31 </dl>

4、代码
1 通过 code 标签包裹内联样式的代码片段 2 For example, <code><section></code> should be wrapped as inline. 3 <hr/> 4 通过 kbd 标签标记用户通过键盘输入的内容。= 5 To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> 6 To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd> 7 8 <hr/> 9 多行代码可以使用 pre 标签。为了正确的展示代码,注意将尖括号做转义处理。 10 <pre><p>Sample text here...</p></pre> 11 12 <hr/> 13 通过 var 标签标记变量 14 <var>y</var> = <var>m</var><var>x</var> + <var>b</var> 15 16 <hr/> 17 通过 samp 标签来标记程序输出的内容。 18 <samp>This text is meant to be treated as sample output from a computer program.</samp>







