详细教你:如何搭建vue环境和创建一个新的vue项目
首先下载node.js/下载地址: http://nodejs.cn/download/
选择next:

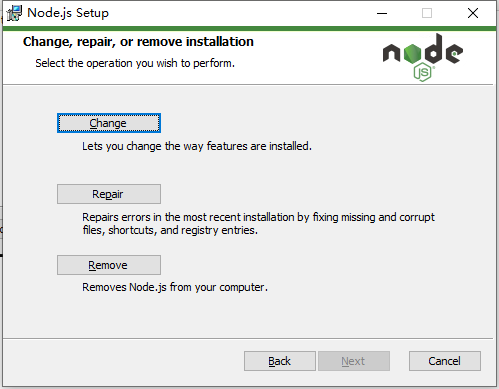
第一次安装选择change:

注: repair是修复之前有问题的node.js/remove移除电脑上的node.js
接下来还是选择next一直按照提示选择就行(中间有个选对勾的,不要打对勾),最后安装成功

第二步打开终端 Win+R键
ctrl和alt之间的这个就是win键
然后输入cmd

点击确定弹出电脑终端如图:

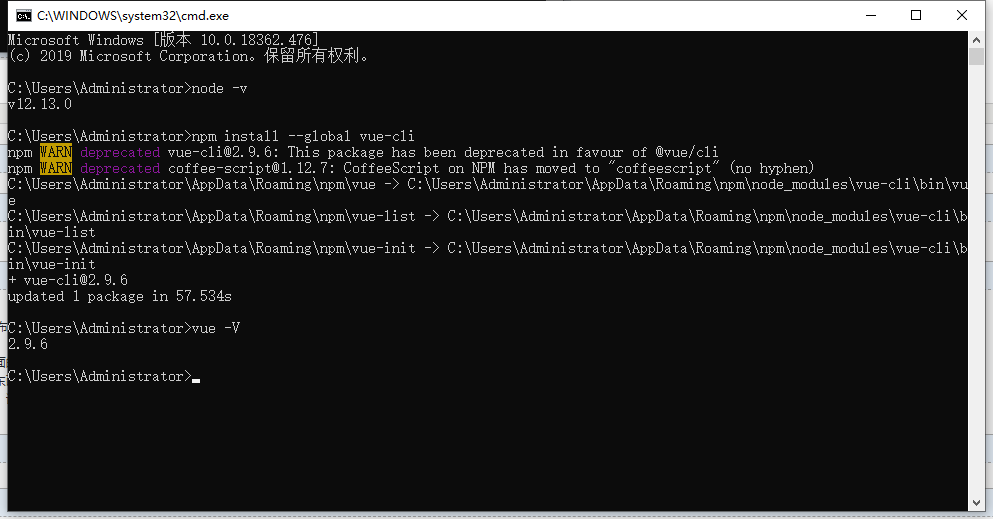
然后在终端输入
node -v
查看node是否安装成功,成功会显示安装版本

我的是刚装的最新版本v12.13.0,
接下来就开始安装vue脚手架,在终端输入然后回车等他自动安装成功
npm install --global vue-cli
安装过程有点儿慢,耐心等待(注意:global 是全局安装vue-cil)

终端输入:
vue -V
查看脚手架版本

出现版本号,自此脚手架安装完成,
第三步,全局安装webpack
接下来安装webpack在终端输入:
npm install --global webpack
(注意:只要是global就是全局安装)
安装结束输入
webpack -V
检查是否安装成功
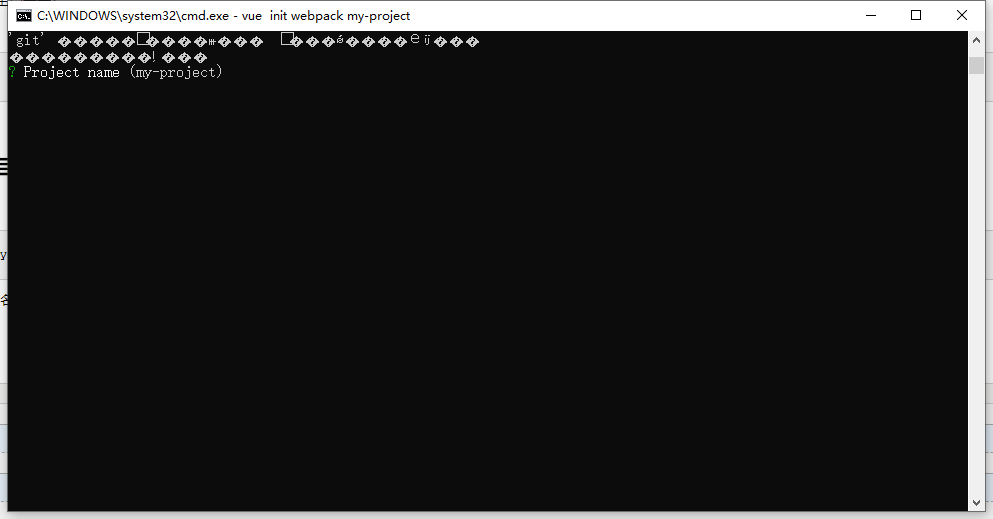
最后创建vue项目
在终端输入:
vue init webpack my-project
my-project是创建的项目名称

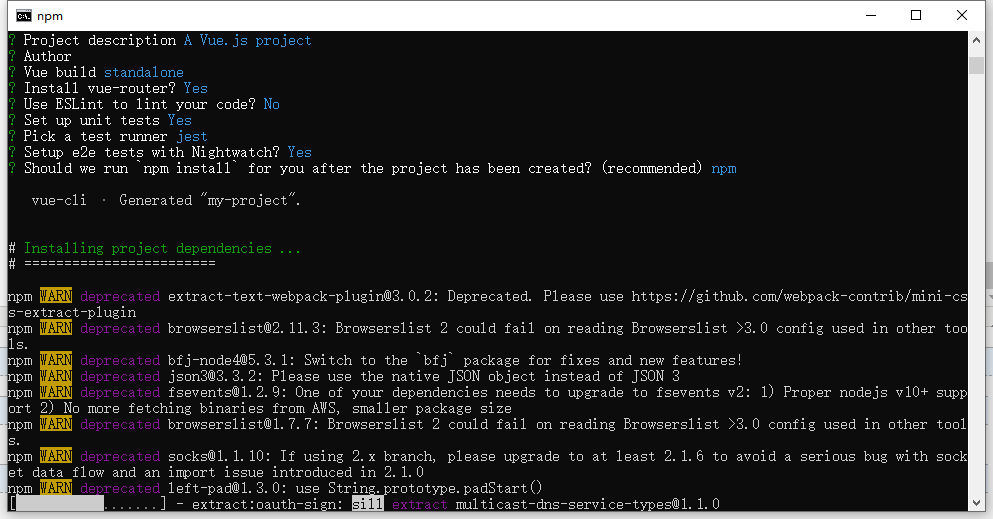
提示依次是①项目名称
②项目描述
③作者(可输入自己的名字,也可以空着)
④vue的构建,一般就选择第一个按回车即可
⑤安装vue-router
⑥是否使用ESLint来lint你的代码(规范代码用的,注意了这一条新手一定要选择no,输入n再回车即可)
⑦设置单元测试
⑧选择一个测试运行程序
jest:(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
karma and mocha:(将项目运行在各种浏览器 和 定义测试模块)
none (configure it yourself):(自定义你的项目)
⑨设置e2e测试
⑩创建项目后是否要使用npm install
Yes, use NPM:使用npm
Yes, use Yarn:使用yarn
No, I will handle that myself:(自己自定义)
一路回车就行,(注意第六条,视你的个人情况定,新手最好选n),开始创建项目

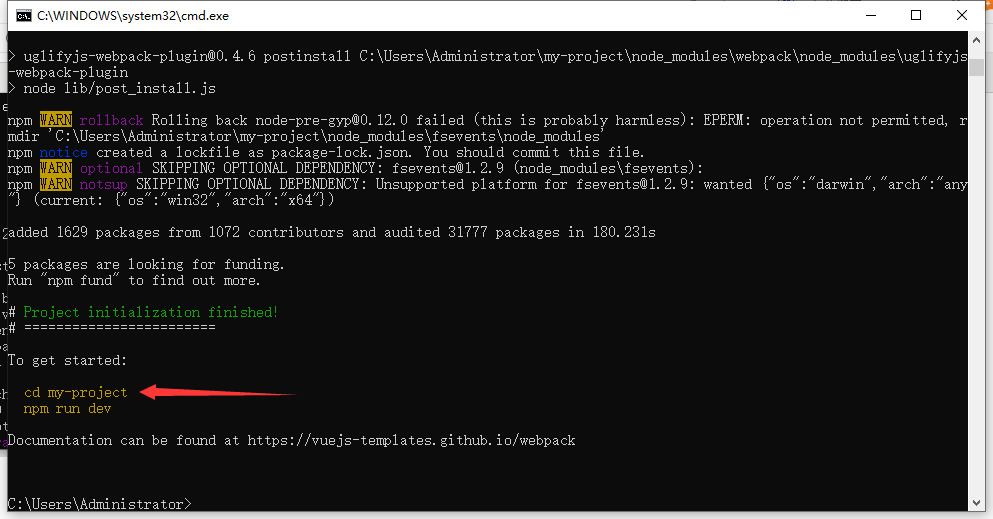
创建成功后提示有两个

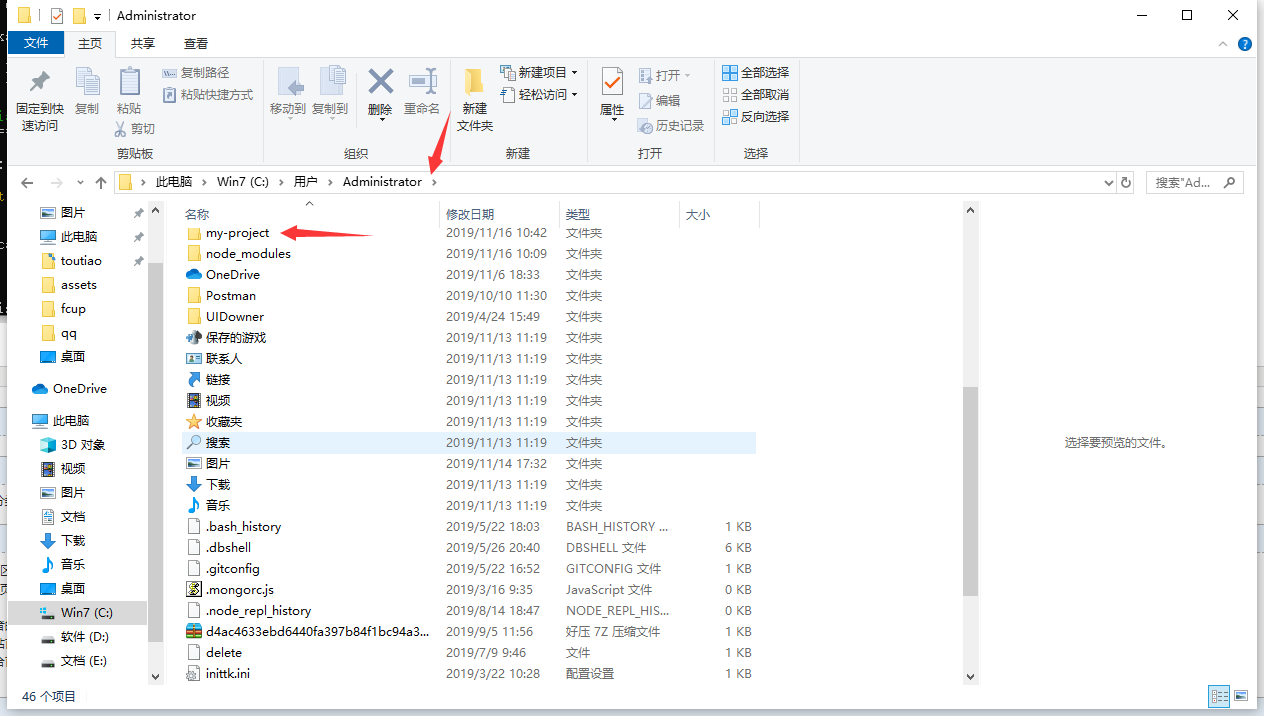
首先按照路径找到你的项目文件夹


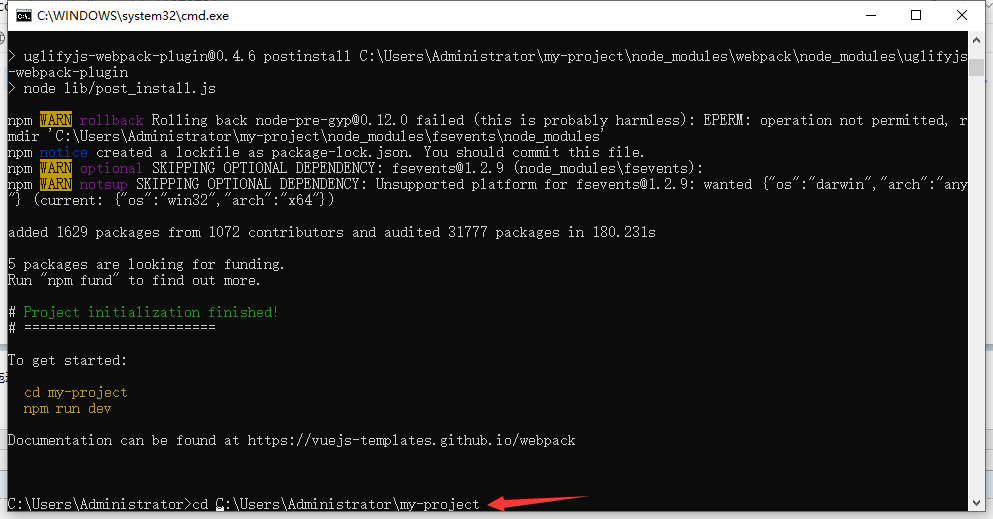
找到之后在终端输入cd空格拖动文件夹拖到终端,

也可以按照路径自己输入,敲回车,就会进入指定文件夹

然后输入
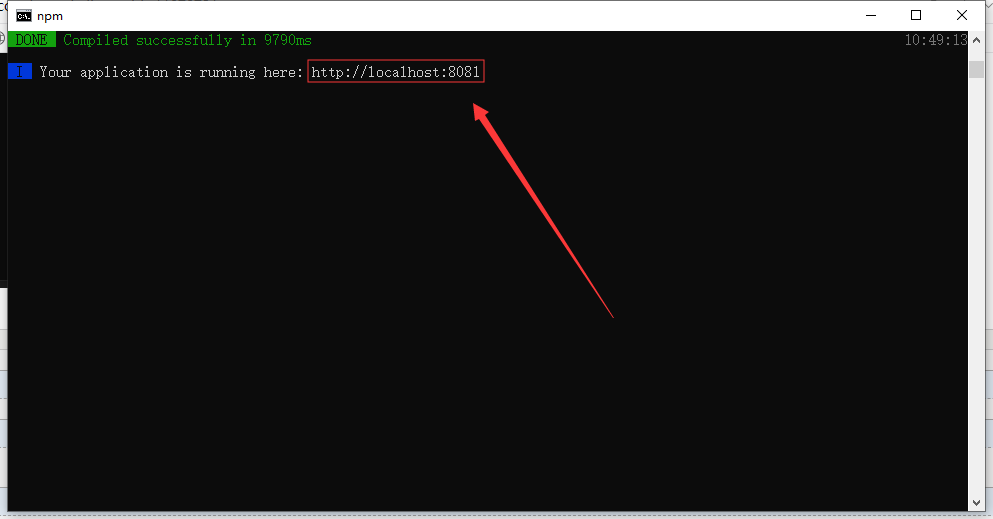
npm run start
回车,

一般都是 http://localhost:8080 ,如果端口号占用就会自动使用没有占用的端口号,是你们的而定
最后输入,回车

如图:一个新的vue项目搭建好了