VuePress使用
记一篇:安装Vuepress过程也遇到的问题,于是想写篇文章总结一下~ ~
一、介绍
VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。
官网链接:https://vuepress.vuejs.org/zh/guide/introduction.html
二、安装
依赖环境:Node.js v18.16.0+
1.node/npm安装
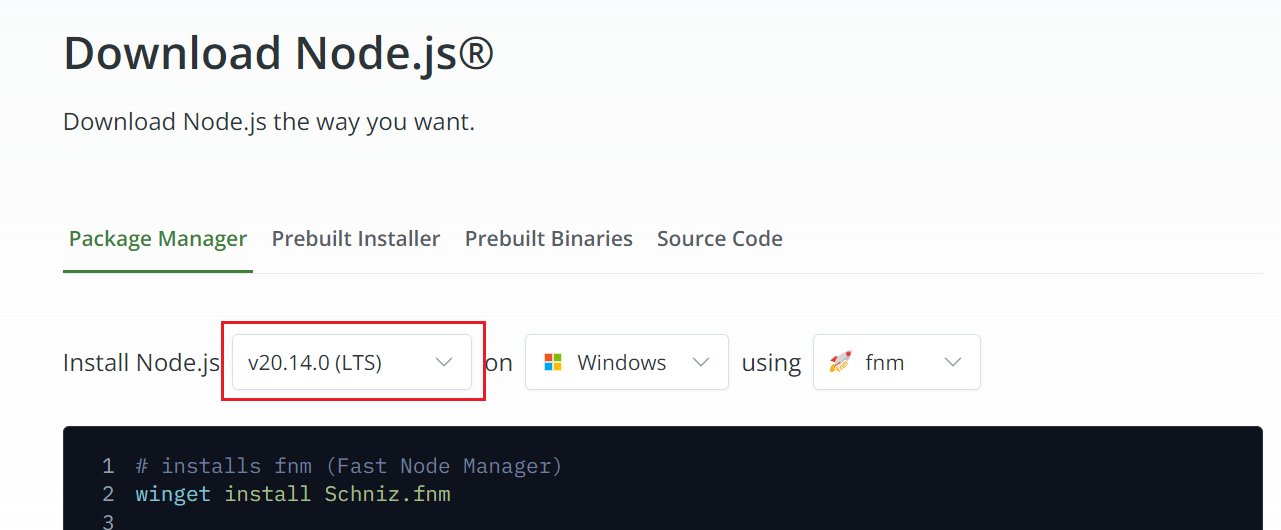
因为原node.js v16.0.1需卸载后重新安装,在Node.js官网下载msi文件:下载地址: Node.js — Download,下载后点击msi安装,
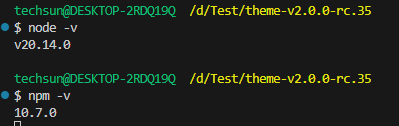
安装后cmd 运行node -v npm-v 查看版本


2.pnpm安装(非必要)
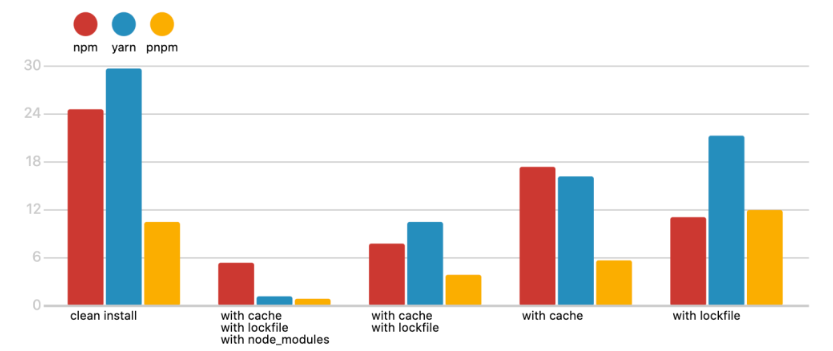
为什么使用pnpm? pnpm 本质上就是一个包管理器,这一点跟 npm/yarn 没有区别 它的优势:包安装速度极快;磁盘空间利用非常高效;
可以使用npm i -g pnpm安装

想了解pnpm更多的内容可以通过此篇进行了解:链接
3.VuePress安装
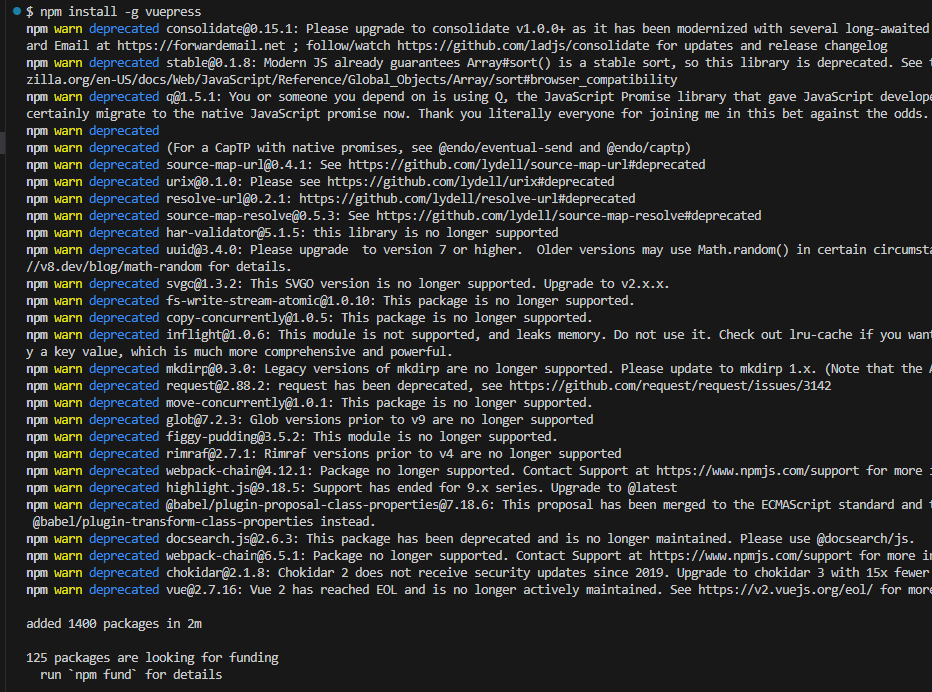
(1)#安装 vuepress:npm install -g vuepress
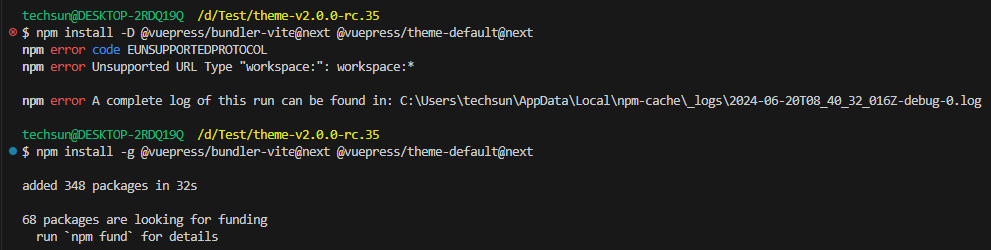
(2)#安装打包工具和主题:npm install -g @vuepress/bundler-vite@next @vuepress/theme-default@next


到此相关依赖已安装完成
三 、调试/运行
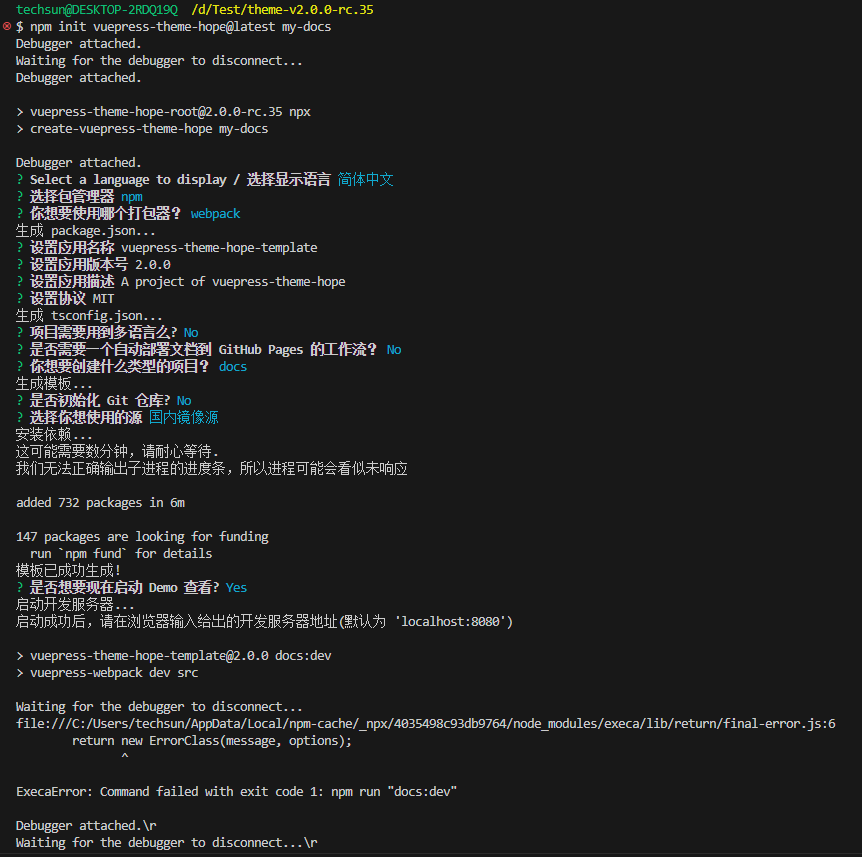
创建项目模板:pnpm create vuepress-theme-hope my-docs 或 npm init vuepress-theme-hope@latest my-docs
my-docs可替换自己想生成的文件

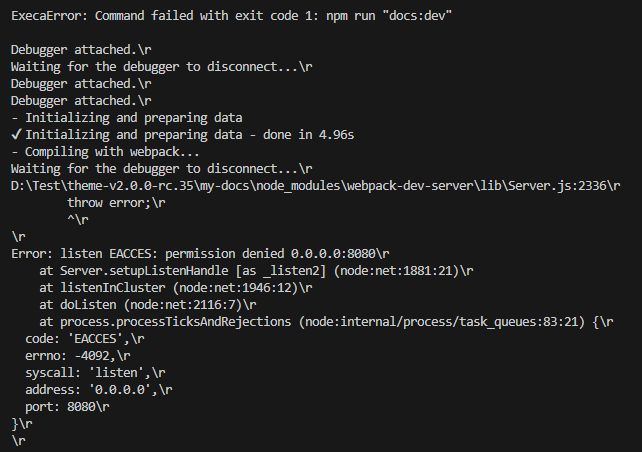
启动后查看发现报错:端口被占用

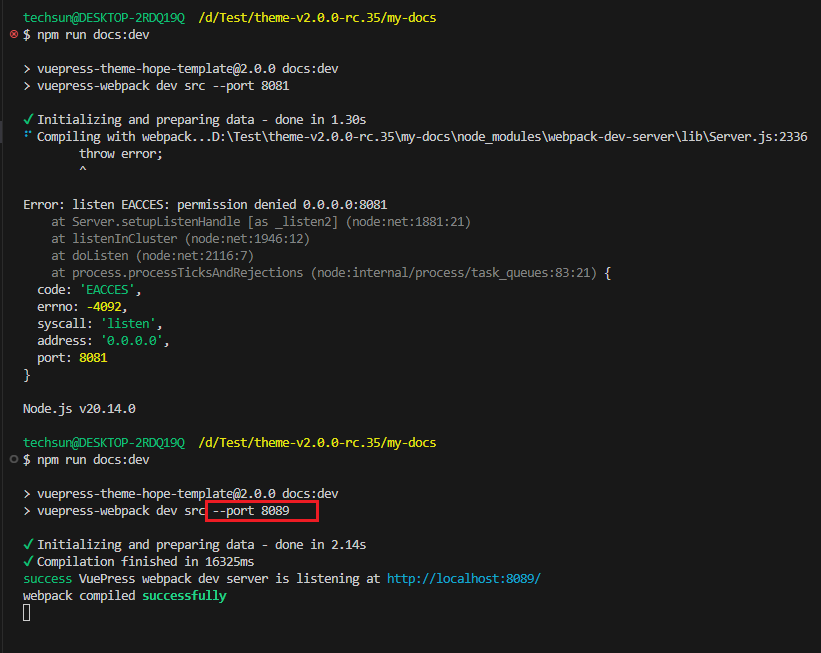
可通过对应文件package.json 修改端口号 cd 进入生成文件的路径

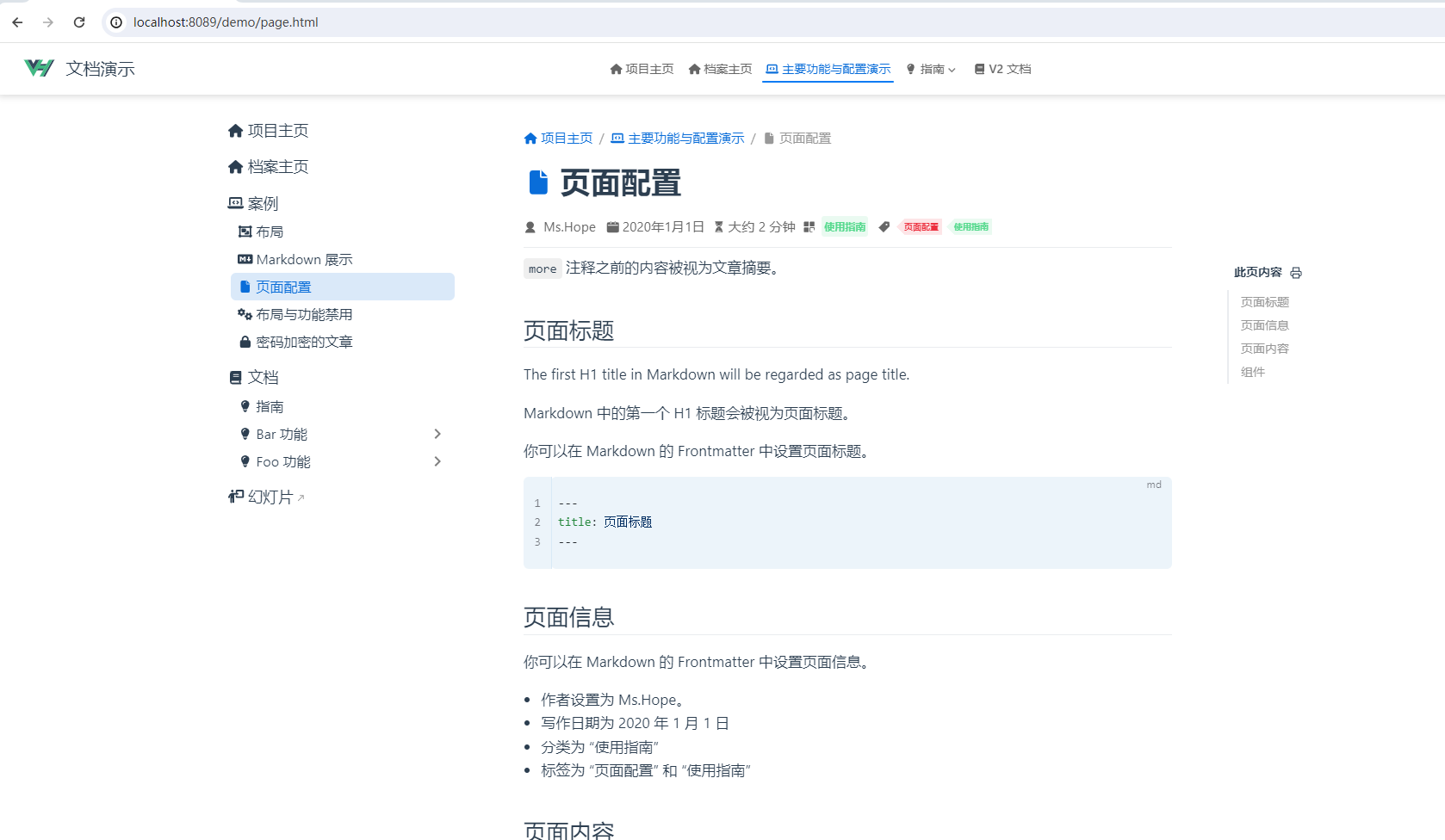
以上就完成相关打包调试流程了,访问 http://localhost:8089/

以上demo来源是giee:有兴趣可通过 链接 访问~ ~

