【微信小程序开发】自定义tabBar(底部导航 )custom-tab-bar
根据需求默认底部导航无法完成 故使用自定义tabBar(底部导航)
1、首先 app.json文件 找到 tabBar 添加 "custom": true 开启自定义tabBar
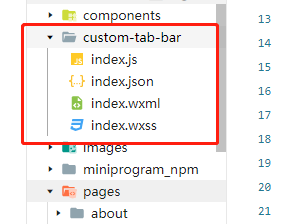
2、根目录下新建custom-tab-bar目录 新建index(Component组件)**必须是index命名
3.根据自己的需求实现tabBar的具体样式 这边推荐使用 cover 系列标签 (特点 可覆盖在原生组件之上)
4.跳转定义好的switchtab 页面
5.这样就可以实现跳转了 但是会出现 跳转后选中的初始化 故要在switch页面加上 以下代码 设置当前选中的值 防止选中的值重置