[PHP] Layui + jquery 实现 实用的文章自定义标签
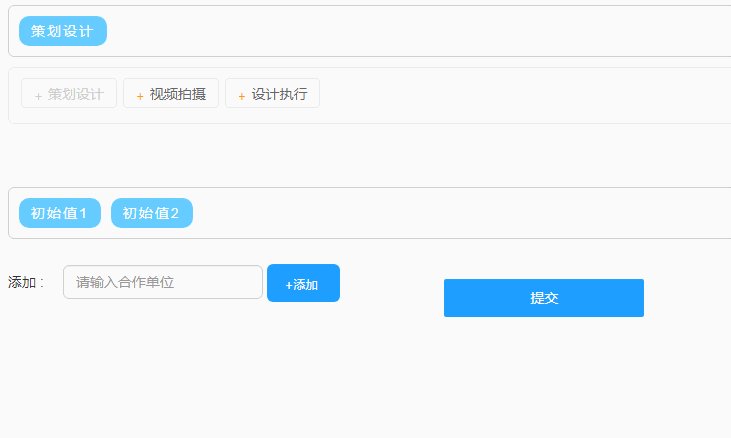
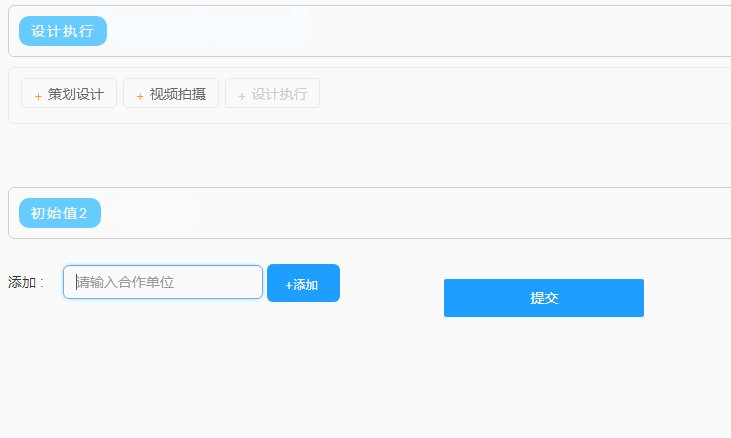
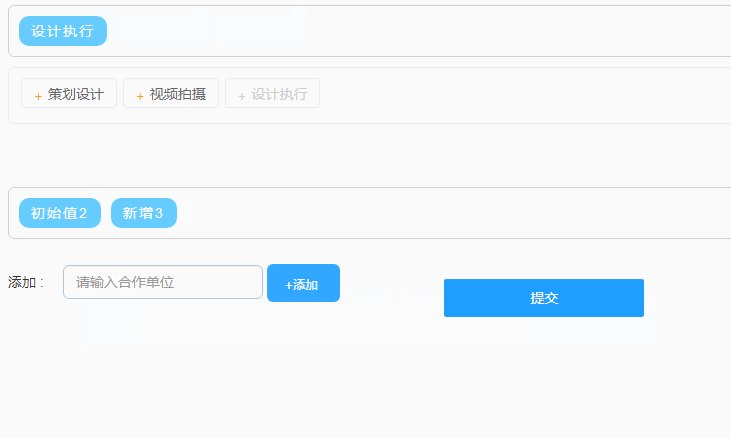
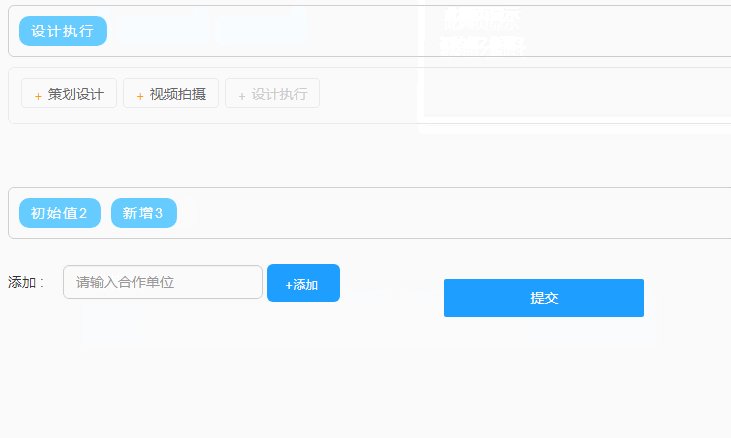
先看实现效果:

html 代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>mark</title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div id="markValue" class="mark-selected label-selected"></div>
<input type="hidden" name="mark_label" id="mark_label"/>
<div class="layui-col-md12" id="labelItem">
<div class="label-item" style="border-radius:6px;">
<li value="1"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>策划设计</span></li>
<li value="2"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>视频拍摄</span></li>
<li value="3"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>设计执行</span></li>
</div>
</div>
<div id="companyValue" class="company-selected label-selected" style="margin-top: 130px;"></div>
<input type="hidden" name="company_label" id="company_label"/>
<input type="hidden" name="existedtext"/>
<div class="add-label" style="display:inline-block">
<label style="font-weight:normal;">添加 :</label>
<input type="text" id="companyName" class="form-control"
style="width:200px;display:inline-block;border-radius:6px; "
placeholder="请输入合作单位">
<a id="add-company" class="layui-btn layui-btn-normal" style="border-radius:6px;">
<span class="glyphicon glyphicon-plus glyphicon glyphicon-plus glyphicon-plus-button" aria-hidden="true"/>添加
</a>
</div>
<div class="add-label" style="display:inline-block">
<a class="layui-btn layui-btn-normal" style="width:200px;margin-top:30px;margin-left:100px;"
onclick="submit()">提交</a>
</div>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="../layui/lay/modules/layer.js"></script>
<script type="text/javascript">
var selectedText = [];
$(function () {
var initMarkVal = "1";
initMarkValue(initMarkVal);
var initCompanyVal = "初始值1,初始值2";
initCompanyValue(initCompanyVal);
$(".label-item").on("click", "li", function () {
var id = $(this).attr("value");
var text = $(this).children("span:nth-child(2)").html();
if ($(this).hasClass("selected")) {
return false;
}
if (addMark(id, text)) {
$(this).addClass("selected");
}
});
$(".mark-selected").on("click", "li .delete", function () {
var id = $(this).parent().attr("value");
$(this).parent().remove();
resetMarkValue();
$(".label-item").find("li[value='" + id + "']").removeClass("selected");
});
$("#add-company").on("click", function () {
var companyName = $("#companyName").val();
if (companyName != null && companyName != "") {
var index = selectedText.indexOf(companyName);
if (index !== -1) //已经存在于已选择,不添加
{
alert("合作单位已存在!");
return;
} else {
addCompany(0, companyName);
$("#companyName").val('');
}
} else {
alert("请填写合作单位!");
}
});
$(".company-selected").on("click", "li .delete", function () {
$(this).parent().remove();
resetCompanyText();
});
});
function initMarkValue(val) {
$("input[name='mark_label']").val(val);
if (val) {
var valArr = val.split(',');
var len = $(".label-item").children("li").length;
for (var i = 0; i < len; i++) {
$this = $(".label-item").children("li").eq(i);
var id = $this.attr("value");
var text = $this.children("span:nth-child(2)").html();
if ($.inArray(id, valArr) >= 0) {
var labelHTML = getAppendHTML(id, text);
$(".mark-selected").append(labelHTML);
$this.addClass("selected");
}
}
}
}
function initCompanyValue(val) {
$("input[name='company_label']").val(val);
if (val) {
var valArr = val.split(',');
var len = valArr.length;
for (var i = 0; i < len; i++) {
var labelHTML = getAppendHTML(i, valArr[i]);
$(".company-selected").append(labelHTML);
}
}
}
function resetMarkValue() {
var val = '';
var len = $(".mark-selected").children("li").length;
for (var i = 0; i < len; i++) {
var value = $(".mark-selected").children("li").eq(i).attr("value");
val += value + ',';
}
$("input[name='mark_label']").val(val);
}
function addMark(id, text) {
var labelHTML = getAppendHTML(id, text);
$(".mark-selected").append(labelHTML);
resetMarkValue();
return true;
}
function addCompany(id, text) {
var labelHTML = getAppendHTML(id, text);
$(".company-selected").append(labelHTML);
resetCompanyText();
return true;
}
function resetCompanyText() {
selectedText = [];
var valtext = '';
var text;
var len = $(".company-selected").children("li").length;
for (var i = 0; i < len; i++) {
text = $(".company-selected").children("li").eq(i).text();
selectedText[i] = text;
valtext += selectedText[i] + ',';
}
$("input[name='company_label']").val(valtext);
}
function submit() {
var markVal = $("input[name='mark_label']").val();
var companyVal = $("input[name='company_label']").val();
alert(markVal);
alert(companyVal);
}
function getAppendHTML(id, text) {
return "<li value='" + id + "''>" + $.trim(text) + "<div class='delete'></div></li>";
}
</script>
</body>
</html>
打包下载地址:
https://files.cnblogs.com/files/wukong1688/check.zip
实现代码也可参考之前文章:
https://www.cnblogs.com/wukong1688/p/11117864.html
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11130073.html
转载请著名出处!谢谢~~



