[RN] React Native 使用 阿里 ant-design
React Native 使用 阿里 ant-design
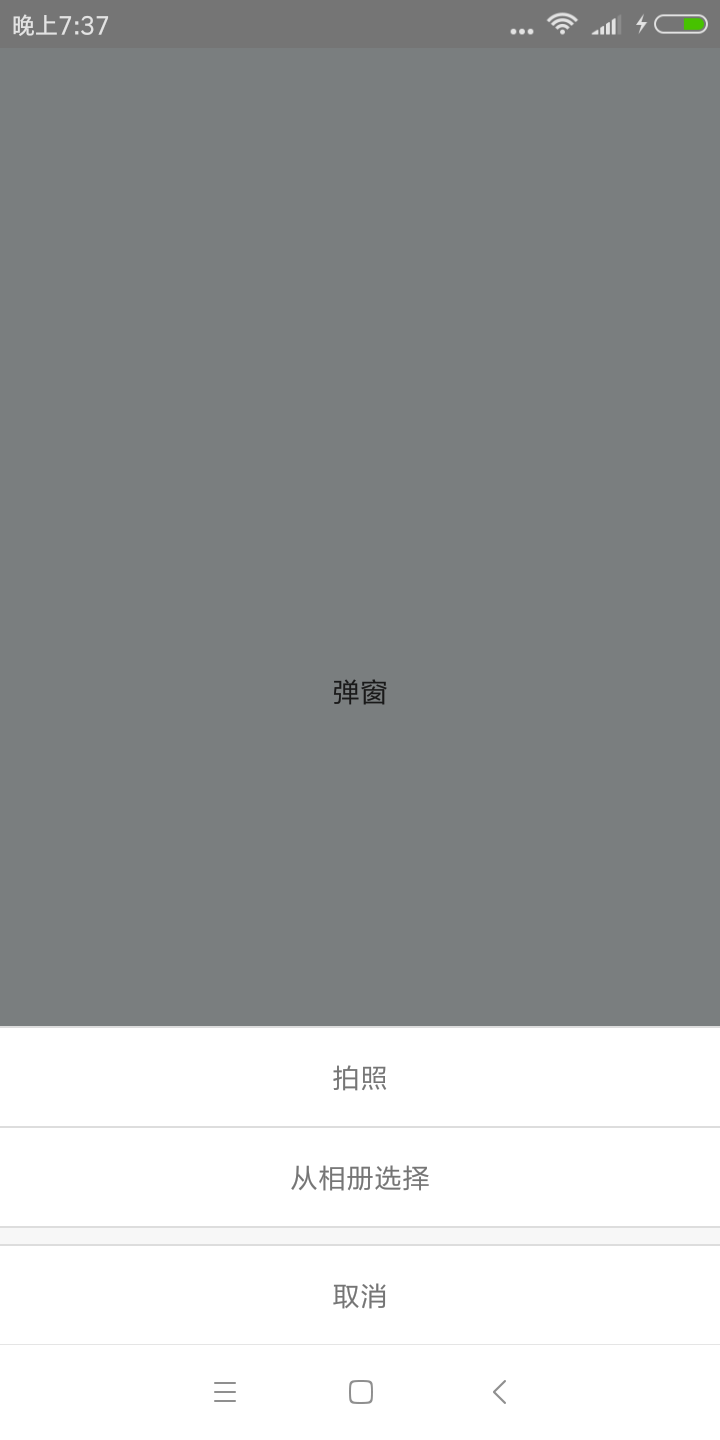
实例效果如图:


一、安装
npm install antd-mobile-rn --save
npm install babel-plugin-import --save-dev
二、配置
编辑根目录下 .babelrc 增加 红色区域显示代码
{ "presets": [ "module:metro-react-native-babel-preset" ], "plugins": [ [ "import", { "libraryName": "antd-mobile-rn" } ] ] }
三、使用
性别选择实例:
import React from 'react'; import {View} from 'react-native'; import {List, InputItem, Picker} from 'antd-mobile-rn'; export default class TestPicker extends React.Component { constructor(props) { super(props) this.state = {gender: '女'} this.pickerData = [{label: '男', value: '男'}, {label: '女', value: '女'}] } render() { return ( <View> <Picker data={this.pickerData} cols={1} value={Array.from(this.state.gender)} onChange={(v) => { this.setState({gender: v}) }}> <List.Item arrow="horizontal">性别</List.Item> </Picker> </View> ) } }
相册照片选择实例:
import React, {Component} from "react";
import {View, ScrollView, Image, TouchableOpacity, Alert, Text, StyleSheet} from 'react-native';
import {List, ActionSheet, Button, WhiteSpace, WingBlank, Modal, Toast} from 'antd-mobile-rn';
export default class TestActionSheet extends Component {
constructor(props) {
super(props);
this.state = {
types: [],
}
this.navigation = props.navigation;
}
_check() {
const BUTTONS = ['拍照', '从相册选择', '取消'];
ActionSheet.showActionSheetWithOptions({
options: BUTTONS,
cancelButtonIndex: 2,
}, (buttonIndex) => {
if (buttonIndex === 0) {
alert('第一个菜单');
} else if (buttonIndex === 1) {
alert('第二个菜单');
}
});
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity activeOpacity={0.8}
onPress={() => this._check()}>
<Text style={styles.instructions}>弹窗</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
更多:
阿里 ant-design 菜单很丰富
https://github.com/ant-design/ant-design-mobile
RN文档地址:
https://rn.mobile.ant.design/index-cn
动画效果:
http://motion.ant.design/index-cn
阿里中后台UI解决方案 - Fusion
https://zhuanlan.zhihu.com/p/53117538
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11071545.html
转载请著名出处!谢谢~~


