[Android] Android利用Coordinatorlayout+AppbarLayout实现折叠式布局
折叠式布局在App中相当常见,给人一种科技感,充满良好的用户体验。
本文就以两个简单的例子,来举例说明基本折叠式布局:
首先需要在app/build.gradle下添加如下依赖:
compile 'com.android.support:support-v4:23.4.0' compile 'com.android.support:design:23.4.0'
一、实现Toolbar + menu 菜单
布局文件activity_toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".activity.ToolbarActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="53dp" android:background="#cccccc"> </android.support.v7.widget.Toolbar> </RelativeLayout>
Java代码文件:
package com.jack.mymdfull.activity; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; import com.jack.mymdfull.R; public class ToolbarActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener{ private Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toolbar); initView(); } private void initView(){ toolbar = (Toolbar)findViewById(R.id.toolbar); setSupportActionBar(toolbar); toolbar.setTitle("Title"); toolbar.setOnMenuItemClickListener(this); } @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()){ case R.id.menu_1: Toast.makeText(getApplicationContext(),"菜单1",Toast.LENGTH_SHORT).show(); break; case R.id.menu_2: Toast.makeText(getApplicationContext(),"菜单2",Toast.LENGTH_SHORT).show(); break; } return true; } @Override public boolean onCreateOptionsMenu(Menu menu) { //引入options菜单 getMenuInflater().inflate(R.menu.menu,menu); return true; } }
R.menu.menu.xml 文件
<?xml version="1.0" encoding="utf-8" ?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/menu_1" android:icon="@mipmap/***" android:title="菜单1" app:showAsAction="collapseActionView" /> <item android:id="@+id/menu_2" android:icon="@mipmap/**" android:title="菜单2" app:showAsAction="collapseActionView" /> </menu>
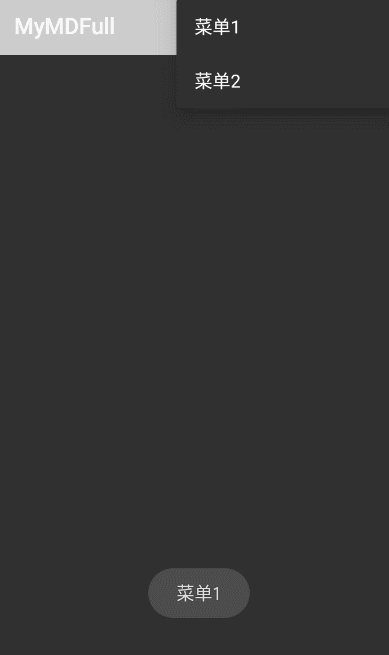
显示效果如下:

二、CoordinatorLayout + AppBarLayout + CollapsingToolbarLayout + NestedScrollView 实现单页面 滚动 + 顶部
实现方法:
布局文件 acvity_col1.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.Col1Activity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:layout_width="match_parent" android:layout_height="200dp" android:background="@mipmap/bg" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/col1_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#000" android:minHeight="50dp" app:layout_collapseMode="pin"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="文本标题" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="@string/col1_text" android:textColor="#000" android:textSize="20sp" /> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
java代码文件:
package com.jack.mymdfull.activity; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import com.jack.mymdfull.R; public class Col1Activity extends AppCompatActivity { private Toolbar col1_toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_col1); initView(); } protected void initView(){ col1_toolbar = (Toolbar)findViewById(R.id.col1_toolbar); setSupportActionBar(col1_toolbar); col1_toolbar.setTitle("标题"); } }
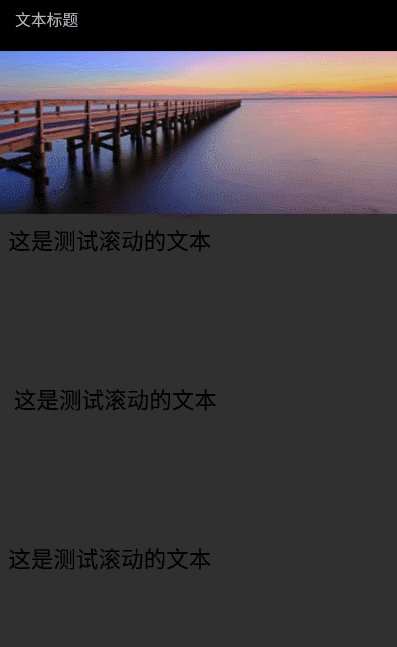
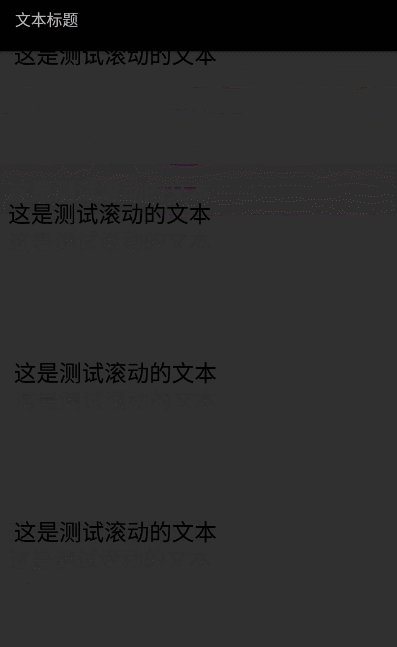
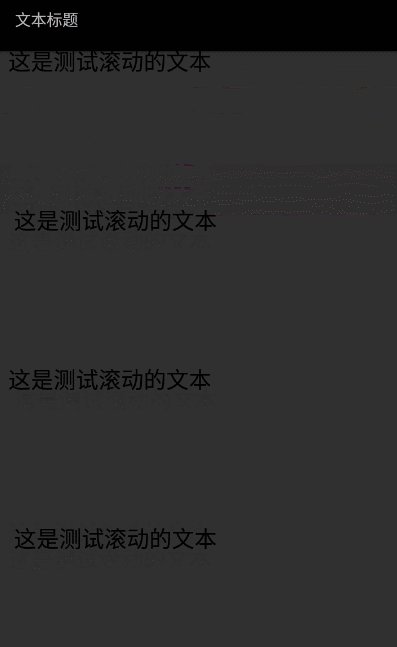
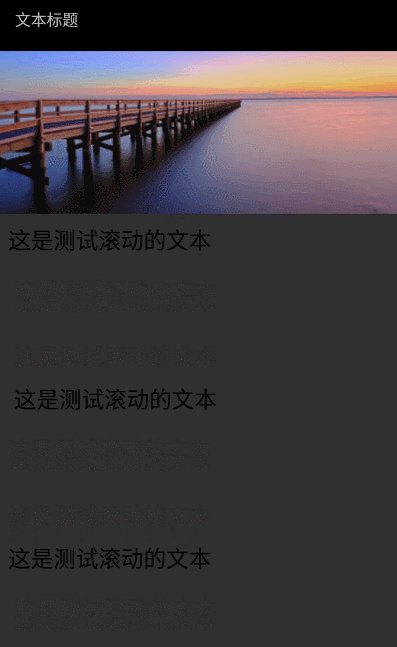
显示效果如下:

本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/10686758.html
转载请著名出处!谢谢~~



