利用UIScrollView实现几个页面的切换
此实例可以了解一下UIScrollView的运用,以及表格跟页面跳转的内容;
原作者地址:http://www.cocoachina.com/bbs/read.php?tid=323514
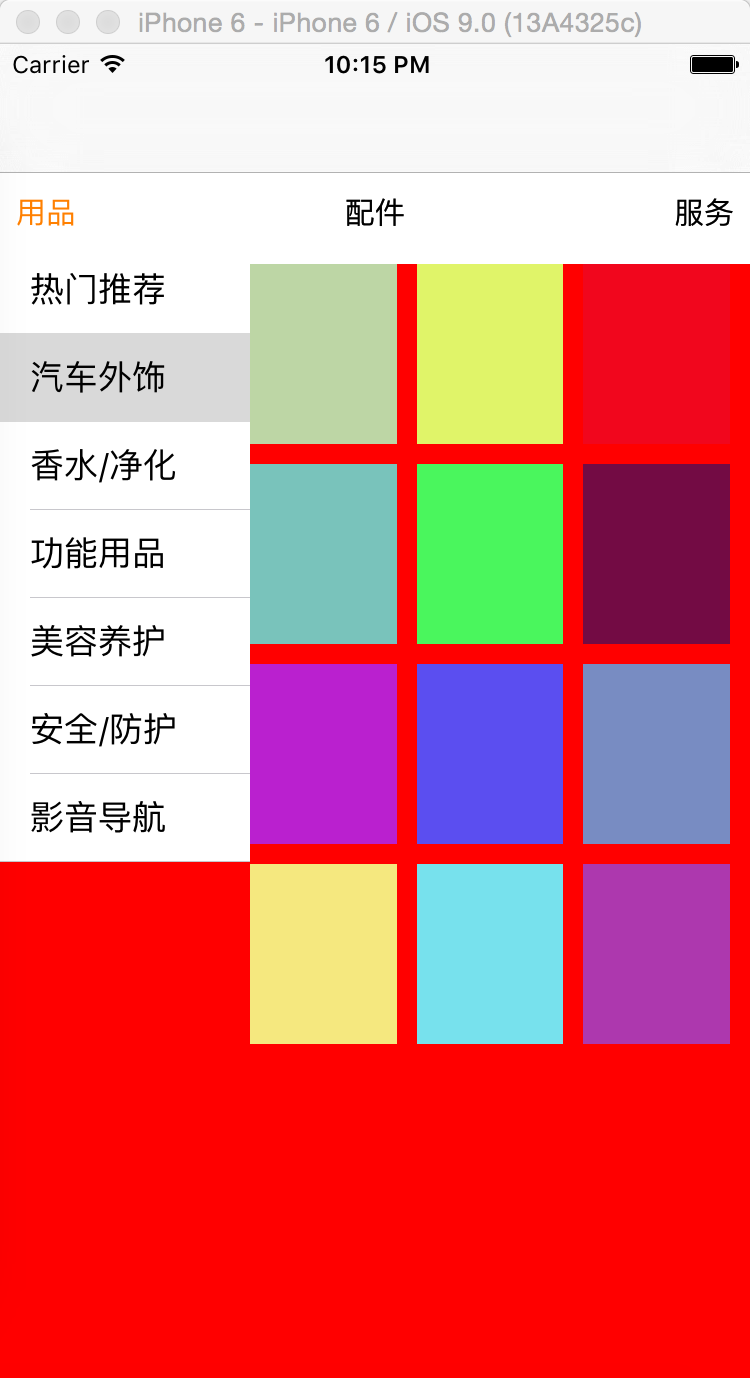
效果图如下:

1:知识点滚动视图的运用
#import "YCView.h" @interface ViewController ()<UIScrollViewDelegate> @property (nonatomic, strong)UIScrollView *scrollV; @property (weak, nonatomic) IBOutlet UIButton *usesbtn; @property (weak, nonatomic) IBOutlet UIButton *partBtn; @property (weak, nonatomic) IBOutlet UIButton *serverBtn; @end @implementation ViewController //懒加载 - (UIScrollView *)scrollV { if(!_scrollV) { _scrollV = [[UIScrollView alloc] init]; //设置scrollView的frame CGFloat scrollX = 0; CGFloat scrollY = 110; CGFloat scrollW = CGRectGetWidth(self.view.bounds); CGFloat scrollH = CGRectGetHeight(self.view.bounds); _scrollV.frame = CGRectMake(scrollX, scrollY, scrollW, scrollH); //设置代理 _scrollV.delegate = self; //将scrollView添加到控制器的view上 [self.view addSubview:_scrollV]; } return _scrollV; } - (void)viewDidLoad { [super viewDidLoad]; //添加视图 view [self addScrollView]; self.scrollV.contentOffset = CGPointMake(0, 0); } - (void)addScrollView { //添加3个view for(int i = 0; i < 3; i++) { CGFloat viewX = i * [UIScreen mainScreen].bounds.size.width; CGFloat viewY = 0; CGFloat viewW = [UIScreen mainScreen].bounds.size.width; CGFloat viewH = [UIScreen mainScreen].bounds.size.height - 108; YCView *v = [[YCView alloc] initWithFrame:CGRectMake(viewX, viewY, viewW, viewH)]; v.backgroundColor = [UIColor colorWithRed:arc4random_uniform(255)/ 255.0 green:arc4random_uniform(255)/ 255.0 blue:arc4random_uniform(255)/ 255.0 alpha:1.0]; [self.scrollV addSubview:v]; } //设置frame,偏移量 //设置分页 self.scrollV.pagingEnabled = YES; self.scrollV.backgroundColor = [UIColor orangeColor]; //设置滚动范围 self.scrollV.contentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width * 3, [UIScreen mainScreen].bounds.size.height); //设置偏移量 self.scrollV.contentOffset = CGPointMake([UIScreen mainScreen].bounds.size.width, 0); //取消scrollView滚动到边缘的弹簧效果 self.scrollV.bounces = NO; //隐藏水平滚动条 self.scrollV.showsHorizontalScrollIndicator = NO; } #pragma mark --UIScrollViewDelegate - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ //设置按钮被选中状态下的颜色 scrollView.contentOffset.x == 0 ? [self.usesbtn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal] : [self.usesbtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; scrollView.contentOffset.x == ([UIScreen mainScreen].bounds.size.width) ? [self.partBtn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal] : [self.partBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; scrollView.contentOffset.x == ([UIScreen mainScreen].bounds.size.width) * 2 ? [self.serverBtn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal] : [self.serverBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; } #pragma mark --btnClick - (IBAction)usesBtnClick:(id)sender { //跳转到第1个view contentOffset.x = 屏幕的宽度 * 0 //重置scrollView的位置 [UIView animateWithDuration:0.5 animations:^{ self.scrollV.contentOffset = [self ScrollViewWithContentOffSetPage:0]; }]; } - (IBAction)partBtnClick:(id)sender { //跳转到第2个view contentOffset.x = 屏幕的宽度 * 1 //重置scrollView的位置 [UIView animateWithDuration:0.5 animations:^{ self.scrollV.contentOffset = [self ScrollViewWithContentOffSetPage:1]; }]; } - (IBAction)serverBtnClick:(id)sender { //跳转到第3个view contentOffset.x = 屏幕的宽度 * 2 //重置scrollView的位置 [UIView animateWithDuration:0.5 animations:^{ self.scrollV.contentOffset = [self ScrollViewWithContentOffSetPage:2]; }]; } //返回scrollView偏移量 - (CGPoint)ScrollViewWithContentOffSetPage:(NSInteger)page{ return CGPointMake(([UIScreen mainScreen].bounds.size.width) * page, 0); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
2:列表及跳转跳显示的内容
#import "YCView.h" #import "YCCellView.h" static NSString *idenifer = @"YCCollectionViewCell"; #define CellWeigth ([UIScreen mainScreen].bounds.size.width)/3.0 #define CellHeigth 44 @interface YCView ()<UITableViewDataSource, UITableViewDelegate> @property (strong, nonatomic)NSArray *parts; @property (strong, nonatomic)NSMutableArray *Views; @end @implementation YCView //懒加载 - (NSMutableArray *)Views{ if(!_Views){ _Views = [NSMutableArray array]; } return _Views; } //懒加载 - (NSArray *)parts{ if(!_parts) { _parts = [NSArray array]; _parts = @[@"热门推荐", @"汽车外饰", @"香水/净化", @"功能用品", @"美容养护", @"安全/防护", @"影音导航"]; } return _parts; } - (instancetype)init { if(self = [super init]) { [self addView]; } return self; } - (instancetype)initWithFrame:(CGRect)frame { if(self = [super initWithFrame:frame]) { [self addView]; } return self; } - (void)addView { //添加tableView UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, -44, CellWeigth, [UIScreen mainScreen].bounds.size.height) style:UITableViewStyleGrouped]; tableView.backgroundColor = [UIColor redColor]; tableView.dataSource = self; tableView.delegate = self; [self addSubview:tableView]; } #pragma mark --UITableViewDataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return self.parts.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *ID = @"YCCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if(cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; } cell.textLabel.text = self.parts[indexPath.row]; return cell; } #pragma mark --UITableViewDelegate - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ [self addBestView]; } - (void)addBestView{ YCCellView *view = [[YCCellView alloc] initWithFrame:CGRectMake(CellWeigth, 0, ([UIScreen mainScreen].bounds.size.width)-CellWeigth, [UIScreen mainScreen].bounds.size.height)]; view.backgroundColor = [UIColor redColor]; [[self.Views lastObject] removeFromSuperview]; [self.Views addObject:view]; [self addSubview:view]; } - (void)layoutSubviews { [super layoutSubviews]; } @end
3:单元列的内容
#import "YCCellView.h" #define ViewMagin 10 #define ViewHeight 90 #define ViewWeight (([UIScreen mainScreen].bounds.size.width)-CellWeigth - 3*ViewMagin)/3.0 #define CellWeigth ([UIScreen mainScreen].bounds.size.width)/3.0 @interface YCCellView () @end @implementation YCCellView - (instancetype)init { if(self = [super init]) { [self addCollectionView]; } return self; } - (instancetype)initWithFrame:(CGRect)frame { if(self = [super initWithFrame:frame]) { [self addCollectionView]; } return self; } - (void)addCollectionView { for(int i = 0; i < 4; i++) { for(int j = 0; j < 3; j++) { UIView *v = [[UIView alloc] initWithFrame:CGRectMake(j * (ViewWeight + ViewMagin), i * (ViewHeight + ViewMagin), ViewWeight, ViewHeight)]; v.backgroundColor = [UIColor colorWithRed:arc4random_uniform(255)/ 255.0 green:arc4random_uniform(255)/ 255.0 blue:arc4random_uniform(255)/ 255.0 alpha:1.0]; [self addSubview:v]; } } } @end




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2013-09-14 运用Unity实现依赖注入[有参构造注入]