Firebug-javascript/css/ajax/dom调试器【这款不错】
主页:http://getfirebug.com/
google论坛 http://groups.google.com/group/firebug
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Just the way you like it
Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for.

Inspect and edit HTML
Firebug makes it simple to find HTML elements buried deep in the page. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.

Tweak CSS to perfection
Firebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you don't like what it's telling you, you can make changes and see them take effect instantly.

Visualize CSS metrics
When your CSS boxes aren't lining up correctly it can be difficult to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, borders, padding, and sizes for you.

Monitor network activity
Your pages are taking a long time to load, but why? Did you go crazy and write too much JavaScript? Did you forget to compress your images? Are your ad partner's servers taking a siesta? Firebug breaks it all down for you file-by-file.

Debug and profile JavaScript
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and have look at the state of the world. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.

Quickly find errors
When things go wrong, Firebug lets you know immediately and gives you detailed and useful information about errors in JavaScript, CSS, and XML.

Explore the DOM
The Document Object Model is a great big hierarchy of objects and functions just waiting to be tickled by JavaScript. Firebug helps you find DOM objects quickly and then edit them on the fly.

Execute JavaScript on the fly
The command line is one of the oldest tools in the programming toolbox. Firebug gives you a good ol' fashioned command line for JavaScript complete with very modern amenities.

Logging for JavaScript
Having a fancy JavaScript debugger is great, but sometimes the fastest way to find bugs is just to dump as much information to the console as you can. Firebug gives you a set of powerful logging functions that help you get answers fast.


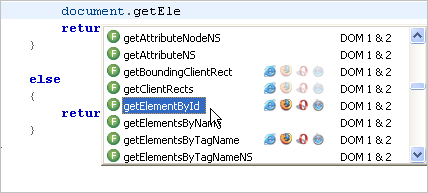
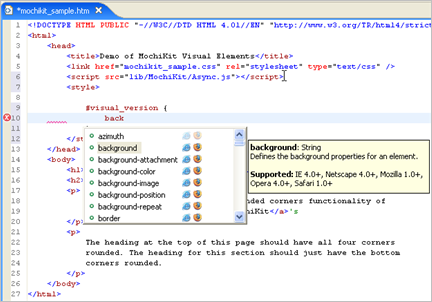
主页地址:http://www.aptana.com/
下载安装版本: http://www.web20.com/downloads/current/Windows/VM/Aptana_IDE_Setup.exe
Eclipse插件下载: http://www.aptana.com/docs/index.php/Plugging_Aptana_into_an_existing_Eclipse_configuration
posted on 2006-12-12 12:01 hello csharp 阅读(559) 评论(0) 编辑 收藏 举报




