[I.2] 个人作业:软件案例分析
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2025年春季软件工程(罗杰、任健) |
| 这个作业的要求在哪里 | [I.2] 个人作业:软件案例分析 |
| 我在这个课程的目标是 | 掌握软件工程相关知识 |
| 这个作业在哪个具体方面帮助我实现目标 | 通过软件调研来了解软件开发过程和评价机制 |
本博客针对的分析对象为开源浏览器Brave。Brave是一个基于Chromium,注重隐私和速度,内置广告拦截的开源浏览器。使用开源协议MPL 2.0。
第一部分 调研、评测
软件评测
1.软件使用
Brave在初始化时,不仅有常规的选择语言等选项,作为一个开源小众的浏览器,它基于Chromium框架。而edge也是基于Chromium的半开源浏览器,所以Brave支持edge的信息导入,包括收藏夹,浏览记录,保存的账号密码等等。
Brave作为一个浏览器,它的默认起始页如下图所示,可以看到是比较简洁好看的,没有乱七八糟的推荐网站(当然也可以设置显示最近浏览的网站)。同时,起始页也支持自定义一些小组件的显示,比如时间,背景图片的更换。

Brave浏览器的特色功能Brave rewards如下图所示。它类似于短视频平台某音某手的奖励机制,即看广告爆金币。虽然对我来说没什么用,但是也是算是一个特色了(-_-||)。

Brave当然也有语言大模型,即Leo AI如下图所示。可以看到它是基于Llama 3.1。这种内置的模型从工作的能力来说相比gpt之类的还是比不了的,但是胜在内置方便和响应快速。

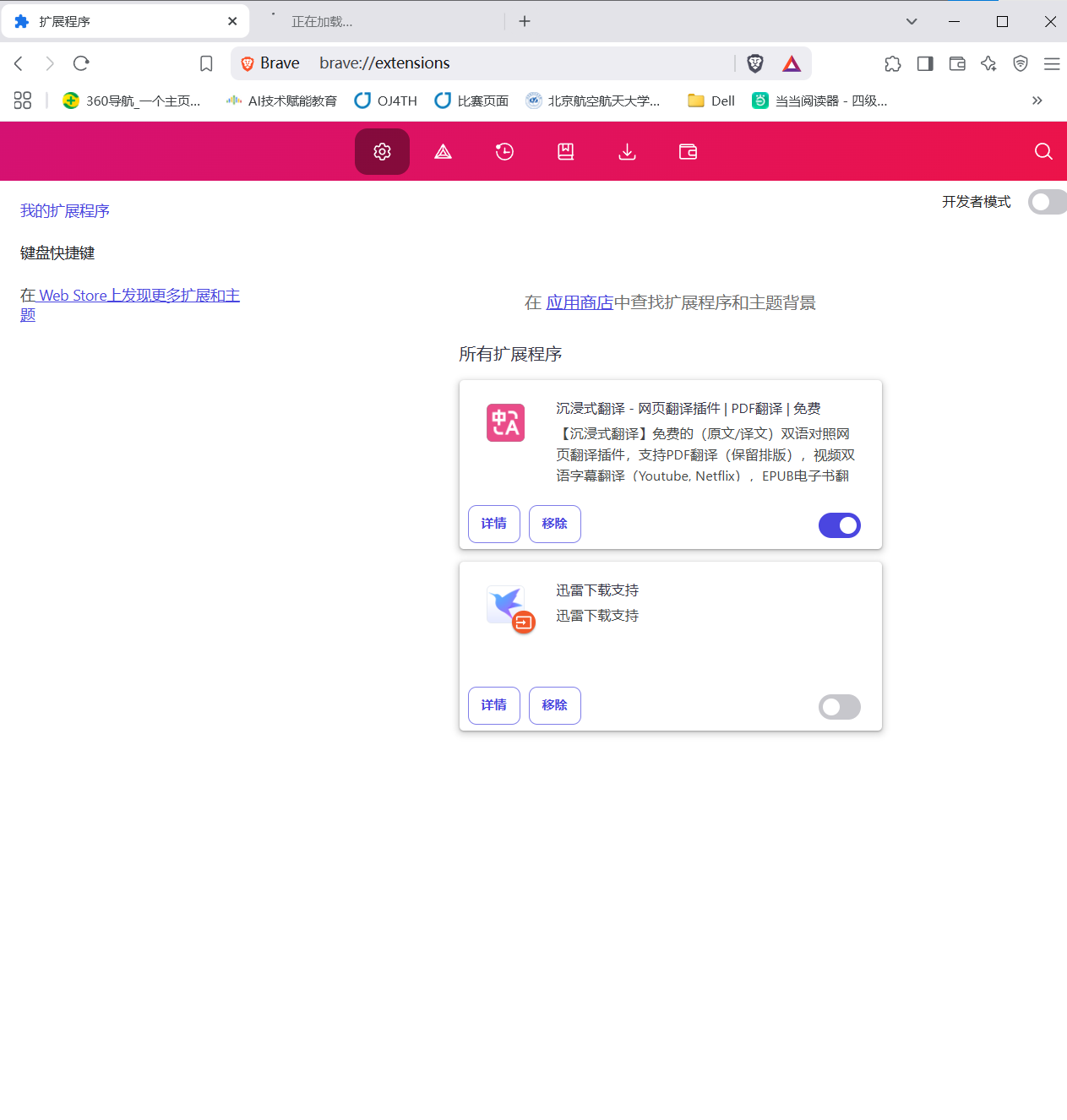
Brave作为基于Chromium框架的浏览器,它也支持扩展插件这一功能。它能从谷歌应用商店里下载插件,还是功能很丰富的。

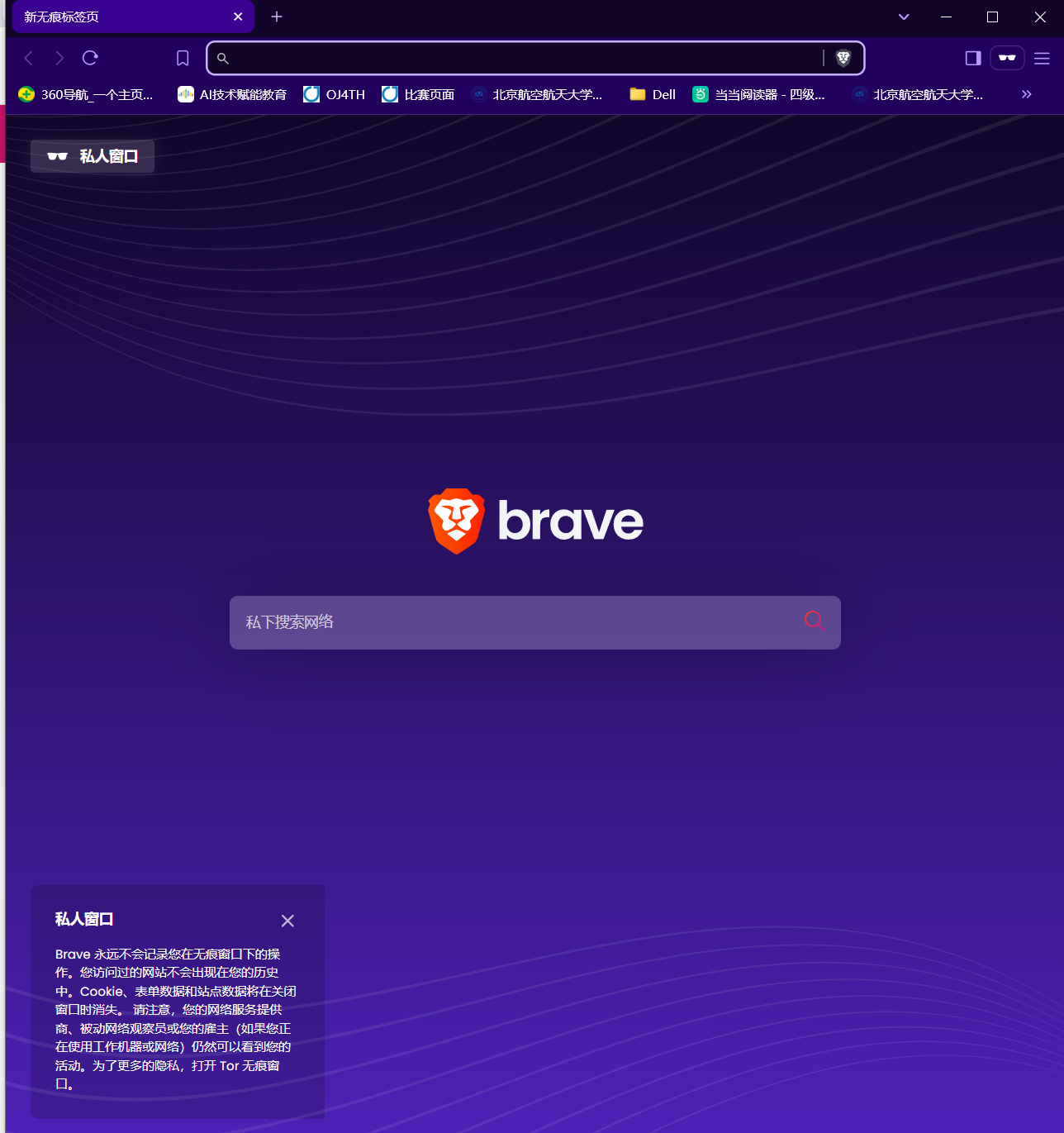
Brave主推的点,或者说它的优势之一是隐私保护和追踪拦截。下图是普通隐私模式和Tor模式链接的截图。(Tor模式为隐藏网络IP的一种特殊的隐私模式,可以更加全面的加强用户的隐私,通常需要Tor浏览器配置来实现。但是Brave内置了该模式)


2.软件分析
不同的用户对于浏览器有着不同的需求。对我来说,一个好的浏览器首先要能够快速地响应我的搜索,应该有多开,隐私浏览等功能。同时还要有很好的拓展和兼容性,比如支持各种插件的安装和不同操作系统的兼容和数据同步。最后还要满足一定的个性化需求,比如要有简介的UI,好看可以自定义的背景等等。
Brave可以说是满足了我对这些功能的需求。足够清新的起始界面,能够让我有使用的欲望。侧边栏的使用也能够方便我对多个窗口分类的需求。
当然,我Brave的部分方面指标做了一些定量测试。
(1)响应速度测试
以下是通过speedometer3.0进行测试的结果。这一测试结果与我的网络环境和硬件条件有很大关系,所以只是提供数据参考,后续可以与其他浏览器进行对比。个人使用主观感受Brave对于网页打开还是很快的。


(2)隐私与过滤能力测试
Brave有针对重定向跟踪和指纹识别的保护措施,当然也有Tor模式的具体设置。另外,用户还可以自定义屏蔽广告和跟踪器的设置,通过调整强度来做到屏蔽和加载速度的权衡。
我还使用了测试网站来测试Brave浏览器的内容过滤能力,可以看到在隐私模式下Brave浏览器有Canvas保护能力。同时,Brave浏览器有十二个广告拦截过滤器,能够保证大部分广告被拦截。在Adblock Tester中Brave浏览器得分接近满分。


综上所述,Brave浏览器有着优秀的隐私保护,页面加载速度也很不错,同时开源并且跨平台支持。但是它的广告获取BAT代币的形式受人诟病。
3.改进意见
- 优化广告模式
- 提供更多广告选择,或允许用户完全关闭广告系统。
- 提升扩展兼容性
- 加强与Chromium扩展的兼容性,减少使用障碍。
- 简化BAT代币使用
- 降低BAT代币的使用门槛,提供更多消费场景。
- 增强市场推广
- 加大宣传力度,吸引更多用户,提升市场份额。
- 增加隐私功能
- 引入更多隐私保护工具,如VPN或增强型追踪保护。
4.用户调研
我采访了2系的宋某某,并让他使用了几天时间,以下是我对他线上的采访记录。

之所以采访他,是因为他使用过多个浏览器,并且对浏览器有着自己的需求。他对浏览器的需求是“对我来说的话,浏览器最重要的是高效、顺畅,还有安全。我需要它能够快速打开网页,最好还能帮我屏蔽掉各种弹窗。我不希望自己随便逛个网站,结果到处都被追踪,广告精准到让我觉得有点可怕。所以,一个能有效防止追踪的浏览器会让我更有安全感。
另外,我经常需要在不同的设备上切换,比如手机、电脑,有时候在手机上查到一个不错的资料,回到电脑上还能继续看就很方便。所以同步功能也很重要。同时,我也希望浏览器不卡顿,占用资源不要太多,毕竟开几个标签页就让电脑风扇狂转的话,体验会很糟糕。界面上,我更喜欢简洁直观的设计,最好支持一些实用的扩展,这样用起来更顺手。总体来说,我希望浏览器是一个既高效又不折腾人的工具。”
他体验了广告和追踪拦截、Brave Shields、Brave Rewards功能,并且对这些功能的评价都不错。但是他也遇到了一些问题,主要是网站兼容性问题,他希望引发这种问题的内容拦截功能能够有所改进。
当然最后他还是说他还是愿意使用Brave浏览器的,换句话说,他认为Brave浏览器有着他需要的优点,并且缺点是可以忍受的。
5.评测结论
综上所述,我会给Brave浏览器一个非常推荐的评价。
Bug 分析和提交
1. Bug 严重性评估标准
为了清晰量化 Bug 的影响,我们制定如下评估标准:
| 评估维度 | ⭐ | ⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
|---|---|---|---|---|---|
| 系统功能 | 轻微功能异常 | 部分功能受限 | 影响主要功能 | 影响核心功能 | 导致系统崩溃或数据丢失 |
| 安全性 | 无安全影响 | 轻微隐私泄露 | 可能导致数据安全隐患 | 严重漏洞 | 可被恶意利用导致系统入侵 |
| 用户体验 | 轻微影响 | 影响部分操作流畅度 | 影响主要使用场景 | 影响核心功能使用 | 用户无法正常使用软件 |
2. Bug 详情
Bug 1:启用脚本过滤后,部分电商网站无法正常加载商品信息
-
测试环境:
-
可复现性:
- 必然发生:该 Bug 在多次测试中均可稳定复现。
-
复现步骤:
-
Bug 具体情况描述:
-
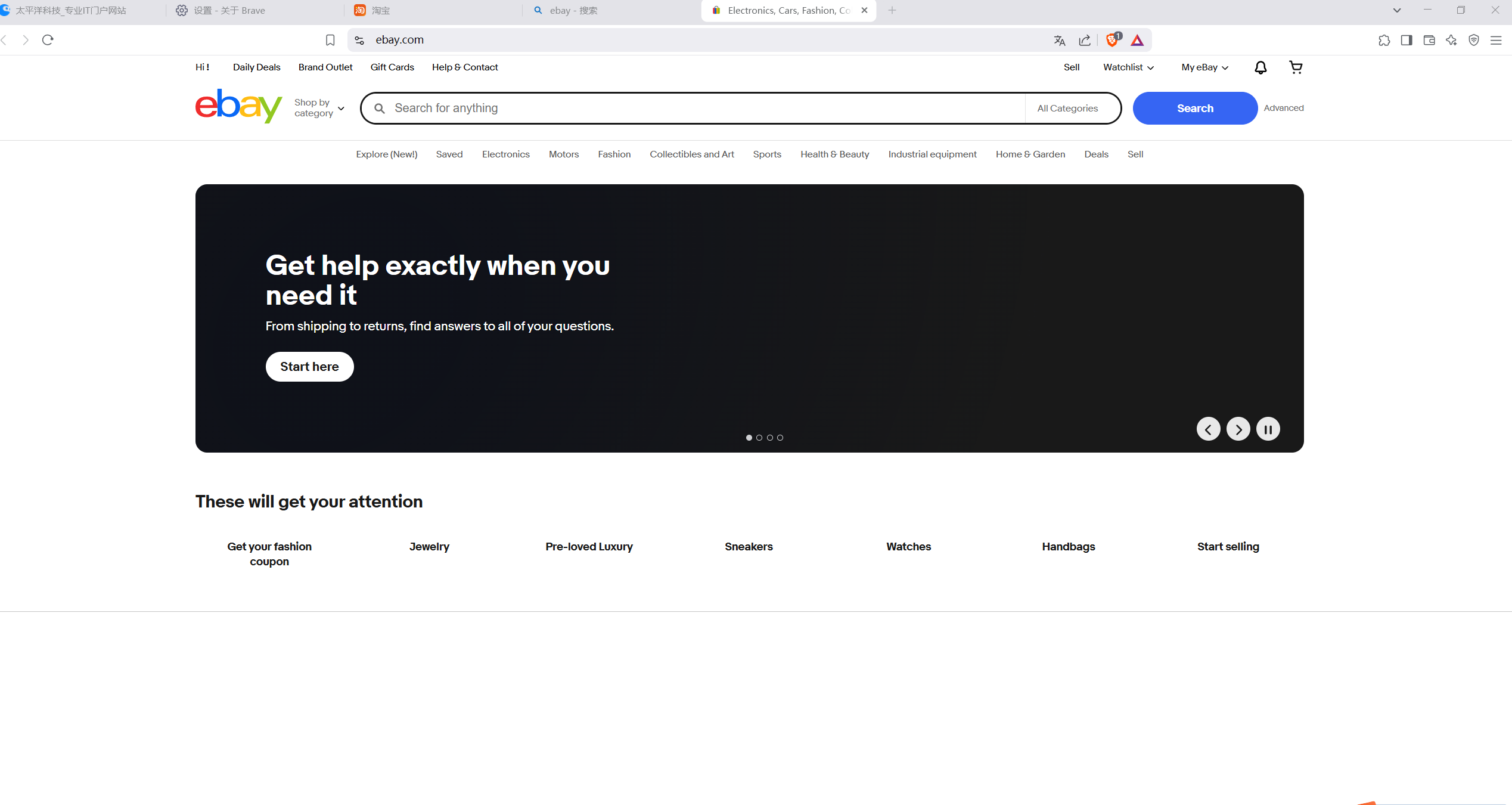
在开启 Brave 的“脚本过滤”功能后,淘宝和 eBay 的商品信息无法加载,页面会出现空白或部分 UI 组件丢失。
-
截图示例
-
上图(正常情况):商品列表正常显示
-
![]()
-
![]()
-
下图(Bug 发生后):商品信息区域为空,或仅加载部分 UI 组件
-
![]()
-
![]()
-
-
-
Bug 分析:
-
可能原因:
- Brave 采用的内容过滤策略过于严格,误拦截了淘宝/eBay 加载商品数据所需的 JavaScript 资源。
- 现代电商网站大量依赖 JavaScript 进行动态渲染,禁用脚本可能导致 API 请求失败,进而影响商品信息加载。
-
严重性评估
:
- 系统功能:⭐⭐⭐(影响购物网站的核心功能)
- 安全性:⭐(无安全风险)
- 用户体验:⭐⭐⭐(影响购物体验)
-
-
可能的修复方案:
- Brave 可在“脚本过滤”规则中设立白名单机制,允许特定受信任的网站加载必要的 JavaScript。
- 提供“软过滤”模式,允许用户在拦截前进行选择,而不是一刀切拦截所有脚本。
Bug 2:启用广告拦截后,部分新闻网站的预览图无法正常加载
-
测试环境:
-
操作系统:Windows 10
-
浏览器:Brave v1.76.74
-
发生时间:2025年3月14日
-
测试网站
:
-
-
可复现性:
- 特定情况下发生:在开启 Brave 广告拦截的情况下发生。
-
复现步骤:
-
Bug 具体情况描述:
-
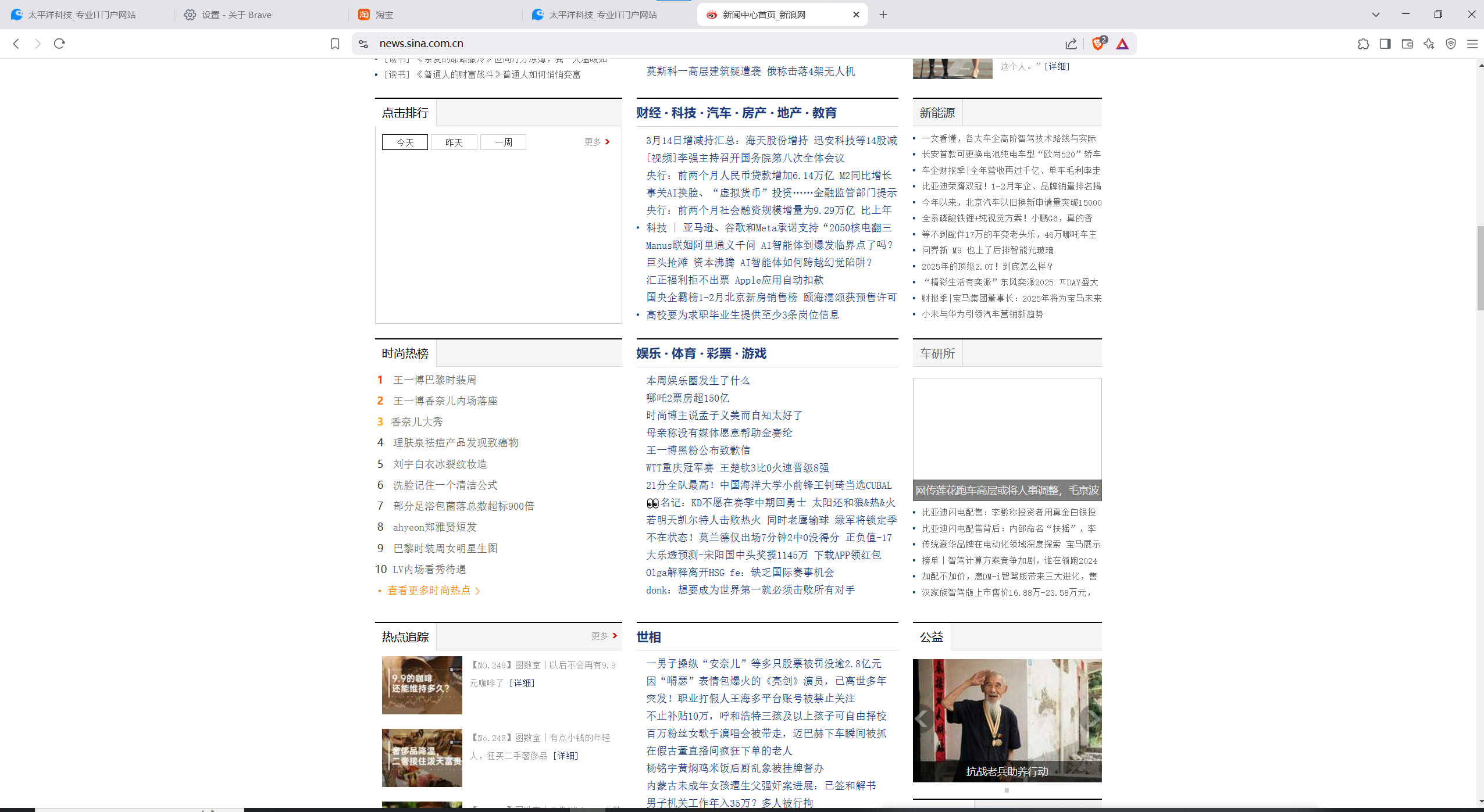
在启用广告拦截后,部分新闻网站的新闻图片无法正常加载,图片区域会显示为“加载失败”或仅显示占位符。
-
截图示例:
-
上边(正常情况):新闻图片正常显示
-
![]()
-
![]()
-
下边(Bug 发生后):部分新闻图片缺失或变为空白框
![]()
![]()
-
-
-
Bug 分析:
- 可能原因:
- 部分新闻网站的预览图链接托管在广告服务器上,Brave 可能误判,将其屏蔽。
- Brave 的广告拦截规则过于严格,误杀了一些非广告内容的图片请求。
- 严重性评估:
- 系统功能:⭐⭐(影响新闻网站的部分功能)
- 安全性:⭐(无安全风险)
- 用户体验:⭐⭐(影响阅读体验)
- 可能原因:
-
可能的修复方案:
- Brave 可使用更智能的广告拦截算法,允许“非广告类的资源”加载,例如图片文件(JPEG/PNG)可通过 URL 识别并排除广告规则影响。
- 用户可手动将误拦截的图片域名加入例外名单。
3. 为什么这些 Bug 没有在发布前被修复?
- 对用户需求掌握不够:
- Brave 的开发团队专注于隐私保护,但没有充分考虑到部分网站依赖 JavaScript 进行核心数据渲染的问题。
- 设计质量问题:
- 过滤机制过于激进,误伤正常内容,表明 Brave 在制定内容拦截规则时缺乏精细化设计。
- 测试不足:
- 可能没有在足够多的电商和新闻网站上进行全面测试,导致 Bug 遗漏。
4. 改进建议
- Bug 1(脚本过滤导致商品信息加载失败):
- 允许用户对特定网站进行 JavaScript 例外设置,防止误拦截关键脚本。
- 采用渐进式拦截,而非完全屏蔽所有脚本。
- Bug 2(广告拦截影响新闻网站图片加载):
- 采用更智能的广告识别算法,仅拦截广告域名,而非所有图片。
- 在 UI 中增加“恢复误拦截内容”按钮,让用户手动加载被误拦截的资源。
第二部分:Brave 浏览器的分析
1. 工作量分析
为了估算 Brave 浏览器的开发工作量,我们假设一个团队由 6 名计算机科学专业的大学毕业生(包括前端、后端、网络安全、测试工程师等)组成,并有 专业 UI 设计支持。基于该团队的规模和一般软件开发的进度,我们估算 Brave 浏览器从零开始开发至目前的功能完整度所需的时间。
主要功能拆解及开发时间估算
| 功能模块 | 开发内容 | 预计开发时间(人月) |
|---|---|---|
| 基础浏览器内核 | 基于 Chromium 开发,适配基本 UI,支持多标签页、基本网页渲染 | 6-8 |
| 广告 & 跟踪拦截 | 开发 Brave Shields,集成广告过滤、脚本拦截、反跟踪机制 | 5-6 |
| 隐私 & 安全功能 | 内置 HTTPS 强制升级、第三方 Cookie 屏蔽、去指纹识别 | 4-5 |
| 加密钱包 | Brave Rewards、内置 BAT 钱包、与区块链服务对接 | 5-6 |
| 扩展 & 插件支持 | 兼容 Chrome 扩展商店、优化扩展 API | 4-5 |
| 同步与云功能 | 实现 Brave Sync,可跨设备同步书签、历史、密码等 | 4-5 |
| UI 设计 & 用户体验 | 专业 UI 设计,优化用户交互体验,适配移动端 | 3-4 |
| 测试 & 质量控制 | 自动化测试、漏洞修复、性能优化 | 6-7 |
总计工作量
- 估算开发时间:37-46 人月
- 6 人团队的工作周期:约 6-8 个月
开发时间参考
在实际开发中,由于 Brave 是基于 Chromium 开发的,部分基础架构(如浏览器核心引擎、渲染流程等)可复用,但 Brave 仍需要大量定制化开发,如 隐私保护功能、加密钱包、广告拦截等。综合考虑迭代优化和测试时间,Brave 可能需要12-18 个月才能达到当前版本的功能水平。
2. 软件质量分析
2.1 Brave 浏览器的优劣势分析
优点
✅ 强大的隐私保护:内置 Brave Shields,能有效拦截广告和跟踪器,减少隐私泄露。
✅ 速度快:由于屏蔽了大量广告和第三方脚本,网页加载速度比 Chrome 更快。
✅ 加密经济模式:集成 BAT 代币奖励机制,让用户可以获得广告收益,形成独特的商业模式。
✅ 基于 Chromium:兼容 Chrome 扩展商店,方便用户迁移。
缺点
❌ 兼容性问题:由于默认屏蔽广告和脚本,部分网站(如 eBay、淘宝、新闻门户)可能无法正常显示内容。
❌ 用户教育不足:普通用户可能不清楚如何调整 Brave 的内容拦截策略,以至于误以为网站无法使用而放弃浏览器。
❌ 市场占有率较低:相较于 Chrome、Edge、Firefox,Brave 的市场占有率较小,导致一些开发者不愿意为其优化网站兼容性。
❌ 同步功能不够完善:Brave Sync 仍然不及 Chrome 同步体验流畅,特别是在跨设备数据同步方面。
2.2 Brave 在同类产品中的排名
Brave 浏览器主要竞争对手包括 Google Chrome、Mozilla Firefox、Microsoft Edge、Opera 等,我们从多个维度对比 Brave 的表现:
| 浏览器 | 隐私保护 | 性能(速度) | 扩展兼容性 | 市场占有率 | 创新性 | 综合排名 |
|---|---|---|---|---|---|---|
| Chrome | ⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ | ⭐⭐ | 1 |
| Edge | ⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐ | 2 |
| Firefox | ⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐ | 3 |
| Brave | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐ | ⭐⭐⭐⭐ | 4 |
| Opera | ⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐ | ⭐ | ⭐⭐⭐ | 5 |
结论:
- 隐私保护:Brave 的隐私保护机制在主流浏览器中排名第一。
- 性能:Brave 由于屏蔽广告和脚本,加载速度比 Chrome 快,但兼容性问题限制了它的使用范围。
- 扩展兼容性:Brave 兼容 Chrome 扩展商店,但由于屏蔽脚本,部分扩展的体验可能不如 Chrome。
- 市场占有率:由于 Chrome 和 Edge 预装在大多数操作系统上,Brave 的市场占有率较低,排名第四。
- 创新性:Brave 是唯一内置加密钱包和广告收益分成的主流浏览器,具备较强的创新性。
综合来看,Brave 在所有浏览器中排名约第 4 位,主要适合隐私保护需求较强的用户,但受限于兼容性问题,尚未能挑战 Chrome 的主导地位。
3. Brave 团队可以提高的一个关键软件工程方面
问题:缺乏细化的内容过滤机制,导致误杀正常网页元素
Brave 在广告拦截和脚本过滤上采取了“一刀切”的方式,这使得某些网站(如淘宝、eBay、新闻门户)误被拦截,影响用户体验。这表明 Brave 在 内容过滤机制 方面仍有提升空间。
改进建议:智能化内容过滤系统
- 白名单机制:针对知名网站(如淘宝、eBay)进行“信任脚本”检测,允许特定脚本运行,而不是完全屏蔽。
- 用户自主选择拦截级别:提供更细粒度的拦截选项,如“轻度过滤、中度过滤、强力过滤”,避免误杀正常内容。
- 机器学习优化广告拦截:利用 AI 训练模型识别广告,而非仅凭规则匹配,提高过滤精度,减少误拦截。
第三部分:Brave 浏览器的建议和规划
1. 市场现状分析
1.1 市场概况
市场规模
Brave 浏览器的主要市场是全球互联网用户,特别是关注隐私保护、广告屏蔽和去中心化技术的用户群体。据统计:
- 全球互联网用户:约 53 亿人(截至 2024 年)。
- Brave 活跃用户:约 5000 万人(2024 年数据)。
- 潜在用户:
- 隐私保护用户:约 10 亿人(以 VPN、加密通信等隐私工具的用户群推算)。
- 区块链用户:约 4 亿人(如加密货币、NFT、Web3 相关用户)。
- 广告屏蔽用户:约 3 亿人(AdBlock、uBlock Origin 等工具的用户)。
Brave 目前的市场占有率较小,但其目标用户群体庞大,未来增长潜力较大。
1.2 竞争产品分析
| 浏览器 | 市场份额 | 主要特点 | 隐私保护 | 广告拦截 | 去中心化支持 |
|---|---|---|---|---|---|
| Chrome | 64% | 速度快、兼容性好 | ❌ | ❌ | ❌ |
| Edge | 10% | Windows 预装 | ❌ | ❌ | ❌ |
| Safari | 20% | Apple 生态优势 | ✅ | ❌ | ❌ |
| Firefox | 3% | 开源、隐私保护较好 | ✅ | ⚠️(需扩展) | ❌ |
| Brave | 1% | 强隐私保护、去中心化 | ✅✅✅ | ✅✅✅ | ✅✅ |
Brave 的优势与劣势
✅ 优势:
- 强隐私保护:默认启用广告拦截、反跟踪功能。
- Web3 兼容:内置 BAT 代币奖励系统、支持加密钱包。
- 速度快:比 Chrome 省流量、加载速度更快。
❌ 劣势:
- 市场份额低:主流用户仍然习惯使用 Chrome/Edge/Safari。
- 兼容性问题:部分网站因广告拦截机制导致加载异常。
- 用户教育不足:用户不清楚 Brave 特色功能的优势。
2. 市场与产品生态分析
2.1 核心用户群分析
| 用户类型 | 学历 | 年龄 | 专业/职业 | 爱好 | 表面需求 | 潜在需求 |
|---|---|---|---|---|---|---|
| 隐私保护用户 | 高中及以上 | 18-50 | 安全工程师、记者 | 加密、网络安全 | 无跟踪、无广告 | 完全匿名浏览 |
| 加密/Web3 用户 | 本科及以上 | 20-40 | 区块链开发者、投资者 | 数字货币、NFT | 去中心化身份 | Web3 深度集成 |
| 极客和开发者 | 本科及以上 | 18-40 | IT/CS 从业者 | 开源、自动化 | 代码可控 | 极客级定制 |
| 一般用户 | 高中及以上 | 18-60 | 白领、学生 | 流媒体、社交 | 省电、无广告 | 便捷数据同步 |
用户生态
- Web3 用户 + 隐私用户可以形成忠诚社区,提升产品粘性。
- 极客用户可以贡献开源代码,改进 Brave 生态。
3. 产品规划:新功能设计
3.1 目标新功能:智能内容过滤(Adaptive Shield)
问题:目前 Brave 过滤机制过于激进,导致网站误拦截,影响兼容性。
解决方案:
- AI 学习用户习惯,自动调整广告和内容拦截级别。
- 智能推荐白名单,允许可信网站加载必要的脚本。
- 用户自定义规则,提供更细粒度的拦截选项(轻度、中度、强力拦截)。
3.2 NABCD 分析
| 维度 | 分析内容 |
|---|---|
| N(需求) | 解决当前广告拦截机制误杀正常内容的问题,提高兼容性。 |
| A(方法) | 采用 AI 训练模型,分析网页特征,自动调整拦截策略。 |
| B(好处) | 让用户享受 Brave 的隐私保护,同时减少误拦截,提高浏览体验。 |
| C(竞争) | Chrome 无广告拦截,Firefox 依赖扩展,Brave 通过智能拦截+Web3 生态形成差异化竞争。 |
| D(落地) | 在 16 周内完成 MVP(最小可用版本),后续迭代优化。 |
3.3 周团队规划
团队角色分配
| 角色 | 人数 | 职责 |
|---|---|---|
| 项目经理 | 1 | 负责规划、进度管理、协调团队 |
| 前端开发 | 2 | Brave UI 交互优化,智能拦截设置界面 |
| 后端开发 | 2 | AI 过滤系统后端、规则数据库 |
| 测试工程师 | 1 | 兼容性测试、误拦截反馈系统 |
周开发计划
| 周数 | 开发任务 |
|---|---|
| 1-2 周 | 需求分析,设计智能拦截规则体系 |
| 3-4 周 | 开发 AI 训练模型,收集用户拦截偏好数据 |
| 5-6 周 | 开发前端 UI,集成用户自定义选项 |
| 7-8 周 | 服务器端 AI 处理模块开发 |
| 9-10 周 | 初步版本测试,收集误拦截数据 |
| 11-12 周 | 兼容性优化,添加手动白名单功能 |
| 13-14 周 | 内测 & 修复 Bug |
| 15-16 周 | 发布 Beta 版本,用户反馈优化 |











 浙公网安备 33010602011771号
浙公网安备 33010602011771号