localStorage、sessionStorage、cookie
localStorage、sessionStorage的区别与共同点
1、localStorage 的设置和获取
设置:setItem('名称','值')
获取:getItem('名称')
- localStorage中的键值对总是以字符串的形式存储,存储在localStorage 的数据可以长期保留;
- 大小:5M甚至更多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="theName" type="text" placeholder="输入名字" >
<input id="btn" type="button" value="添加姓名" onclick="getName()">
<p id="txt"></p>
<script>
function getName() {
let myname= document.getElementById('theName').value
// let myname = theName.value
let btn = document.getElementById('btn')
let txt = document.getElementById('txt')
console.log(myname);
if(!myname || myname == null){
alert('名字不能为空!')
}else{
localStorage.setItem('myname',myname)
txt.innerHTML = myname
}
}
if(!localStorage.getItem('myname')){
getName()
}else{
let storeName = localStorage.getItem('myname')
console.log(txt.textContent);
txt.textContent = '你好' + storeName;
}
// let body = document.querySelectorAll('body')[0]
// console.log(body.textContent);
// console.log('------------------------------');
// console.log(body.innerHTML);
// console.log('------------------------------');
// console.log(body.innerText);
let storeHello = localStorage.setItem('hello','helloworld')
let gethello = localStorage.getItem('hello')
console.log(gethello);
// localStorage.clear();
console.log(window.indexedDB);
</script>
</body>
</html>
localStorage 的值不会被浏览器清除,除非用户或者开发者自己清除
用户清除浏览器历史记录的时候会被清除,开发者使用localStorage.clear()清除
浏览器的tab都会保留localStorage的值,关闭浏览器再打开也有保留,所有网站的localStorage都可以再任意的浏览器tab标签页访问到,这也是和sessionStorage的区别

sessionStorage 的设置和获取
设置:setItem('名称','值')
获取:getItem('名称')
- 大小:5M甚至更多
sessionStorage 和 localStorage的设置和获取相似
防止用户输入过程中的页面意外刷新,导致需要从新输入,可以使用sessionStorage 来监听保留实时的输入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="field" type="text" placeholder="输入点东西" >
<input id="btn" type="button" value="添加" onclick="getName()">
<p id="txt"></p>
<script>
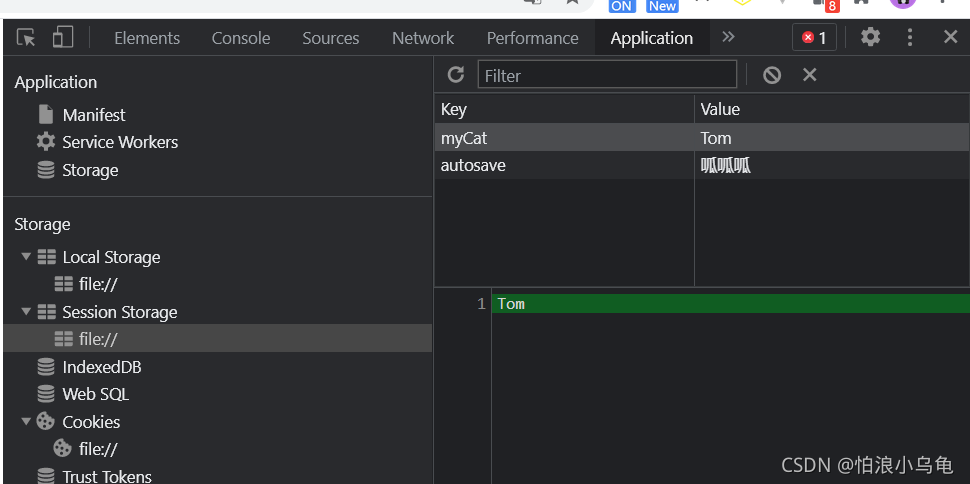
sessionStorage.setItem('myCat', 'Tom');
// 获取文本输入框
let field = document.getElementById("field");
// 检测是否存在 autosave 键值
// (这个会在页面偶然被刷新的情况下存在)
if (sessionStorage.getItem("autosave")) {
// 恢复文本输入框的内容
field.value = sessionStorage.getItem("autosave");
}
// 监听文本输入框的 change 事件
field.addEventListener("change", function () {
// 保存结果到 sessionStorage 对象中
sessionStorage.setItem("autosave", field.value);
});
document.getElementById('txt').innerHTML = localStorage.getItem('myname')
</script>
</body>
</html>

sessionStorage 的值只在当前的tab页面上有效,页面刷新时可以保留数据,但是浏览器关闭数据就会被清理
总结
结合Cookies对比
- 数据有效期:
cookie:一般由服务器生成,可以设置失效时间;若没有设置时间,关闭浏览器cookie失效,如果设置了时间,cookie就会存储在硬盘中,过期失效
sessionStorage:仅在当前浏览器窗口关闭之前有效,关闭页面或者浏览器会被清除
localStorage:永久有效,窗口或者浏览器关闭也会一直保存,除非手动永久删除
- 在通讯方面:
cookie:cookie在浏览器和服务器之间来回传递,如果使用cookie保存过多数据会造成性能问题
sessionStorage:仅在客户端(浏览器)中保存,不参与服务器的通信
localStorage:仅在客户端(浏览器)中保存,不参与服务器的通信
- 应用场景:
cookie:判断用户是否登录过网站,以便实现下次自动登录或记住密码;保存事件信息
sessionStorage:敏感账号一次性登录,单页面用的较多
localStorage:用于长期登录,适于长期保存在本地的数据
点击查看官方文档





