npm、npx、nvm、nrm,node.js的管理,
提示:了解和理解npm、npx、nvm、nrm
@
前言
提示:npm npx nvm nrm 是管理node服务相关的,需有node环境
node官网【cn】
node官网【en】
node安装教程
一、npm 是什么?npx 呢?
提示:npm英文全称 ----Node Package(包) Manager(管理器)。 和Java的Maven 一样都是包管理工具
npm(Node Package Manager)是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
1.npm
安装
-
下载安装好node,就一起安装了npm了 . …… 查看版本 npm -v
-
来安装一个包,以安装express为例
生成依赖
npm install express
or或者
npm install express --save
开发依赖
npm install express -D
or或者
npm install express --save -D
全局安装
npm install express -g
详情npm命令教程
感受一下
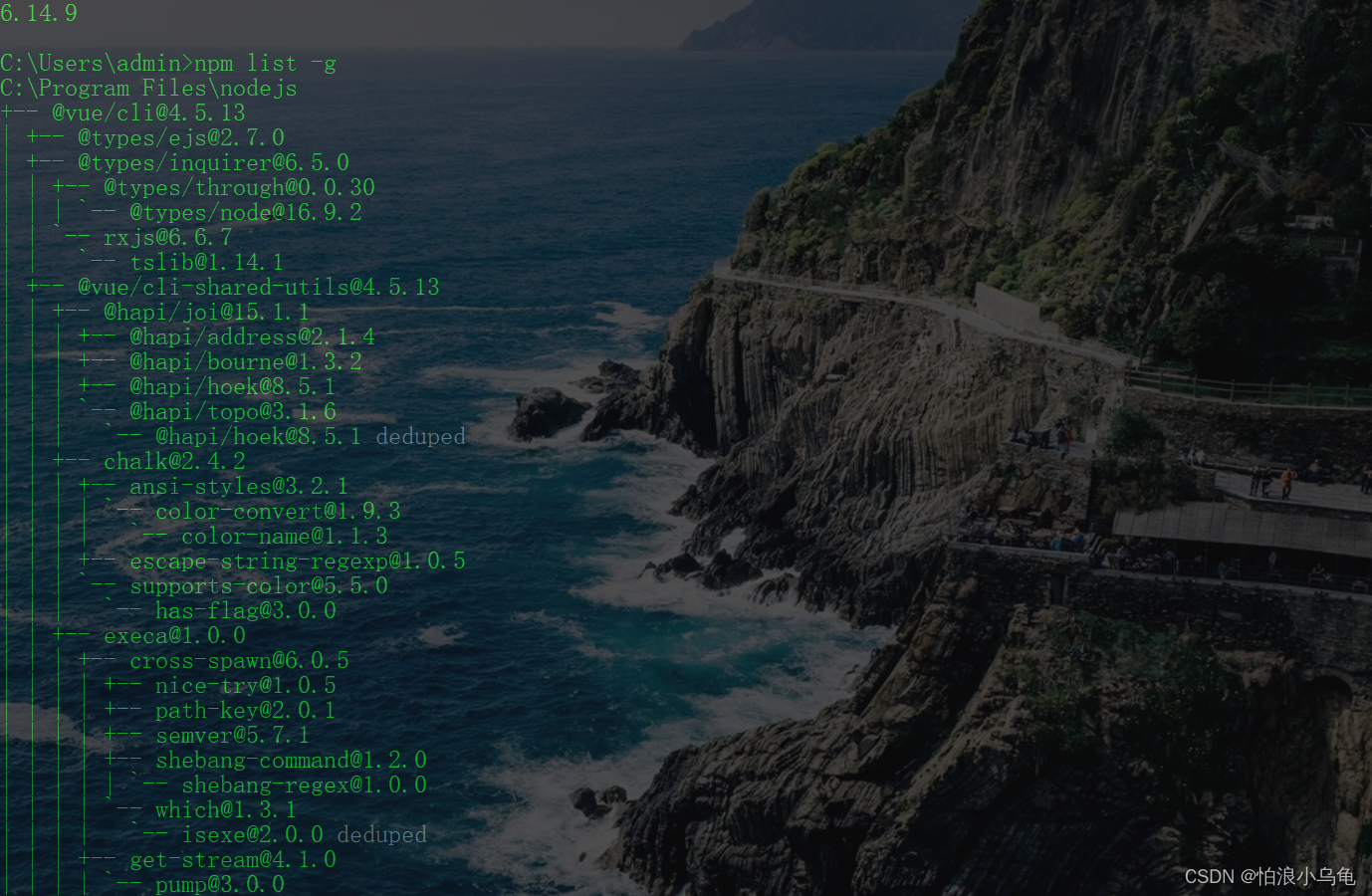
npm list -g
这命令看到所有的安装包的列表,有点多

前端工程化的执行,初始化时执行如下命令生成package.json
npm init -y
会生成一个package.json ,我们执行 npm install <包名>安装包依赖时就都会在这里,简写npm i = npm install
{
"name": "code",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 一个百万级的前端项目的package.json 里边安装的依赖内容
{
"name": "admin",
"version": "3.3.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:sit": "vue-cli-service build --mode production.sit",
"build:uat": "vue-cli-service build --mode production.uat",
"build:prod": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint",
"et": "node_modules/.bin/et",
"et:init": "node_modules/.bin/et -i",
"et:list": "gulp themes"
},
"dependencies": {
"@vue/composition-api": "^1.4.0",
"@vueuse/core": "5.3",
"axios": "^0.19.0",
"babel-eslint": "^8.0.1",
"babel-plugin-component": "^1.1.1",
"clipboard": "^2.0.6",
"element-theme": "^2.0.1",
"element-ui": "^2.15.6",
"file-saver": "^2.0.5",
"gulp-autoprefixer": "^6.1.0",
"gulp-clean-css": "^4.2.0",
"gulp-load-plugins": "^2.0.0",
"gulp-rename": "^1.4.0",
"gulp-sass": "^4.0.2",
"js-cookie": "^2.2.0",
"lodash": "^4.17.15",
"moment": "^2.29.1",
"monaco-editor": "^0.20.0",
"monaco-editor-webpack-plugin": "^1.9.0",
"portfinder": "^1.0.28",
"qs": "^6.7.0",
"quill": "^1.3.6",
"screenfull": "^4.2.1",
"sortablejs": "^1.10.2",
"svg-sprite-loader": "^4.1.6",
"vue": "^2.6.12",
"vue-cron": "^1.0.9",
"vue-demi": "^0.12.1",
"vue-i18n": "^8.12.0",
"vue-monaco": "^1.2.1",
"vue-router": "^3.0.7",
"vuedraggable": "^2.24.3",
"vuex": "^3.1.1",
"vxe-table": "^2.10.10",
"wcwidth": "^1.0.1",
"xe-utils": "^2.8.3",
"xterm": "^4.15.0",
"xterm-addon-fit": "^0.5.0",
"xterm-addon-webgl": "^0.11.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.12.1",
"@vue/cli-plugin-eslint": "^3.12.1",
"@vue/cli-service": "^3.12.1",
"@vue/eslint-config-standard": "^4.0.0",
"element-theme-chalk": "^2.15.6",
"natives": "^1.1.6",
"node-sass": "^4.14.1",
"sass-loader": "^7.3.1",
"style-loader": "^3.2.1",
"vue-template-compiler": "^2.6.12"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"resolutions": {
"@vue/cli-service/portfinder": "1.0.21"
},
"engines": {
"node": ">= 8.11.1",
"npm": ">= 5.6.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 10"
],
"element-theme": {
"config": "./src/element-ui/theme-variables.scss",
"out": "./src/element-ui/theme",
"minimize": true,
"browsers": [
"> 1%",
"last 2 versions",
"not ie <= 10"
]
}
}
"devDependencies": 为开发环境,开发的时候的依赖,打包生产的时候时不会被打包的。
"dependencies": 为生成环境依赖,部署到生产环境也需要的依赖
…… 其他配置项
2.npx
安装
npm install -g npx
npx又是什么?npx是一个工具,npm v5.2.0引入的一条命令(npx),一个npm包执行器,指在提高从npm注册表使用软件包时的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表。
它大大简化了一些事情。就像npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
主要特点:
- 1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。
- 2、可以执行依赖包中的命令,安装完成自动运行。
- 3、自动加载node_modules中依赖包,不用指定$PATH。
- 4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。
在 npm 5.2.0 版本之后,npm 内置了 npx 的包,所以现在大部分的开发者都可以直接使用到 npx 的功能。
npx 仍然是一个简单的 cli 工具,来让我们更加方便的执行一些 npm 包,而不用通过 npm 来将包安装到开发者的电脑上面。
二、什么是 nvm ?
1.是什么
Nvm是一个用来管理node版本的工具
2.使用场景
有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。
3.常用命令
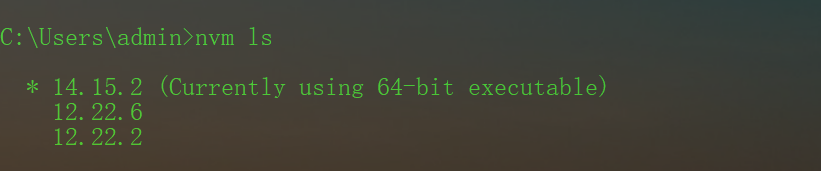
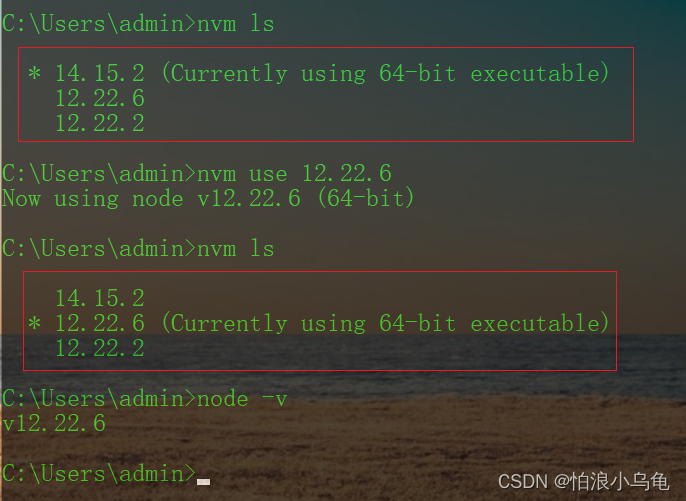
nvm ls查看当前安装的node版本和使用版本

切换node版本 nvm use <版本号>

其他常见命令
- 查看可安装的node版本 nvm ls-remote
- 查看已经安装的node版本 nvm ls
- 安装其他版本node nvm install 8.9
- 查看当前使用node版本 node --version
- 切换使用node版本 nvm use 8.9.4
- 卸载某个版本node nvm uninstall 0.11
更详细的内容
三、什么是 nrm ?
1.功能介绍
全称nrm(npm registry manager )可以进行包源的快速切换。
安装nrm很简单,使用npm install -g nrm可以直接就全局安装
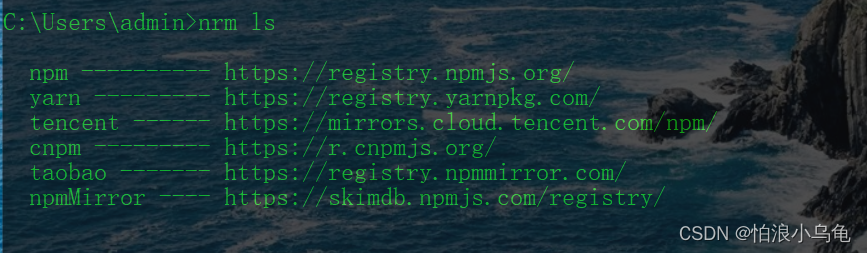
通过nrm ls查看目前可用的源
如下(示例):

2.使用说明
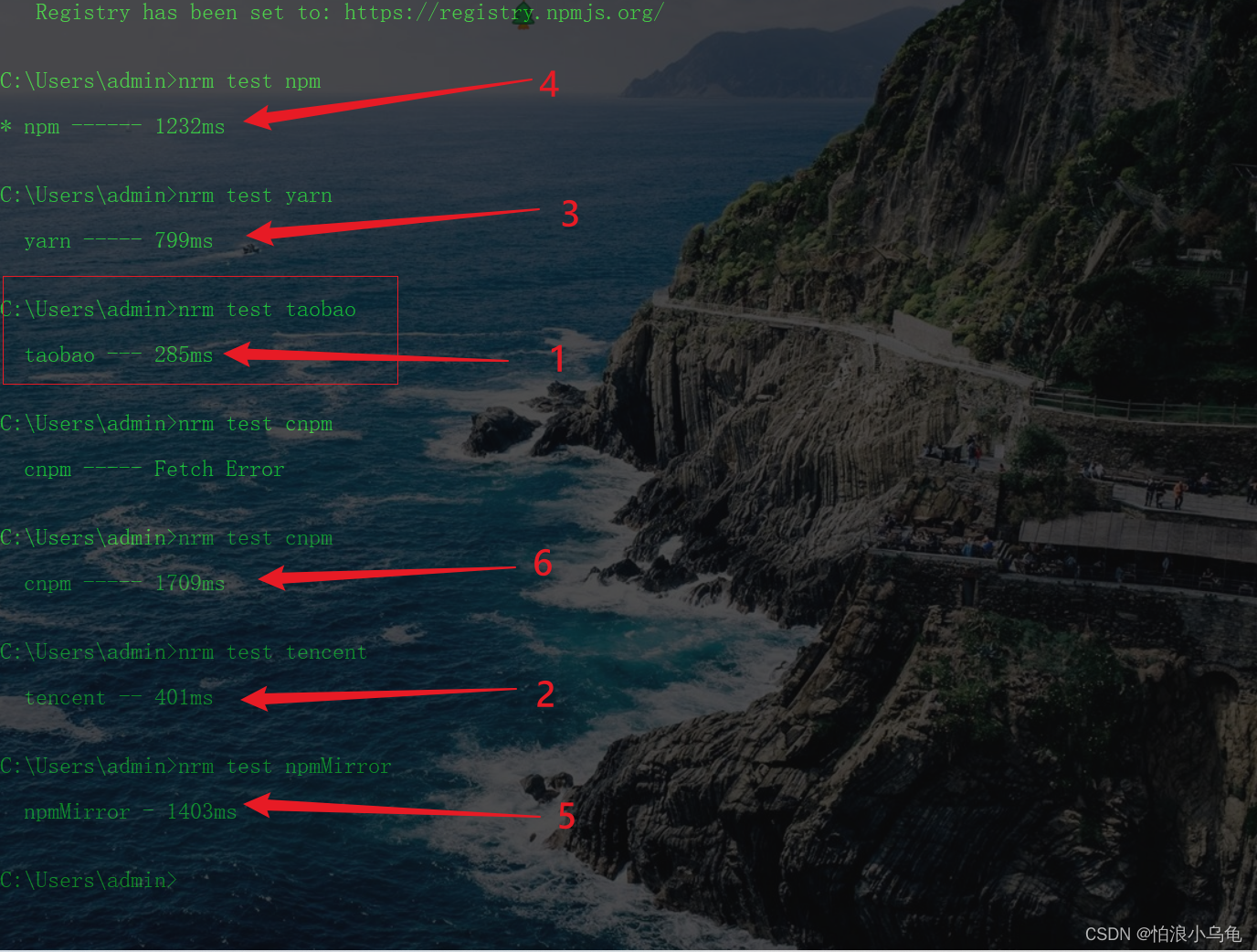
有没有遇到npm install 的时候等待太久的情况
npm是国外的服务器比较慢,可以换淘宝的镜像来安装依赖
如下(示例):由下图可以看出淘宝是最快的

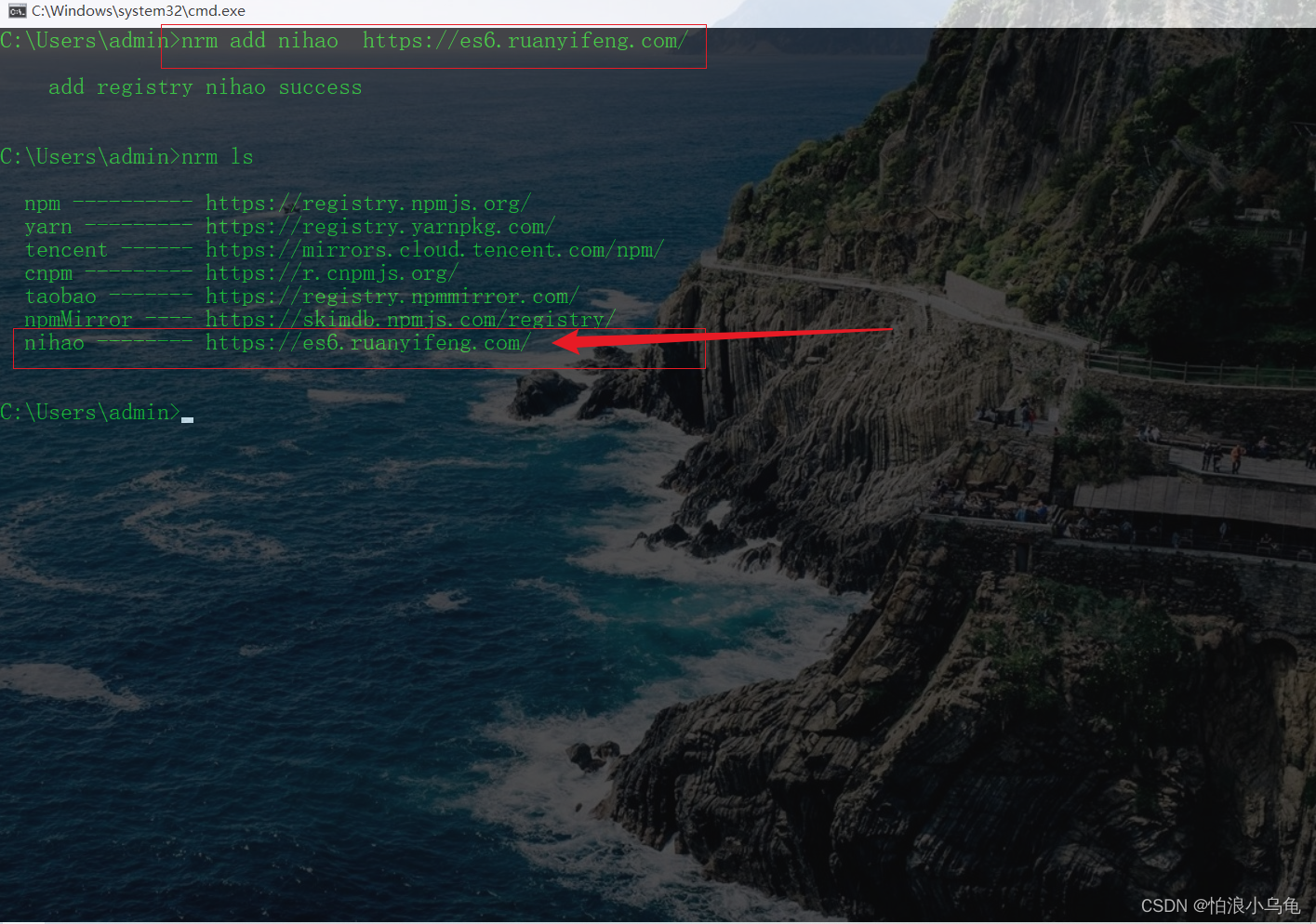
可以增加源
使用nrm add <源名> <源url> 进行添加

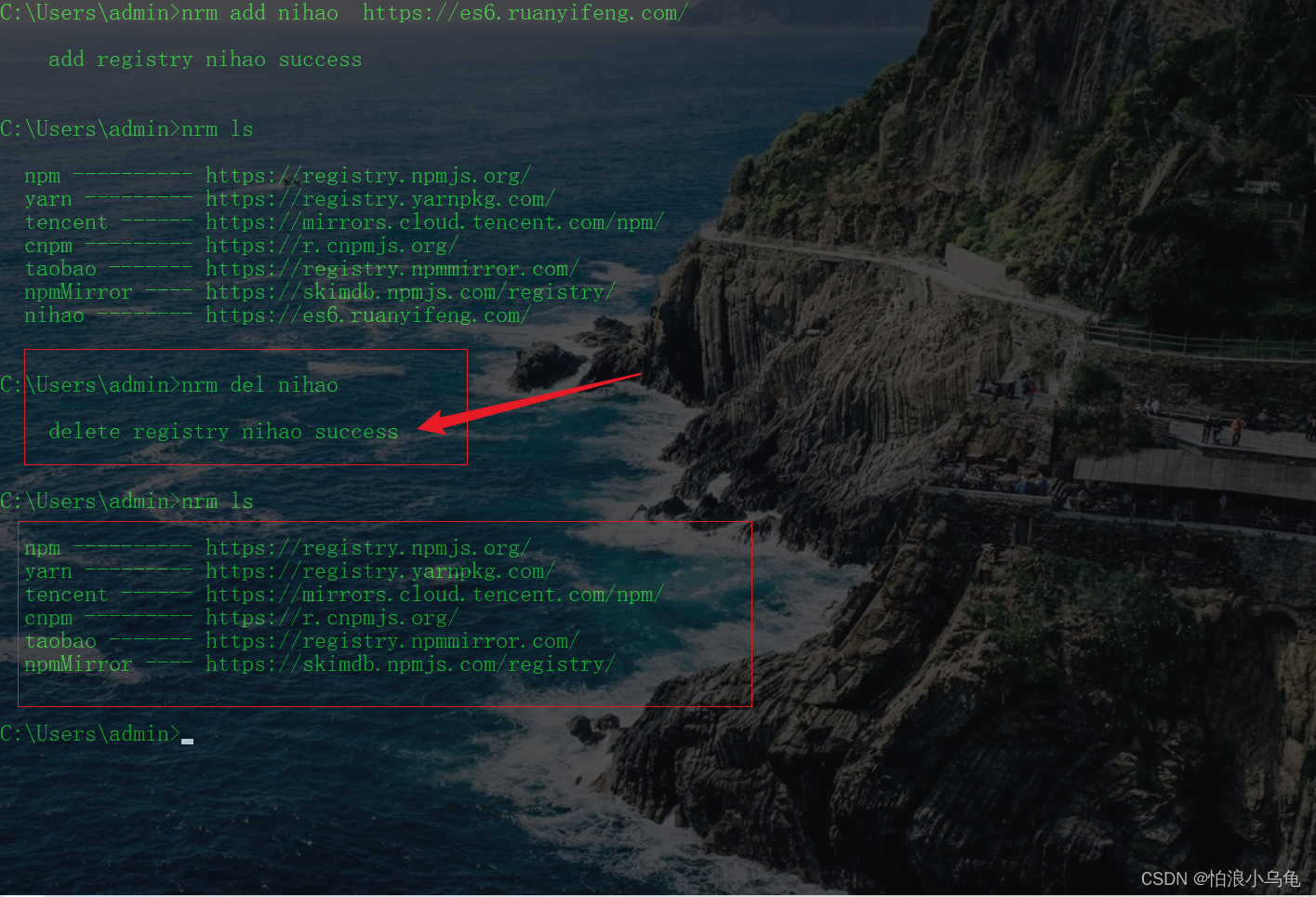
删除不需要的源使用nrm del <源名>进行删除

参考文章
总结
以上就是今天要讲的内容,本文仅仅简单介绍了和了解了npm、npx、nvm、nrm,更详情的学习查看蓝字连接。
参考文章
npm和npx


