Vue项目结构梳理
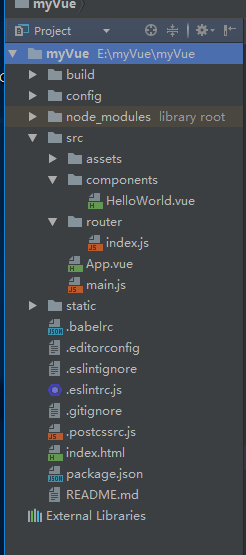
Vue项目结构图:

简单介绍目录结构
build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 node_modules是项目中安装的依赖模块 src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件 static生成好的文件会放在这个目录下。 .babelrc babel编译参数,vue开发需要babel编译 .editorconfig 看名字是编辑器配置文件,不晓得是哪款编辑器,没有使用过。 .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹 index.html 主页 package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息 README.md 介绍自己这个项目的,想怎么写怎么写。不会写就参照github上star多的项目,看人家怎么写的
我混淆不清楚的几个文件
1.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
2.main.js
这里是入口文件,主要作用是初始化vue实例并使用需要的插件。
import Vue from 'vue' import App from './App'
import router from './router' /* eslint-disable no-new */ new Vue({ el: '#app', template: '<App/>', components: { App } })
3.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template> <div id="app"> <img src="./assets/logo.png"> <hello></hello> </div> </template> <script> import Hello from './components/Hello' export default { name: 'app', components: { Hello } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
main.js 是入口文件,作用是初始化vue实例并使用需要的插件(router等)。



