跟我一起学Angular2(1)-了解ng模块化
网上有很多Angular2的教程和学习文档,但看了这些Angular2还是很难入手,因为它提出了很多新颖的概念,而即便按照官网的说法来配置Angular2的环境却还是回报很多的错误,下面以我自己的理解方式来学习一下Angular2。
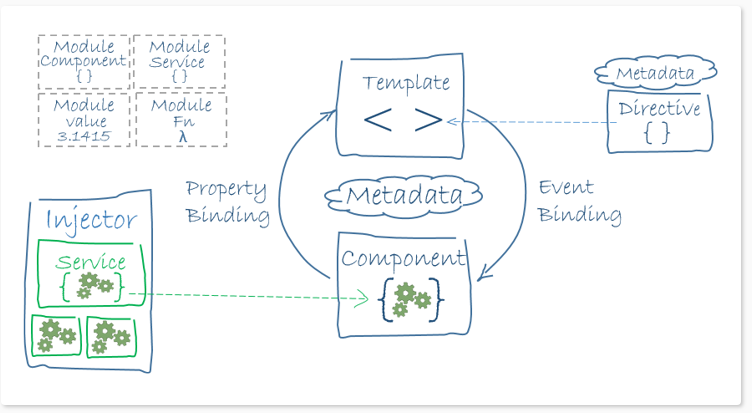
一般介绍Angular2的网站上都有类似这样的一个图,像这样:

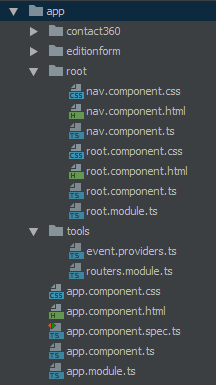
不过,暂且不用看,其实我也看不懂,但看不懂咱也能熟悉架构。下面是我自己配置的一个架构目录:

1、上面的目录中每个子文件夹基本上都会有一套文件:
xxx.component.html --> 模板文件
xxx.component.css --> 样式文件
xxx.component.ts --> 组件文件(含有模块逻辑处理)
xxx.module.ts --> 模块文件(用来驱动模块、定义组件等等的)
所有的“模块”至少有这四个文件,如果只有前三个,即没有xxx.module.ts,这种组合的属于“组件”。
我们也可以只写一个xxx.ts文件,里面定义我们想要的对象和方法,通过组件引用后new出来使用。
2、接着看上面的截图:
app.module.ts、app.component.ts、app.component.html、app.component.css 这套是angular2默认的根模块,
但我没有用这个作为跟模块,而是让这个跟模块调用了名为root.module.ts的模块作为本系统的跟模块,
而把所有的子模块都配置的root.module.ts这个跟模块中
3、而tool文件夹是我自己起的名,我习惯把一些公共的类放在这里,方便所有的模块和组件调用
这样看,是不是觉得整个Angular2项目的模块化清晰了很多了~


