大佬们代码中的 function前为什么会有 分号";" 或 叹号"!"
不明标题,我先付上案例
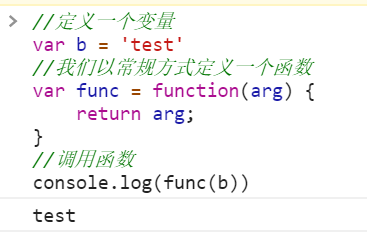
//定义一个变量
var b = 'test';
//我们以常规方式定义一个函数
var func = function(arg) {
return arg;
}
//调用函数
console.log(func(b));
执行上面的代码控制台会打印出test
如果我把上面这段代码的分号去掉会怎么样呢?
结果还是会打印出'test',到这都没问题。
但有很多的大佬们喜欢匿名函数直接调用,就像下面这样的代码
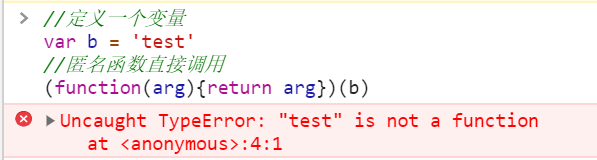
//定义一个变量
var b = 'test'
//匿名函数直接调用
(function(arg){return arg})(b)
我们试着执行一下
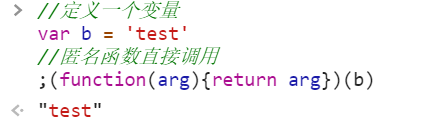
果不其然报错了,那我在匿名函数前加上一个分号';'再试试
正确输出'test'
还是用上面那个匿名函数,我是用括号给括了起来,有些人看的别扭,那我把括号去掉试试
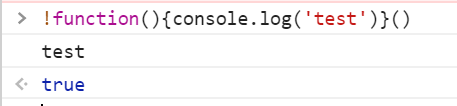
//这里我为了方便查看函数执行,我在函数里添加console.log
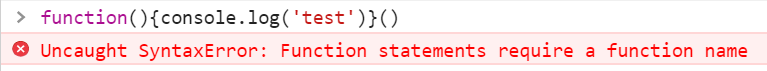
function(){console.log('test')}()

依然不负众望的报错了,然后function前加一个叹号'!'
打印出了'test',不过后面又输出了一个true,接下来说说原因吧~
为什么要有";"和"!",什么时候要用它们?
(吐槽:总觉得";"和信仰有关,因为总有一些极端分子不写";")
上面的逻辑很容易看出来,两行代码,如果没有分号就会被浏览器拼到一起去执行,除非有个浏览器能识别出的关键字,比如说let/var,才知道这是新的语句。
但很多情况一个js可能会有多个人编辑,前面的代码有其别人编写,如果没写";",我们又不能修改别人的代码,这时我们就需要在我们这行补一个";"分号了。
而叹号"!"的作用一般有三个,除了大家经常用的非运算和转换boolean型以外,还有一个就是表达式转换,就是把一个非表达式转换成表达式。
function(){}() 并不是一个合法的算数式,所以需要"!"来模拟(function(){})()的执行。
最后一个问题,关于打包
谈若上一行代码结尾没有分号";",而首行用叹号"!"呢?
其实这也是没问题的,因为!行已经被转换成表达式,而表达式是可以直接执行的。
但在建议上不要这么写,因为在打包的时候两行代码是要拼在一起,这样很容易报错,这也就是为什么大佬们在写代码要在行首添加分号";"了。