C# WPF 自学 MVVM简单介绍
一、MVVM介绍
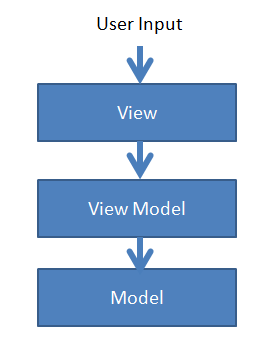
MVVM是Model-View-ViewModel(模型-视图-视图模型)的缩写形式

1、View就是用xaml实现的界面,负责与用户交互,接收用户输入,把数据展现给用户。
2、ViewModel是一个C#类,负责收集需要绑定的数据和命令,聚合Model对象,通过View类的DataContext属性绑定到View,同时也可以处理一些UI逻辑。
3、Model,就是系统中的对象,可包含属性和行为。
三者之间的关系:View对应一个ViewModel,ViewModel可以聚合N个Model,ViewModel可以对应多个View
二、MVVM的优势
三权分立。另外,和面向接口编程的思想有点相同;也和 asp.net mvc 有点像。
三、MVVM简单示例
1.项目结构

我个人喜欢先写 Model,再写 ViewModel, 最后在 xaml 里面绑定数据
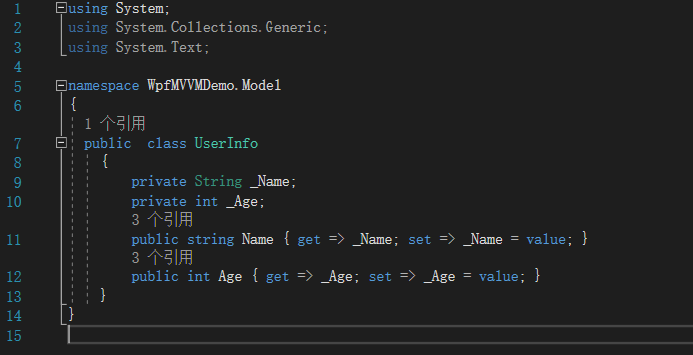
Model: UserInfo

代码:

using System; using System.Collections.Generic; using System.Text; namespace WpfMVVMDemo.Model { public class UserInfo { private String _Name; private int _Age; public string Name { get => _Name; set => _Name = value; } public int Age { get => _Age; set => _Age = value; } } }

using System; using System.Collections.Generic; using System.ComponentModel; using System.Text; using WpfMVVMDemo.Model; namespace WpfMVVMDemo { public class UserInfoViewModel : INotifyPropertyChanged { private UserInfo userInfo; public UserInfoViewModel() { this.userInfo = new UserInfo() { Name = "张三", Age = 18 }; } public String Name { get { return this.userInfo.Name; } set { this.userInfo.Name = value; RaisePropertyChanged("Name"); } } public int Age { get { return this.userInfo.Age; } set { this.userInfo.Age = value; RaisePropertyChanged("Age"); } } public event PropertyChangedEventHandler PropertyChanged; private void RaisePropertyChanged(String propertyName) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } protected virtual void SetAndNotifyIfChanged<T>(String propertyName, ref T oldVal, ref T newVal) { if (oldVal == null && newVal == null) return; if (oldVal != null && oldVal.Equals(newVal)) return; if (newVal != null && newVal.Equals(oldVal)) return; oldVal = newVal; RaisePropertyChanged(propertyName); } } }
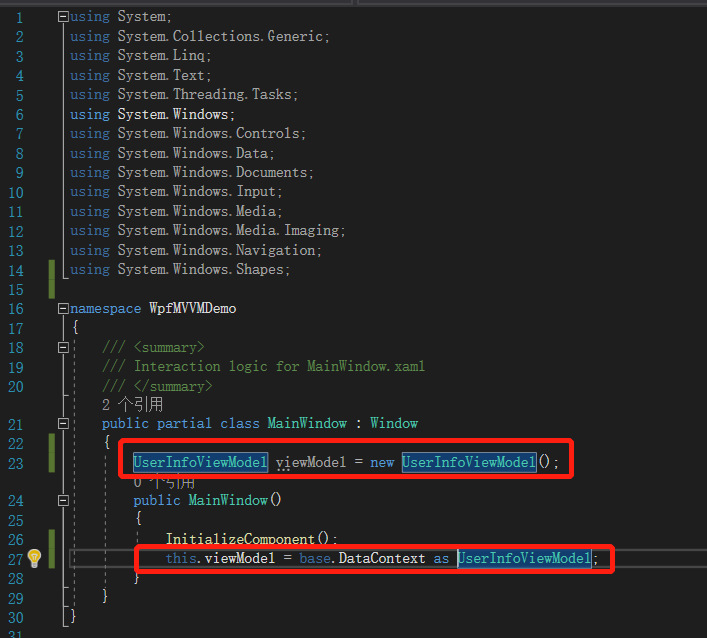
在 MainWindow.xaml 中 声明一个 ViewModel,就像 asp.net mvc 从后端把数据传给视图一样。


using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfMVVMDemo { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { UserInfoViewModel viewModel = new UserInfoViewModel(); public MainWindow() { InitializeComponent(); this.viewModel = base.DataContext as UserInfoViewModel; } } }
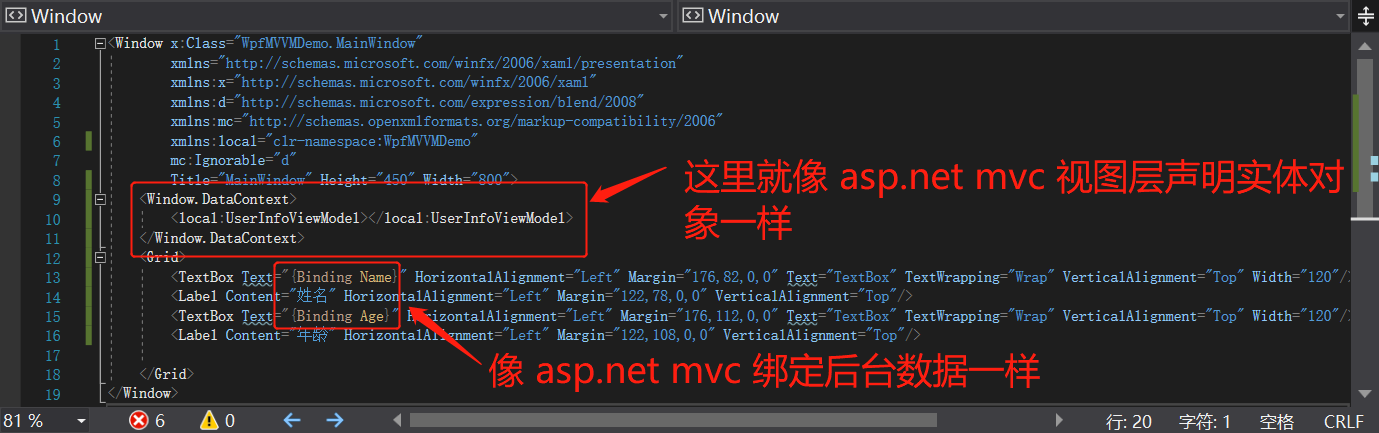
修改 xaml:


<Window x:Class="WpfMVVMDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfMVVMDemo" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.DataContext> <local:UserInfoViewModel></local:UserInfoViewModel> </Window.DataContext> <Grid> <TextBox Text="{Binding Name}" HorizontalAlignment="Left" Margin="176,82,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/> <Label Content="姓名" HorizontalAlignment="Left" Margin="122,78,0,0" VerticalAlignment="Top"/> <TextBox Text="{Binding Age}" HorizontalAlignment="Left" Margin="176,112,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/> <Label Content="年龄" HorizontalAlignment="Left" Margin="122,108,0,0" VerticalAlignment="Top"/> </Grid> </Window>
Done!
最近在了解工控方面的编程,发现WPF搞工控开发很好。
QQ:77915862
有兴趣的可以一起交流。




