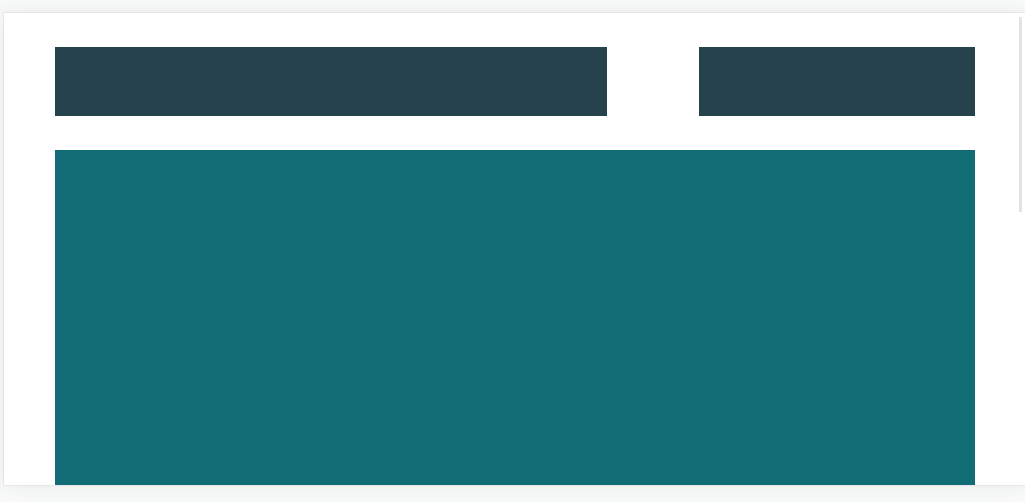
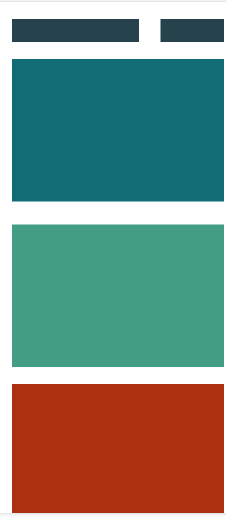
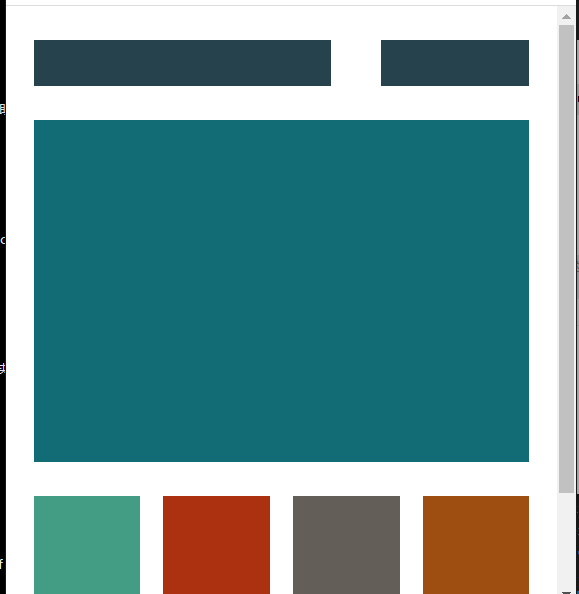
适用所有设备的响应式布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- <link rel="stylesheet" href="19.4.1 -- 适应所有设备的响应式布局.css"> --> <style> * { padding: 0; margin: 0%; } /* PC版 */ #big { width: 90%; margin: auto; } #head { width: 100%; margin: auto; height: 40px; display: flex; justify-content: space-between; margin-top: 30px; /* border: 1px solid red; */ } .head_left { width: 60%; background-color: #26424c; } .head_right { width: 30%; background-color: #26424c; } #body { height: 300px; background-color: #126c75; text-align: center; color: #fff; line-height: 300px; font-size: 50px; margin-top: 30px; } #body_buttom { height: 200px; /* border: 1px solid pink; */ margin-top: 30px; display: flex; } #body_buttom div { height: 200px; background-color: violet; margin-left: 20px; flex: auto; font-size: 50px; text-align: center; color: #fff; line-height: 200px; } #body_buttom div:nth-child(1) { margin-left: 0; background-color: #429d84; } #body_buttom div:nth-child(2) { background-color: #ac3110; } #body_buttom div:nth-child(3) { background-color: #635e57; } #body_buttom div:nth-child(4) { background-color: #9e4e11; } /* ipad版 */ @media screen and (min-width:760px) and (max-width:1000px) { #head { height: 60px; } #body { height: 300px; line-height: 300px; } #body_buttom { height: auto; width: 100%; /* border: 1px solid red; */ flex-wrap: wrap; } #body_buttom div { width: 45%; height: 250px; line-height: 250px; margin-left: 20px; } #body_buttom div:nth-child(3) { margin-left: 0; } #body_buttom div:nth-child(3), #body_buttom div:nth-child(4) { margin-top: 20px; } } /* APP版 */ @media screen and (max-width:420px) { #head { height: 40px; } #body { height: 250px; line-height: 250px; } #body_buttom { height: auto; width: 100%; /* border: 1px solid red; */ flex-wrap: wrap; } #body_buttom div { width: 100%; height: 250px; line-height: 250px; /* margin-left: 20px; */ margin-top: 10px; margin-bottom: 20px; } /* #body_buttom div:nth-child(1) { margin-top: 0px; } */ #body_buttom div:nth-child(2), #body_buttom div:nth-child(3), #body_buttom div:nth-child(4) { margin-left: 0; } } /* APP版横屏 */ @media screen and (orientation:landscape) and (max-width:667px) { #body { height: 100px; line-height: 100px; } #body_buttom { height: auto; width: 100%; /* border: 1px solid red; */ flex-wrap: wrap; } #body_buttom div { width: 24%; height: 130px; line-height: 130px; margin-left: 20px; } #body_buttom div:nth-child(4) { flex: none; width: 31%; margin-left: 0; margin-top: 20px; } } </style></head><body> <div id="big"> <div id="head"> <div class="head_left"></div> <div class="head_right"></div> </div> <div id="body"></div> <div id="body_buttom"> <div></div> <div></div> <div></div> <div></div> </div> </div></body></html> |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通